快速入门 - 虚拟现实
由于Wonderland Engine专注于WebXR,因此通过它使用WebXR设备API非常方便。
在本教程中,我们将设置控制器输入的必要组件。
我们将从快速入门的结束部分继续。
基础知识
一些背景信息,如果你已经熟悉VR并在Oculus Quest上运行WebXR应用,可以直接跳到控制器输入。
立体渲染
当用户按下屏幕右下角的“VR”按钮进入VR模式时,Wonderland Engine会自动开始立体渲染。
“立体”意味着渲染两个视图:一个用于左眼,一个用于右眼。相对地,“单眼”则是单个视图。
当点击“Player”对象时,你会发现“NonVrCamera”用于单眼渲染,而“EyeLeft”和“EyeRight”对象则用于立体渲染。
头显输入
为使视野跟随用户的头部,“EyeLeft”和“EyeRight”已经设置了“input”组件(来自默认场景)。_输入组件_读取各种形式的输入姿势,并将它们应用到附加的对象上。
在XR设备上查看
要在头显上查看,你需要连接头显并将网络流量从XR头显转发到PC的localhost:
- 确保你的设备启用了“USB调试”!在Android设备上,这需要点击“Build Number”直到确认出现,然后找到“USB调试”设置并启用。
基于Chromium的浏览器(Meta Browser,Pico Browser,Edge)
设备: Meta Quest 1/2/Pro, Pico Neo 3, Pico 4, HoloLens
请按照Chrome关于如何远程调试设备的指南进行操作。如果Oculus Quest没有出现,你需要运行
adb devices来启动adb-server。Adb随Android平台工具一起提供。最后,根据Chrome端口转发指南转发端口
8080。这样你就可以从Meta/Pico浏览器中访问http://localhost:8080/index.html,并避免WebXR对“https”的限制(这仅在“localhost”上可能!)。
基于Gecko的浏览器(Wolvic)
设备: Meta Quest 1/2/Pro, Huawei VR, HTC Vive Focus 3, Lynx R1, Pico Neo 3, Pico 4
打开Firefox Nightly,在右上角找到菜单,
工具 > 更多工具 > 远程调试。在Wolvic上,进入“设置 > 开发者选项 > 启用远程调试”。
避免使用电缆
要启用“通过Wifi的ADB”,首先通过USB-C将设备连接到PC。
在Meta Quest Developer Hub,你可以切换到“ADB over Wifi”并断开设备。
对于其他设备,安装Android平台工具后,运行以下命令:
控制器输入
现在我们的应用程序运行在Oculus Quest上,下一步将是添加控制器。
控制器模型
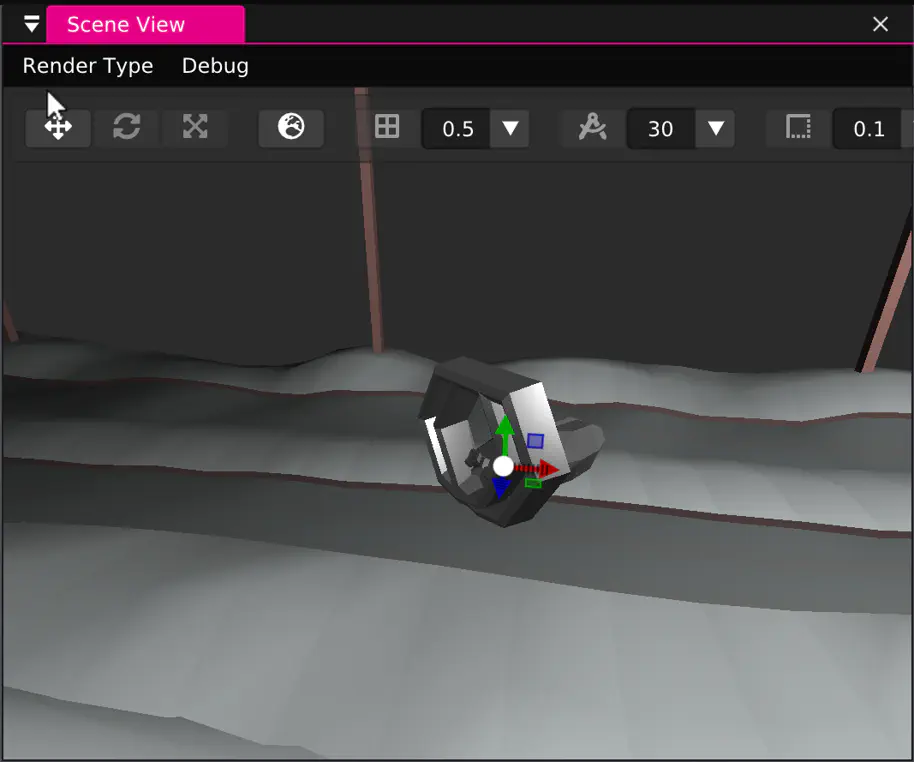
下载quest_controllers.glb,这是由Jezza3D制作的低多边形Oculus Touch v2控制器模型,经过Blender导入并以glb格式导出,稍作变换修改。
将新文件拖放到assets文件夹。从那里,将它们拖到“Player”对象上。

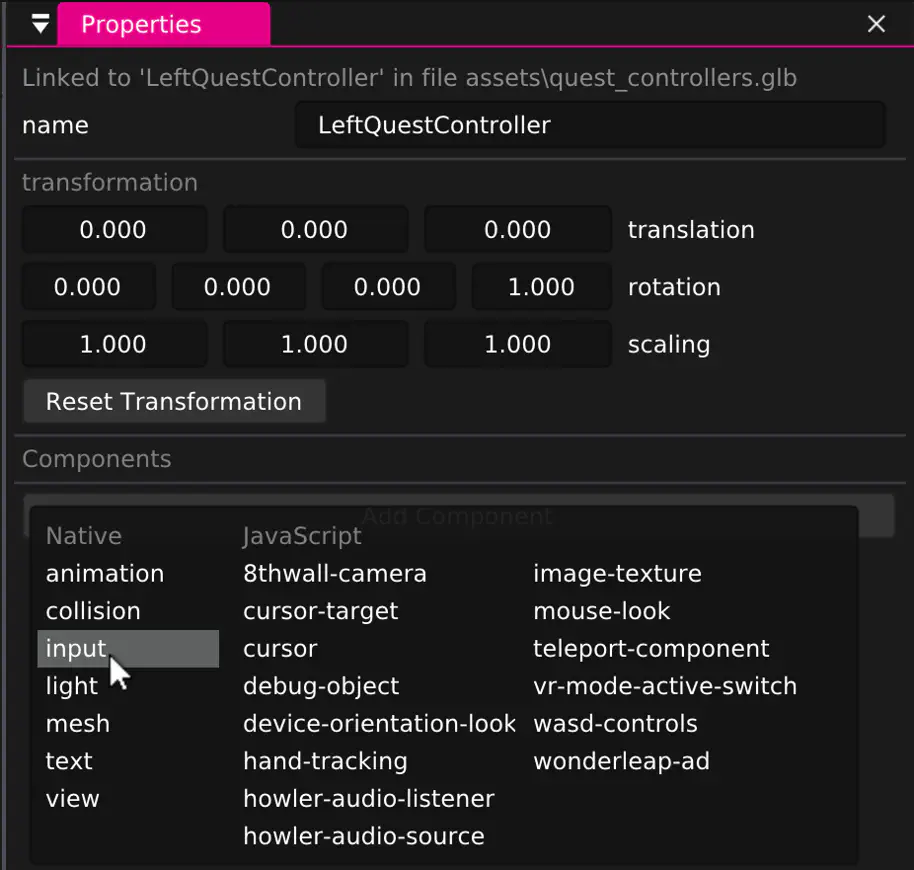
组件
为每个控制器添加输入组件,并将输入类型分别设置为hand right和hand left。

点击“Package”后,控制器现在应可以在VR中可见并移动!
总结
在Wonderland Engine中创建WebXR控件非常便捷。
从这里开始,你可以开始添加自定义行为使用自己的JavaScript组件。