カスタムJavaScriptコンポーネント
初めてのステップでの続きです。
概要
このチュートリアルの目標は、プロジェクトにカスタムロジックを追加することに慣れることです。
特定のオブジェクトが見られたフレーム数をカウントできる2つのスクリプトを作成します。
1つのスクリプトはカメラに追加され、特定のオブジェクトを見ているかどうかを確認するためのレイをキャストします。もう1つはオブジェクトに追加され、フレームカウントを表示するものです。
JavaScriptのリローディング
作業フローをできるだけスムーズにするために、エディタはJavaScriptファイルの変更を自動的に監視し、保存時にそれらを解析します。
ブラウザでアプリを実行している場合、変更内容でページを自動的にリロードしてくれます。
JavaScriptコンポーネントの作成
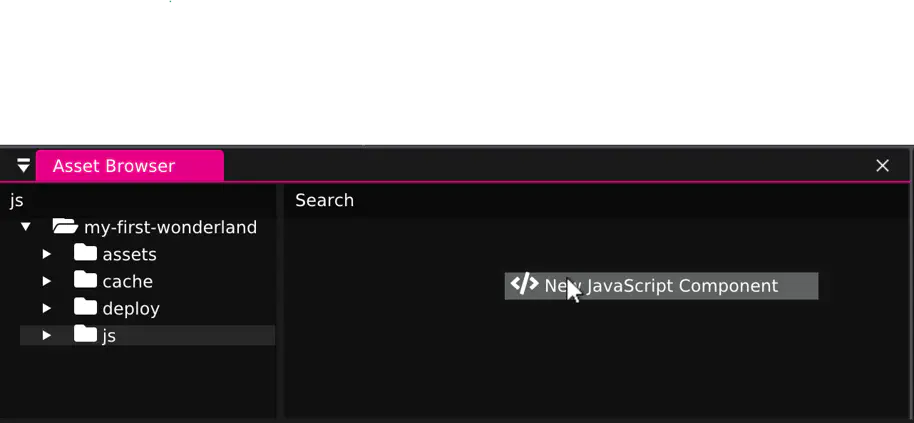
「アセットブラウザ」で空いているスペースを右クリックし、新しいJavaScriptコンポーネントを追加します。
コンポーネントの名前をcounting-gaze.jsとします。
ファイルをダブルクリックすると、システムで.jsファイルを開くように設定したアプリケーションで開かれます。
コード
最後に、コンポーネントに命を吹き込みます。次のコードは、毎フレームシーンにレイをキャストします。
1import {Component} from '@wonderlandengine/api';
2
3export class CountingGaze extends Component {
4 static TypeName = 'counting-gaze';
5
6 origin = [0, 0, 0];
7 dir = [0, 0, 0];
8
9 init() {
10 console.log('Counting gaze initialized');
11 }
12
13 update() {
14 /* このオブジェクトの位置を取得し、"origin"に格納します。 */
15 this.object.getPositionWorld(this.origin);
16 /* このオブジェクトの方向を取得し、"dir"に格納します。 */
17 this.object.getForwardWorld(this.dir);
18
19 /* シーンにレイを送り、衝突グループ"1"または"2"のオブジェクトに
20 * 当たるかどうかを確認します。 */
21 const rayHit = this.engine.scene.rayCast(
22 this.origin, this.dir, (1 << 1) | (1 << 2));
23 if(rayHit.hitCount > 0) {
24 for(let i = 0; i < rayHit.hitCount; ++i) {
25 let o = rayHit.objects[i];
26
27 // TODO: 後でここでヒットしたオブジェクトのカウンタを
28 // 増やします!
29 console.log('Raycast hit object:', o.name);
30 }
31 }
32 }
33}今のところ、レイキャストでヒットしたオブジェクトの名前を表示しています。
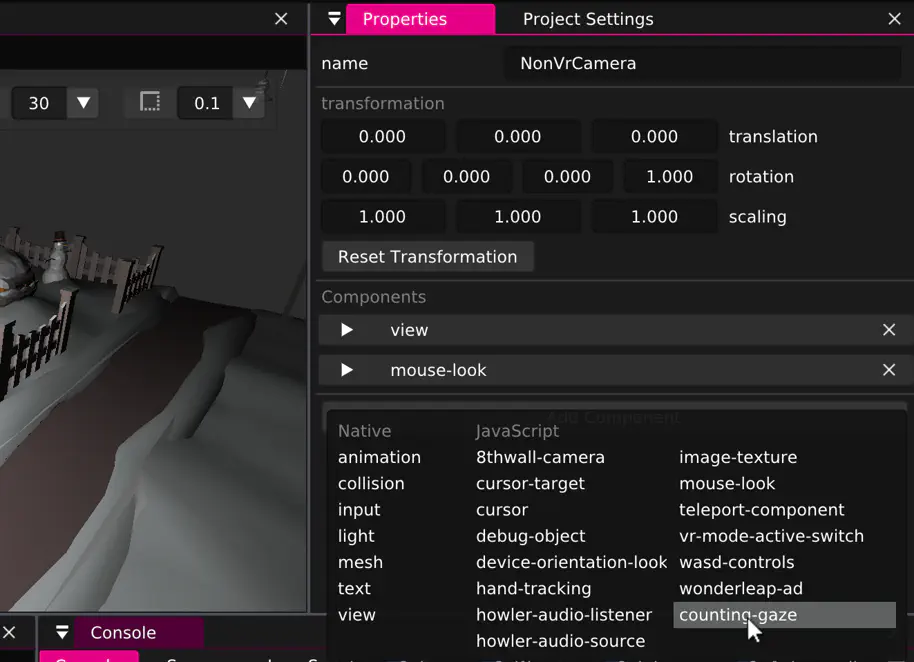
オブジェクトにコンポーネントを追加
このコンポーネントは自動的に実行されません。カメラにアタッチする必要があります!

実行
コンポーネントを実際に動作させるには、「パッケージ化」して「ブラウザを開く」を選択します。
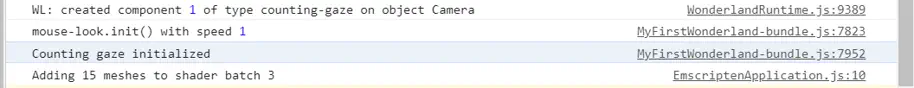
Ctrl + Shift + CでブラウザのJavaScriptコンソールを開くと、コンポーネントが初期化されたことがわかります。

しかし、オブジェクト名は表示されません。this.engine.scene.rayCast()はcolliderコンポーネントと連携する衝突システムを利用しているため、レイキャストが何かに当たるようにするには、さらにコンポーネントを追加する必要があります!
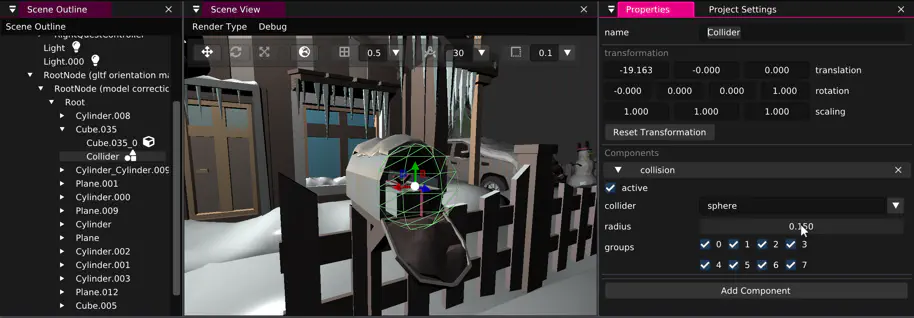
衝突
次のスクリーンショットに示すように、郵便受けオブジェクトに子を追加します。
その新しい子オブジェクトにcollisionコンポーネントを追加します。
半径を例えば0.15に設定します。

この設定で、レイキャストが機能することを確かめるために「パッケージ化」します。
カウントと表示
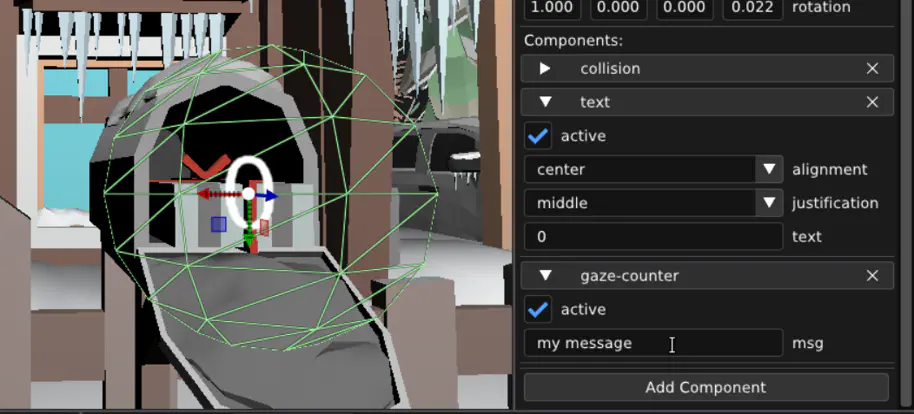
カウントを追跡し、最終的にはテキストコンポーネントで表示する必要があります。
「コライダー」オブジェクトに「テキスト」コンポーネントを追加し、テキストを「0」に変更します。
次に、gaze-counter.jsという名前の新しいJavaScriptソースファイルを追加します。
1import {Component, Property} from '@wonderlandengine/api';
2
3export class GazeCounter extends Component {
4 static TypeName = 'gaze-counter';
5 static Properties = {
6 msg: Property.string('i')
7 };
8
9 count = 0;
10
11 init() {
12 console.log('Gaze counter initialized');
13 }
14
15 start() {
16 this.textComp = this.object.getComponent('text');
17 }
18
19 update() {
20 this.textComp.text = `${this.msg} ${this.count}`;
21 }
22}ここにmsgプロパティがあります。エディタは、“コライダー"オブジェクトにコンポーネントを追加した際に自動的に入力フィールドを生成します。

最後に、counting-gaze.jsの// TODOコメントを次のコードに置き換えます。
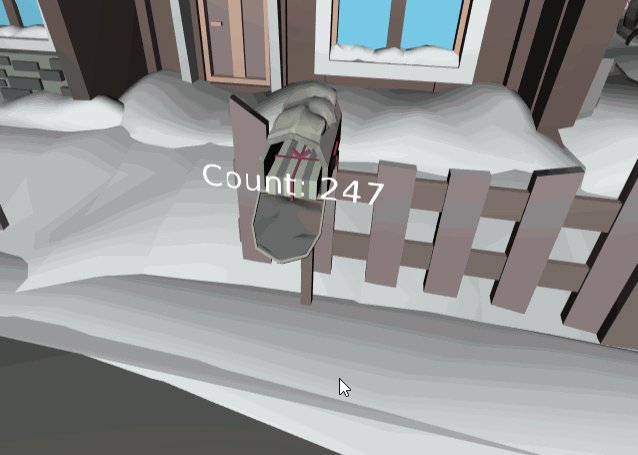
結果
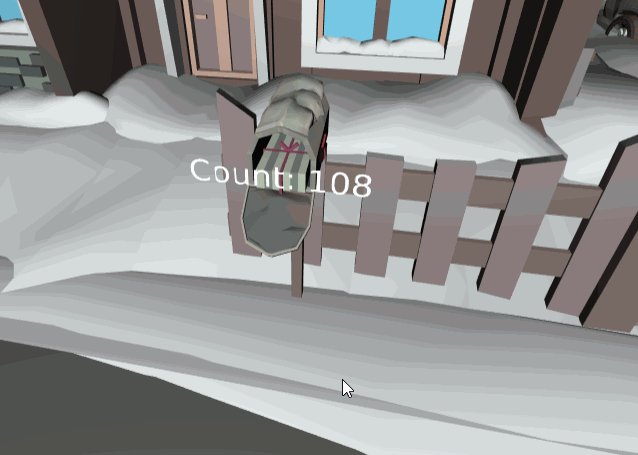
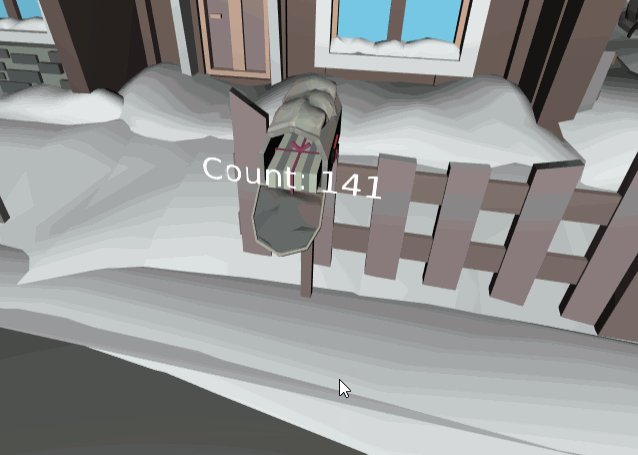
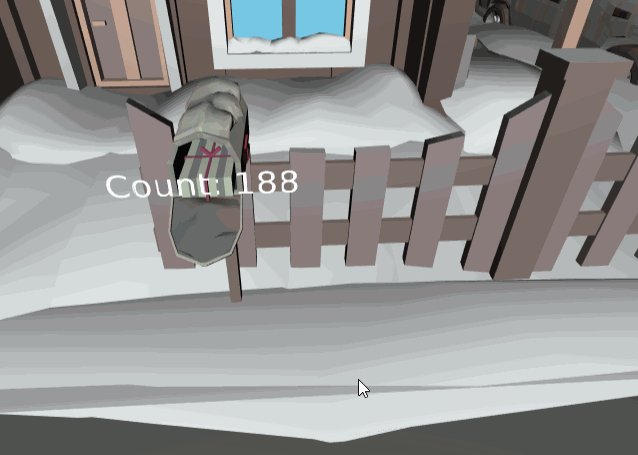
「パッケージ化」してブラウザを確認します。最終結果が見えます!

まとめ
Wonderland Engineでは、ブラウザで実行できる任意のJavaScriptライブラリを使用できます。
自動リローディングにより、とても迅速な反復が可能です。
Wonderland Engine JavaScript APIリファレンスはこちら および多くの短いチュートリアルはこちらを参照してください。