クイックスタート - WebXR AR
このチュートリアルでは、8thwallの統合を設定し、カメラが携帯電話の動きに追従するようにします。
Getting Started の続きから始めます。
AR 設定
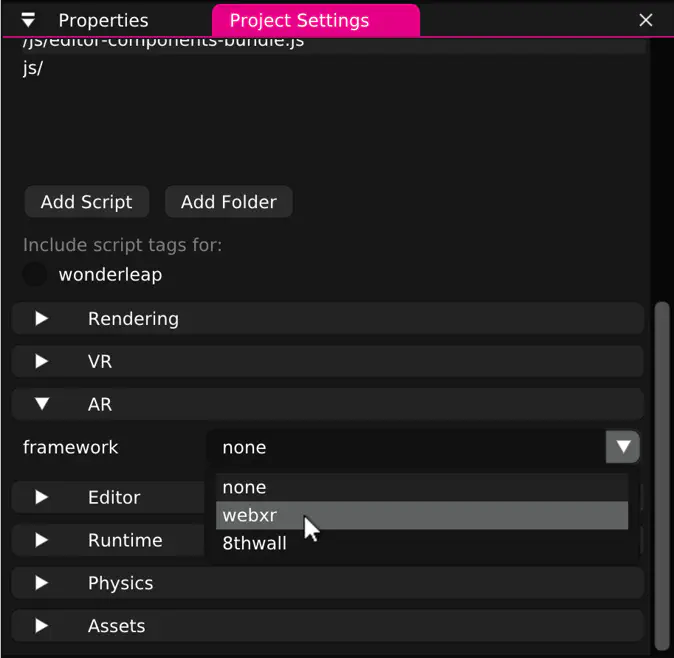
「Views > Project Settings」を選択してウィンドウの右側に「Project Settings」ビューを開きます:

「AR」パネルを開き、「framework」で「webxr」を選択します。
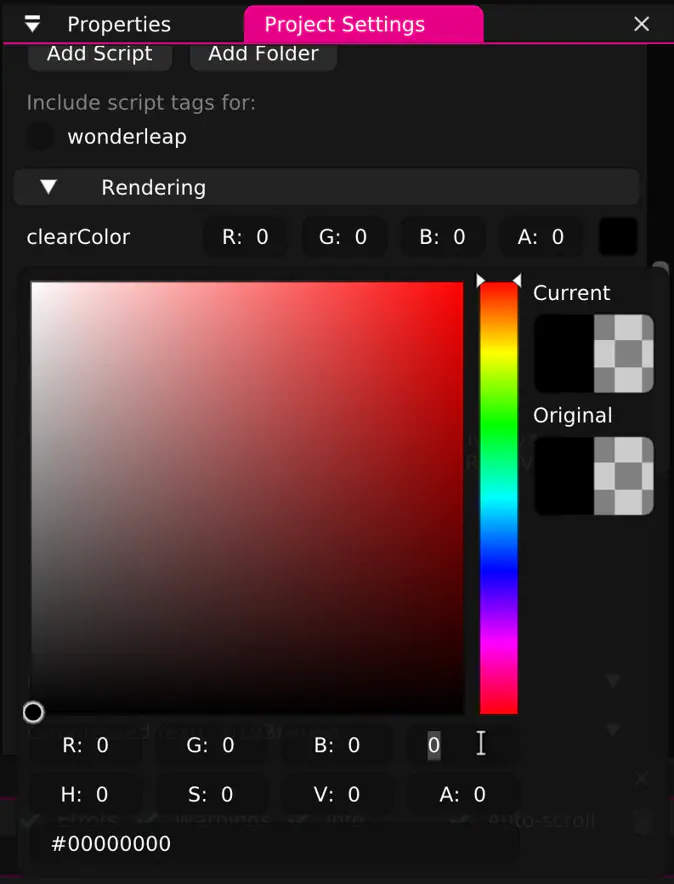
「rendering」の下で背景を透明にするため、クリアカラーの「alpha」 (A:) 値を0に設定します:

AR ヒットテスト
Wonderland EngineにはARヒットテスト用のコンポーネントが付属しており、これは実際の世界に繰り返し「光線を射出」して電話のカメラからどれだけ離れているかを検出します。
hit-test-location コンポーネントを「左目」の新しい子オブジェクト(または「eye left」に設定された入力コンポーネントを持つ他のオブジェクト)に追加します。このオブジェクトの位置は実世界でのヒットに一致します。
これを使用してオブジェクトを配置したり、カメラからの距離を測定したりします。
携帯電話での表示
Chromeのリモートデバッグガイドに従ってください。
最後に、このChromeポートフォワーディングガイドに従ってポート 8080 を転送してください。