クイックスタート - ミックスドリアリティ
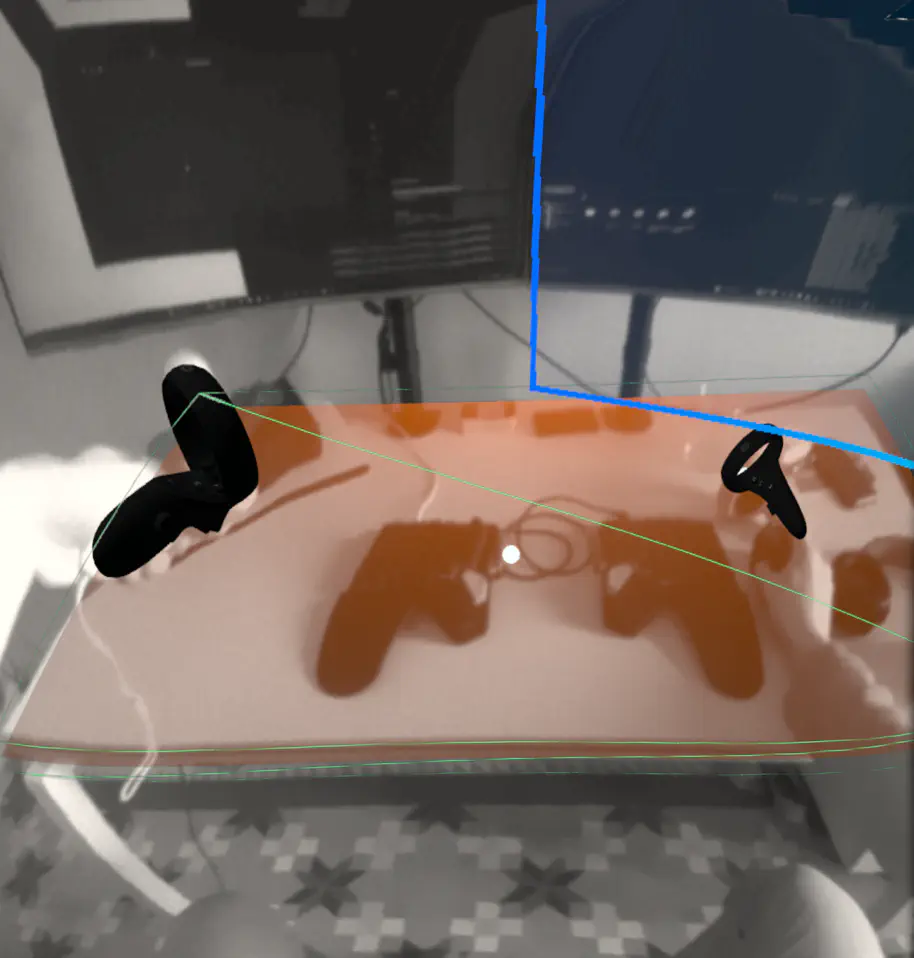
最新のVRヘッドセットでは、“ARパススルー"または"ミックスドリアリティ"モードが利用でき、デバイスのカメラを通きて環境を見ることができます。
WebXRを使用することで、環境上に3Dオブジェクトをレンダリングし、空間にオブジェクトをアンカーすることができます。
このガイドでは、レンダリングの設定と、面検出や永続的アンカーのような高度な機能の使用方法を紹介します。
レンダリングの設定
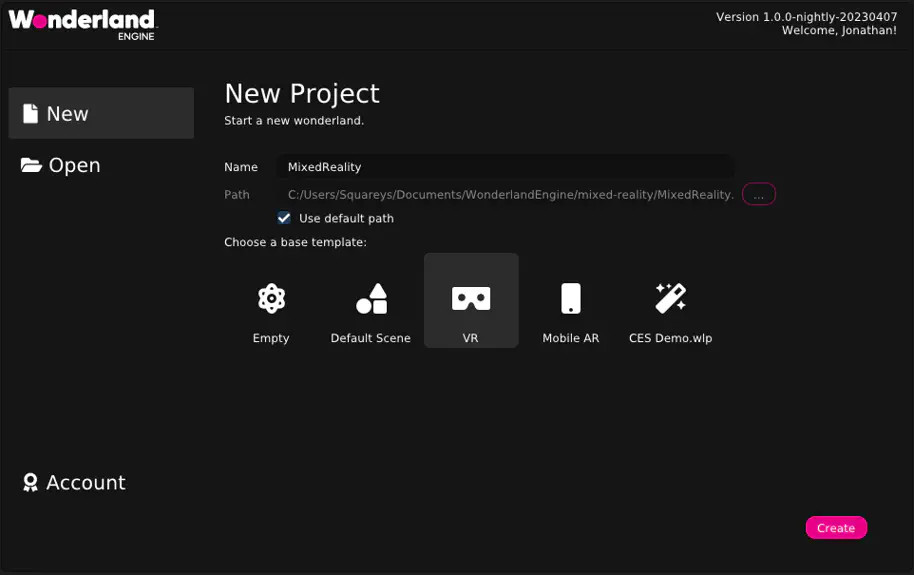
VRセットアップの新しいプロジェクトを作成します(例:プロジェクトウィザードの"VR"テンプレートを使用)。

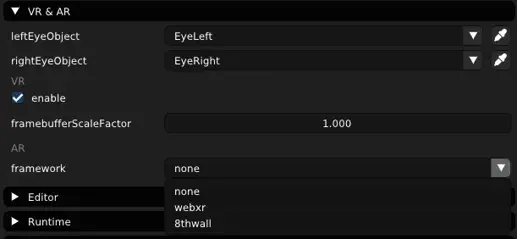
“Project Settings > VR & AR"で"WebXR"をARフレームワークとして選択します。

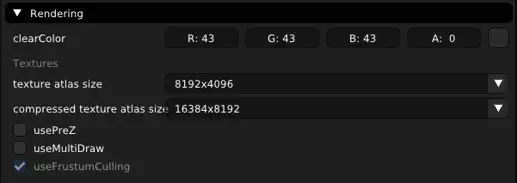
“Project Settings > Rendering > clearColor"でクリアカラーのアルファをゼロに設定します。

面検出
面検出を使用するには、ユーザーが自身の部屋を設定する必要があります。Meta Questでは、VRヘッドセットの中で"Settings > Guardian > Mixed Reality"にて部屋の設定を行うことができます。壁や机、ソファを設定できます。
WebXRでは、これらをアプリケーション内で平面として使用することができます。
面検出の有効化
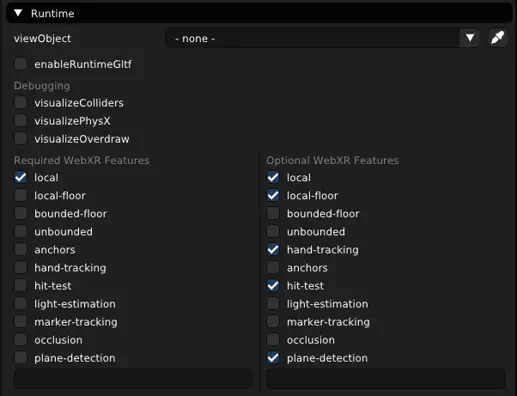
“Project Settings > VR & AR > Optional WebXR Features"でplane-detectionを有効にしてください。できるだけ多くのデバイスをサポートするために、機能をオプションとして保持するのが良い実践です。ただし、アプリが機能なしでは動作しない場合は、“Required WebXR Features"に追加します。

面の使用
シーンに面を表現するために、@wonderlandengine/componentsパッケージの一部である"plane-detection"コンポーネントを提供しています。
これにより、シーンを視覚化し、衝突またはphysxコライダーを追加することができます。meshプロパティを"PrimitivePlane"に設定し、任意のマテリアルを設定することで、各平面にメッシュが追加されます。“collision mode"を"collision"または"physx"に変更することで"collision"または"physx"コンポーネントが作成されます。

ヒットテスト
“ヒットテスト"は、実世界にレイをキャストし、環境と交差する位置を取得する機能を指します。これにより、アンカーを置く位置を見つけることができます。たとえば、アンカーのための位置を見つけることができます。
ヒットテストの有効化
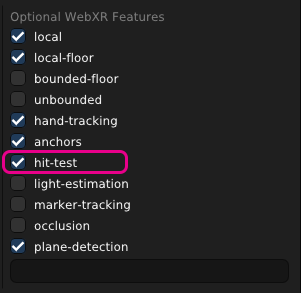
“Project Settings > VR & AR > Optional WebXR Features"でhit-testを有効にしてください。できるだけ多くのデバイスをサポートするために、機能をオプションとして保持するのが良い実践です。ただし、アプリが機能なしでは動作しない場合は、“Required WebXR Features"に追加します。

ヒットテストの使用
@wonderlandengine/componentsパッケージの一部である"hit-test-location"コンポーネントを提供しています。配置されたオブジェクトの位置を毎フレーム設定します。ヒットテスト位置に従わせたい任意のオブジェクトにアタッチします。
アンカー
アンカーは、ユーザーのミックスドリアリティ空間において、通常ユーザーによって3Dオブジェクトを空間に固定するために置かれる点です。ユーザーがページを離れ、後で戻ってきたときのために、XRセッション間で永続することもあります。
アンカーの有効化
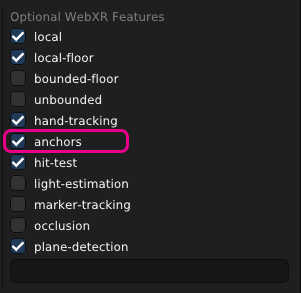
「Project Settings > VR & AR > Required WebXR Features」でanchors機能を有効にしてください。通常は機能をオプションとするのが良い実践ですが、WebXR仕様では非常に強く推奨されているため、immersive-arをサポートするクライアントではサポートされるべきです。

アンカーの使用
アンカーを配置するために、@wonderlandengine/componentsパッケージに含まれる"anchor"コンポーネントを提供しており、これは実行時にのみ作成されることを意図しています。
特定のARアンカーにオブジェクトを固定することができます。