自定义 JavaScript 组件
我们继续从入门中停止的地方开始。
概述
本教程的目标是让您熟悉如何在项目中添加自定义逻辑。
我们将创建两个脚本,用于计算一个对象被看到的帧数。
一个脚本将添加到相机上,通过光线投射来检查我们是否正在查看特定对象。另一个脚本则添加到对象上以显示帧计数。
JavaScript 热重载
为了让我们的工作流程尽可能顺畅,编辑器会自动监视 JavaScript 文件的更改,并在保存时解析它们。
如果您在浏览器中运行应用程序,它甚至会自动重新加载页面以应用更改后的内容。
创建 JavaScript 组件
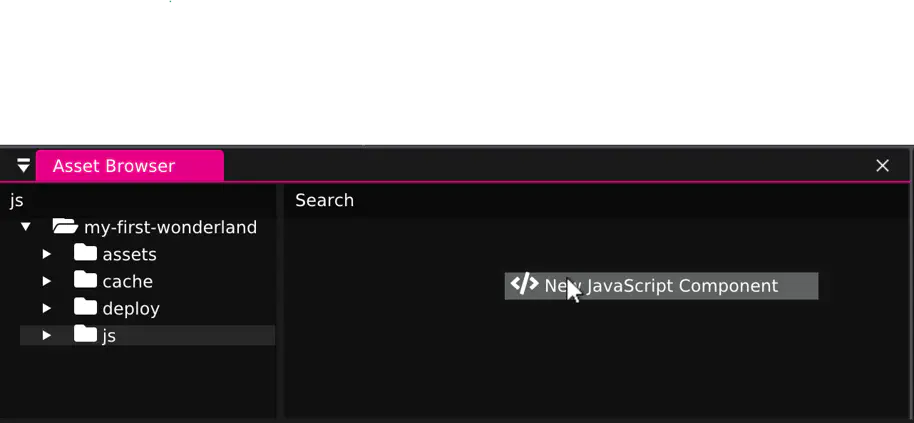
右键点击“资源浏览器”中的空白区域,添加一个新的 JavaScript 组件。
将组件命名为 counting-gaze.js。
通过双击该文件,它将使用您系统中配置的用于打开 .js 文件的默认应用程序打开。
代码
最后,我们为组件注入生命。以下代码每帧向场景中发送一次光线投射:
1import {Component} from '@wonderlandengine/api';
2
3export class CountingGaze extends Component {
4 static TypeName = 'counting-gaze';
5
6 origin = [0, 0, 0];
7 dir = [0, 0, 0];
8
9 init() {
10 console.log('Counting gaze initialized');
11 }
12
13 update() {
14 /* 获取该对象的位移,并存储在 "origin" 中 */
15 this.object.getPositionWorld(this.origin);
16 /* 获取该对象的方向,并存储在 "dir" 中 */
17 this.object.getForwardWorld(this.dir);
18
19 /* 向场景发送光线,并查看是否命中碰撞组 "1" 或 "2" 中的对象 */
20 const rayHit = this.engine.scene.rayCast(
21 this.origin, this.dir, (1 << 1) | (1 << 2));
22 if(rayHit.hitCount > 0) {
23 for(let i = 0; i < rayHit.hitCount; ++i) {
24 let o = rayHit.objects[i];
25
26 // TODO: 我们将在此处对命中的对象进行计数!
27 console.log('Raycast hit object:', o.name);
28 }
29 }
30 }
31}目前我们仅打印我们通过光线投射命中的对象的名称。
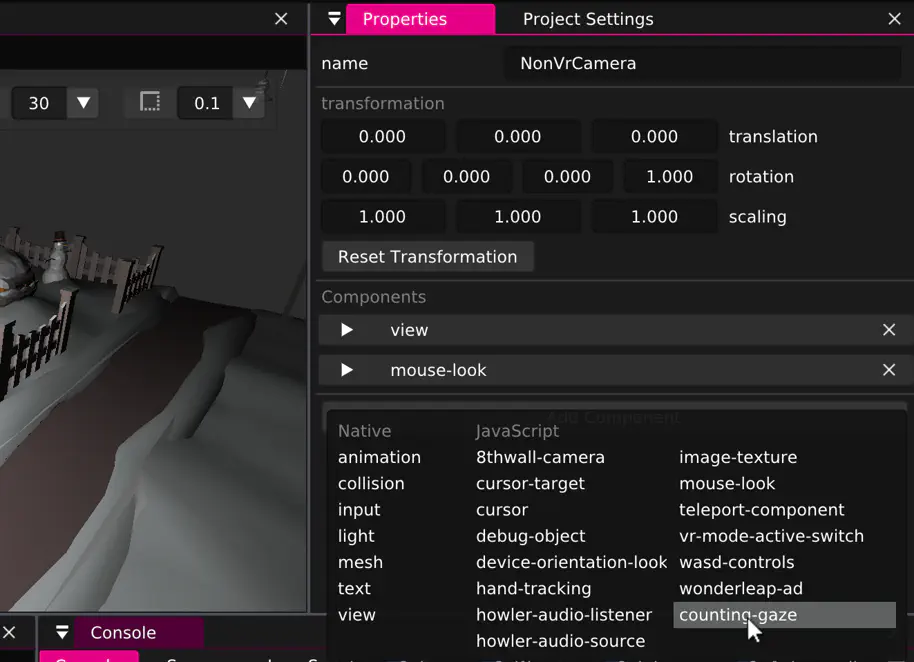
将组件添加到对象
此组件不会自动运行。我们需要将其附加到相机上!

运行
要查看组件的效果,“打包”并“打开浏览器”。
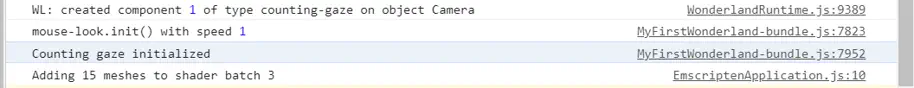
如果您在浏览器中使用 Ctrl + Shift + C 打开 JavaScript 控制台,您会注意到组件已初始化。

没有对象名称被打印。这是因为 this.engine.scene.rayCast() 使用了碰撞系统,该系统仅在具有 collider 组件时工作。为确保光线投射命中目标,我们需要添加更多组件!
碰撞
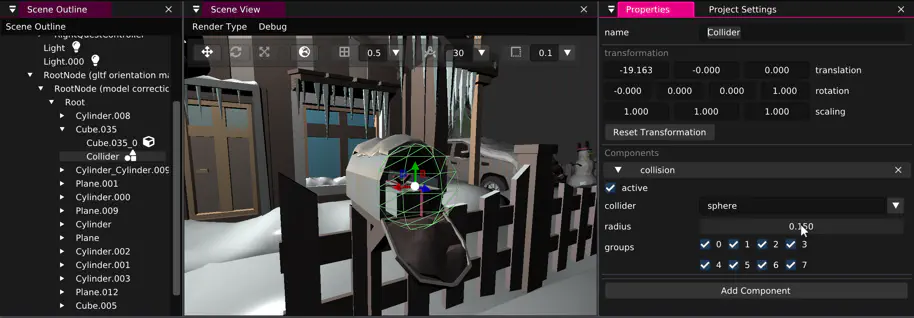
为邮箱对象添加一个子对象,如下截图所示。
为新的子对象添加一个 collision 组件。
将半径设置为,例如,0.15。

通过此设置,我们可以“打包”并看到光线投射起作用。
计数和显示
我们需要跟踪计数,并最终使用文本组件来显示它。
为“Collider”对象添加一个“text”组件,并将文本更改为“0”。
然后添加一个名为 gaze-counter.js 的新 JavaScript 源文件。
1import {Component, Property} from '@wonderlandengine/api';
2
3export class GazeCounter extends Component {
4 static TypeName = 'gaze-counter';
5 static Properties = {
6 msg: Property.string('i')
7 };
8
9 count = 0;
10
11 init() {
12 console.log('Gaze counter initialized');
13 }
14
15 start() {
16 this.textComp = this.object.getComponent('text');
17 }
18
19 update() {
20 this.textComp.text = `${this.msg} ${this.count}`;
21 }
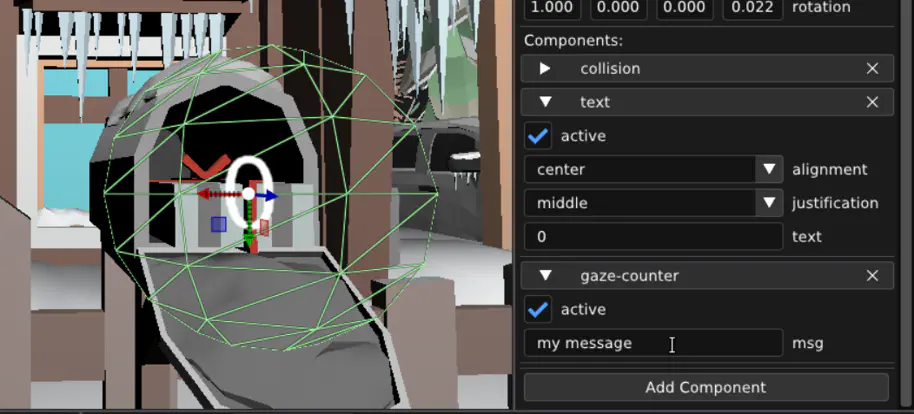
22}您会注意到这里的 msg 属性。编辑器将在我们将组件添加到“Collider”对象时自动生成一个输入框:

最后,将 counting-gaze.js 中的 // TODO 注释替换为以下内容:
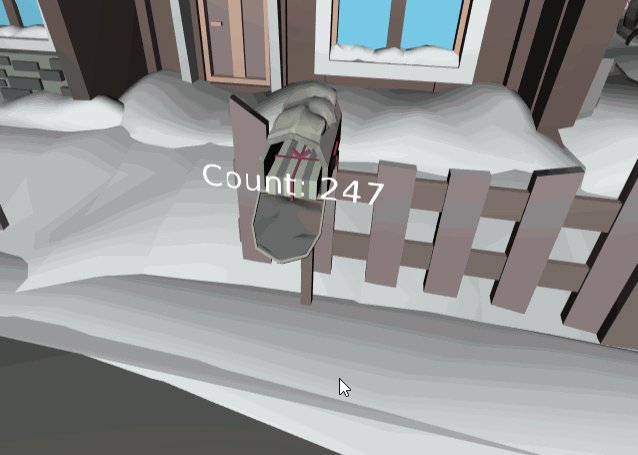
结果
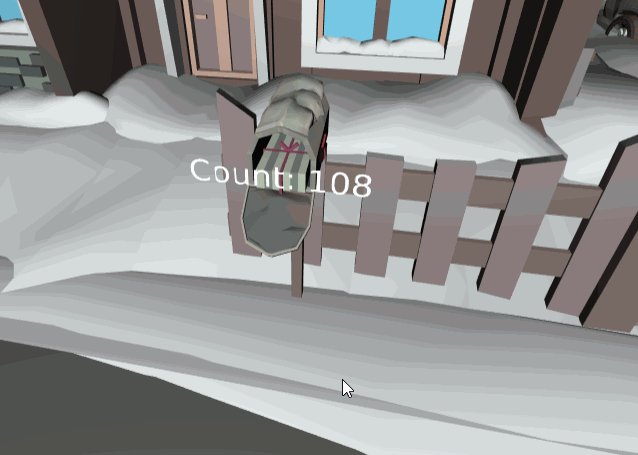
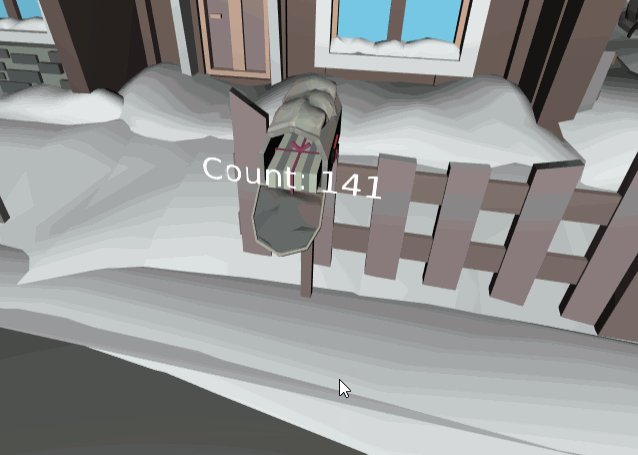
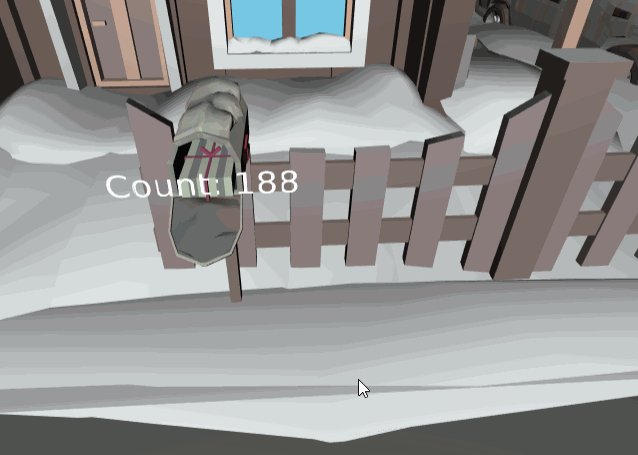
“打包”并检查浏览器。您现在将看到最终结果!

总结
Wonderland Engine 允许您使用在浏览器中运行的任何 JavaScript 库。
通过自动重载,工作流程能够实现快速迭代。