クイックスタート
Wonderland Engineへようこそ。このチュートリアルを進める前に、Wonderland Editorをインストールしてください。
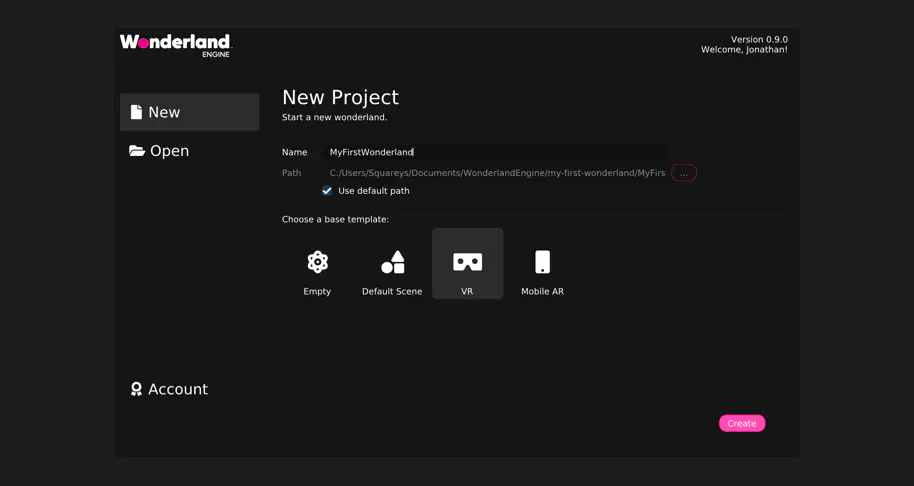
プロジェクトの作成
お好みのプロジェクト名を入力し、エディタ初回起動時に表示される「Project Wizard」を使ってプロジェクトを作成します。
「VR」テンプレートを選択します。

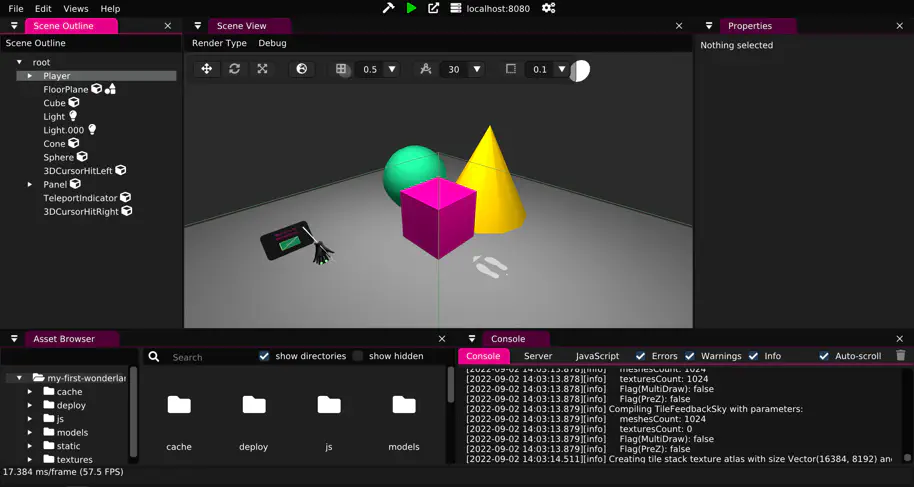
VRテレポーテーションが設定されたシンプルなプロジェクトが表示されます。 少し物足りないですね。ここにアセットを追加することにしましょう。

左下の「Asset Browser」にはプロジェクトディレクトリの内容が表示されます。 プロジェクトに必要なアセットはすべてここに配置します。
ブラウザで実行
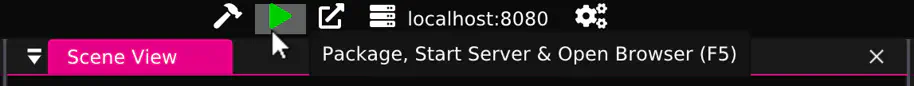
プロジェクトをパッケージ化してブラウザで見るには、ウィンドウ上部の緑の矢印をクリックします:

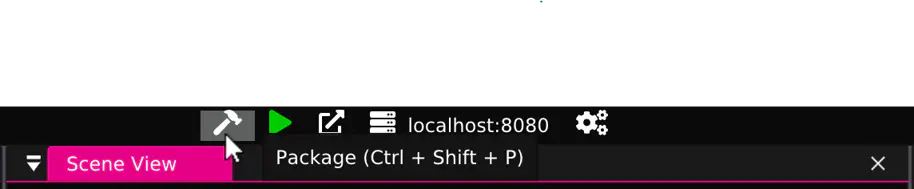
プロジェクトを「パッケージ化」するたびに(🔨アイコンをクリックして)、ブラウザが自動的に更新されます。

オブジェクトの削除
VRテンプレートにはライトやオブジェクト、そしてプレイヤーの設定が含まれています。
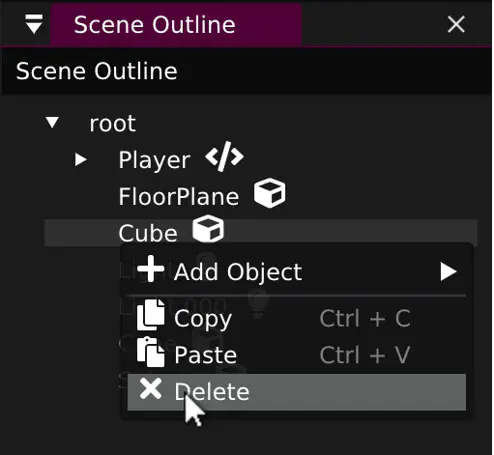
すべてが必要なわけではないので、左クリックで選択し、「Scene Outline」で右クリックして削除するか、「Del」キーで削除します。
削除するオブジェクト:
- Cube
- Sphere
- Cone
- Panel
保持するもの:
- Player
- Light
- Light.000
- 3DCursorHitLeft / 3DCursorHitRight
- TeleportIndicator

ナビゲーションメッシュの修正
維持した平面には「collision」コンポーネントが付き、衝突やレイキャストの形状を定義します。
ここではテレポートナビゲーションに使われます。次に、すでに床があるシーンを追加するため、メッシュは削除し、衝突は残します。
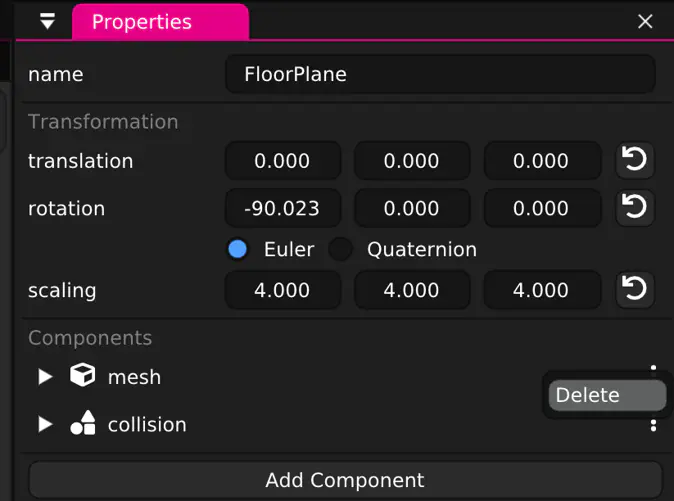
平面をクリックし、「Properties」で「mesh」コンポーネントの⋮(縦の点)をクリックし、「Delete」を選択:

衝突コンポーネントの緑の線は保持されますが、レンダリング用のメッシュは消えます。ブラウザではこの衝突ビジュアライゼーションはデフォルトでは表示されません。
アセットを追加
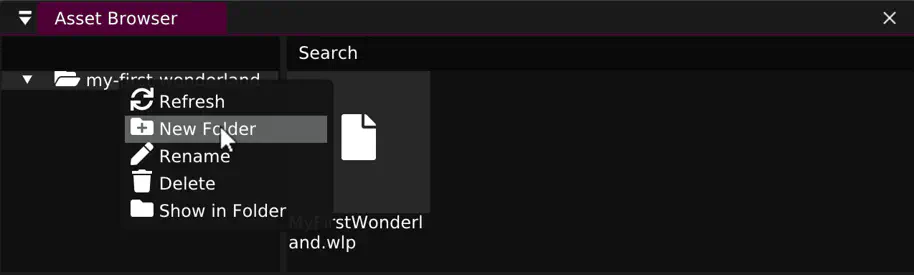
ルートディレクトリを右クリックして「New folder」で新しくassetsフォルダを作成します。

low_poly_winter_scene.zipをダウンロードして解凍するか、Asset Browserの新しいフォルダにドラッグ&ドロップします。WinRARを使っている場合、直接WinRARからドラッグ&ドロップできます。
この美しいシーンは"EdwinRC"によって作成され、Sketchfabで見ることができます。
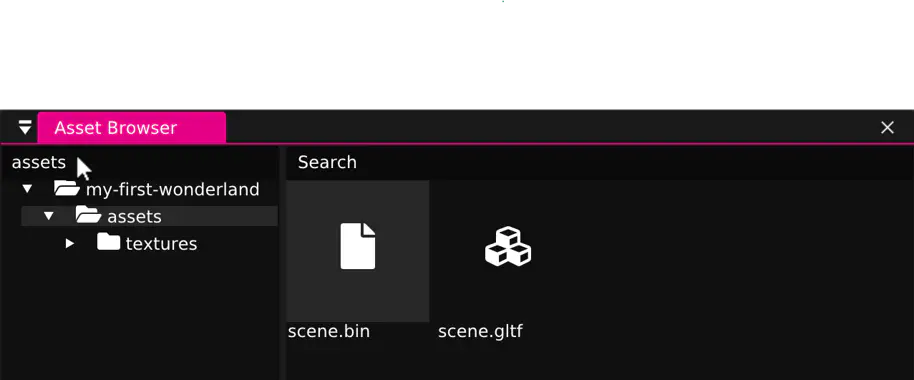
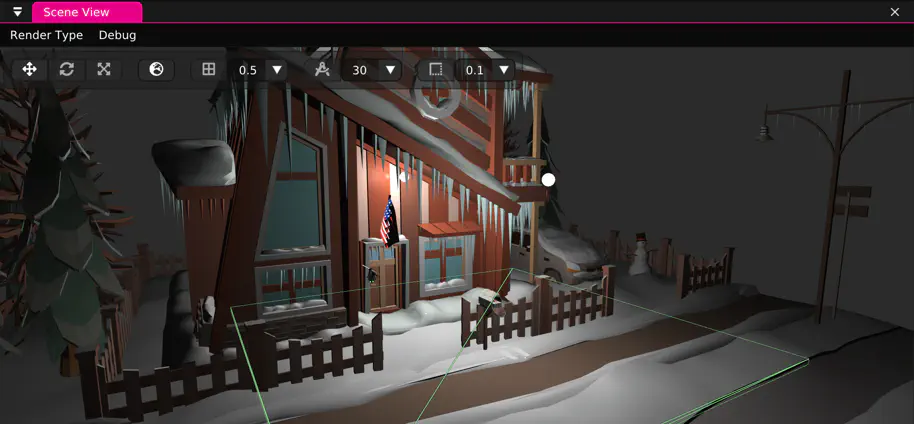
シーンをインポートするには、scene.gltfを「Scene View」にドラッグ&ドロップします(scene.binではありません)。
または、「Scene Outline」の既存のオブジェクトに直接ドラッグ&ドロップすることも可能です。

見回す
「Scene View」で周囲を見るには、右マウスボタンを押したままマウスを動かします。W-A-S-Dキーで前進、左、後退、右に移動しながら右マウスボタンを押し続けます。速度を上げるには、右マウスボタンを押したままスクロールします。
また、マウスホイールボタン(MacOSではAltを押す)を押し続けると、シーンの周りを回転できます。
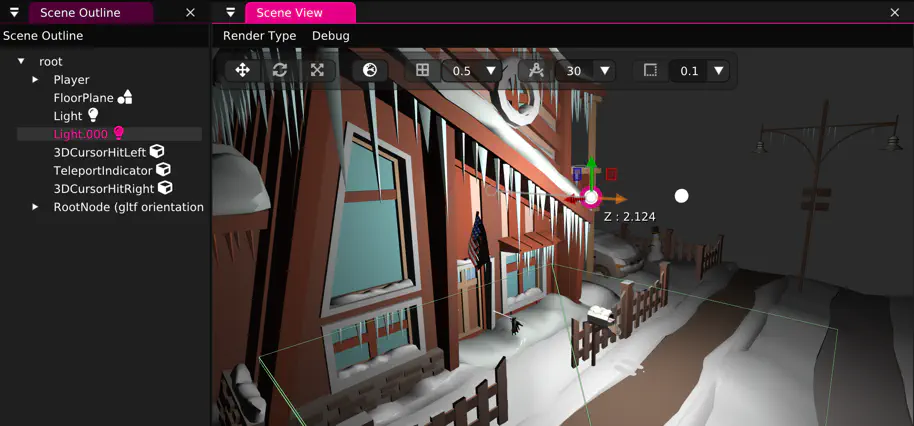
照明の位置を調整
この新しいシーンの照明は位置がずれているように感じます。
適切な場所に移動するには、「Scene Outline」で1つを選び、「translation gizmo」ハンドルを使って3Dシーン内のライトをドラッグします。

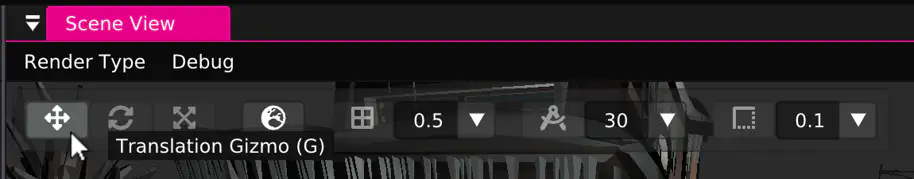
矢印が表示されない場合、以下のキーでgizmoのタイプを切り替えられます:
- G (“Grab”): 位置gizmo
- R (“Rotate”): 回転gizmo
- S (“Scale”): スケーリングgizmo
Gをダブルタップしてローカルとワールドスペース間での移動を切り替えます。
シーンビューの上部ツールバーでも切り替えられます:

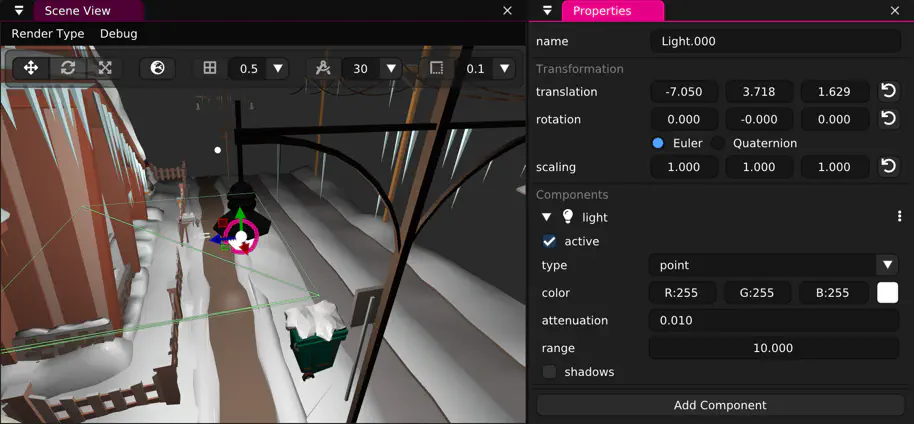
コンポーネントのプロパティ
「Light」オブジェクトは「light」コンポーネントを持っているため光を発します。 ライトの「intensity」プロパティを減らすことで光を明るくすることができます:

まとめ
このシーンには少しのオブジェクトしかありませんが、Wonderland Engineは多くの異なるメッシュをレンダリングするのに優れています。 Scene Optimization Exampleをご覧ください。
独自のJavaScriptコンポーネントを使ってカスタマイズした動作を追加し続けることができますJSによるカスタムコンポーネント作成。
あるいは、VRコントローラーサポートを追加することもできます。