Quick Start - WebXR AR
In this tutorial, we will set up the 8thwall integration and make the camera follow the movement of a mobile phone.
We continue where we left off in Getting Started.
AR Settings
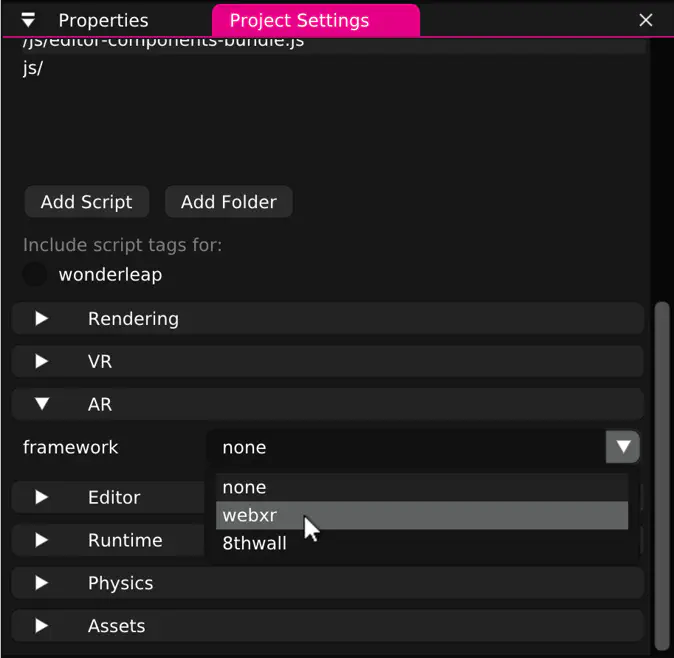
Select “Views > Project Settings”, which opens the “Project Settings” view on the right side of the window:

Open the “AR” panel, and for “framework” select “webxr”.
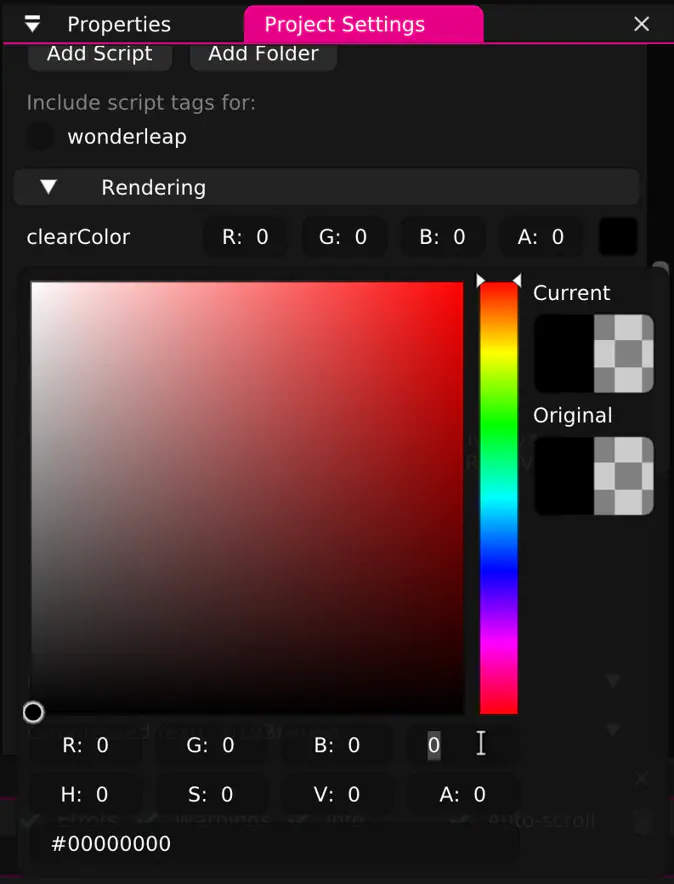
Under “rendering” set the clear color “alpha” (A:) value to 0 to ensure the background
is transparent:

AR Hit Test
Wonderland Engine comes with a component for AR Hit Testing, which will repeatidly “shoot a ray” into the real world to detect how far it is away from the phone’s camera.
Add a hit-test-location component to a new child-object of “Left Eye” (or any other object with input component set to “eye left”). This object’s location will match a hit in the real world.
Use this to place objects or measure distances from the camera.
Viewing on the Phone
Follow Chrome’s guide on how to remote debug devices.
Finally, forward port 8080 following this Chrome Port Forwarding Guide.