WebXR
与桌面和移动应用程序类似,XR/空间应用程序可以使用 web 技术构建。基于 web 的 VR 和 AR 应用程序在浏览器中运行,可以在任何有浏览器的设备上运行。

WebXR 的优势
为浏览器开发 XR 或空间应用程序具有显著优势:
跨平台
空间 web 应用程序可以在任何有浏览器的设备上运行。这包括独立头显如 Meta Quest 或 Meta Quest 2、Apple Vision Pro 和 Microsoft HoloLens。
它还包括台式电脑、笔记本电脑、平板电脑和智能手机。这使得它成为目标已建立的大众市场但又希望面向未来且为 VR 和 AR 准备的应用程序的理想选择。
面向未来
基于 WebXR 的应用程序可以在即将推出甚至尚未公布的设备上运行。它们在发布时已为下一代设备做好准备。
即使没有开发工具包,你也可以从今天开始构建 Apple Vision Pro 应用程序。
无摩擦访问
要运行基于 web 的 VR 或 AR 应用,用户只需打开一个 URL。不需要安装,但可以通过现代 web 功能(例如“添加到主屏幕”与支持离线访问的 service workers)进行安装。另请参阅 PWAs。
快速部署
在 web 上,发布者拥有对内容的控制权。没有像应用商店那样的第三方审核或限制。
空间应用程序只需上传到 web 服务器并连接到域名。然后,通过上传新版本,可以轻松为所有用户进行更新。
可分享性
由于基于 web 的 XR 应用通过链接访问,你可以通过社交媒体、二维码和广告直接分享应用程序的链接。
这可以创造出精彩的无摩擦体验,例如,用户扫描一个真实世界海报上的二维码来启动基于 web 的 AR 应用,将海报变成一个互动游戏。
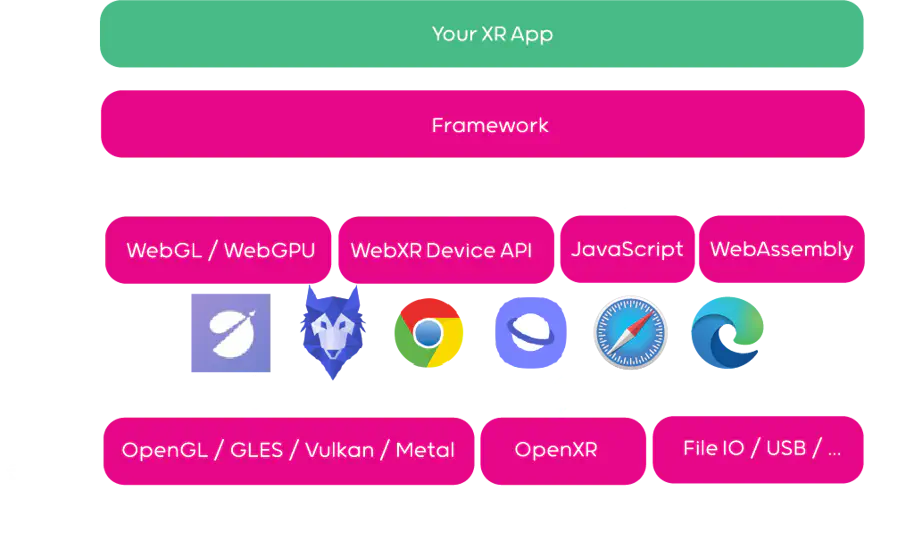
WebXR 如何工作
浏览器通过 WebXR Device API 提供对空间 web 应用特性的访问。
该 API 允许开发者通过 JavaScript 获取头部、手部或控制器姿势,并将图像显示到 XR 设备。空间 web 应用的 3D 环境通常通过 web API 渲染,如 WebGL 或 WebGPU。音频通过 WebAudio API 输出。
API 本身由浏览器根据运行的设备以本地方式实现。
一个空间 web 应用至少由一个 index.html 文件、一部分 JavaScript 以及通常大量的纹理和 3D 模型组成。

规范与实现
浏览器 API 是标准化的,这样开发者可以轻松构建一个网站、web 应用程序或空间 web 应用程序,使其能够在不同的浏览器上运行。
在标准化过程中,API 会首先被规范化,然后一个或多个浏览器(也称为“客户端”)进行实验性实现,以便开发人员提供反馈。
哪个浏览器在哪个版本上实现了哪个 API 可以在 caniuse.com 上查找——这是一个现代 web 技术的浏览器支持数据库。
WebAR
虽然 WebXR Device API 也定义了 AR 跟踪能力,但其规范和实现还不如 VR 那样先进。
这通常意味着开发人员使用第三方库通过访问智能手机相机进行 AR 跟踪。
所用的一些专有库包括 8thwall、zappar 或 holoLink。
同时还有开源的替代方案可用于各种跟踪类型:MindAR、ARToolkit.js 和 AlvaAR。
支持的设备
任何拥有浏览器的头显。未来发布的任何头显如果拥有浏览器,也会自动支持。
目前已知提供浏览器的设备(2023年7月25日):
| 制造商 | 设备 |
|---|---|
| Meta | Quest、Quest 2、Quest Pro、Quest 3、Rift、Rift S |
| Apple | Vision Pro |
| Microsoft | HoloLens 1、HoloLens 2 |
| HTC | Vive Focus 3、Vive Elite XR、Vive、Vive Pro、Vive Pro 2 |
| Pico | Neo 3、4、4 Enterprise |
| 华为 | VR 3dof、VR 6dof |
| 三星 | Gear VR、Odyssey |
| 谷歌 | Cardboard、Daydream View |
| Varjo | VR-1、VR-2、VR-3 |
| Valve | Index |
| Magic Leap | 1 和 2 |
| Lynx | XR 1 |
| 联想 | ThinkReality VRX、ThinkReality A3 |
| 惠普 | Reverb G2 |
请注意,任何桌面头显都可以通过 Chrome 结合 SteamVR 作为 OpenXR 运行时运行 WebXR。
PSVR、PSVR2 和 HTC Vive Flow 当前不支持,因为它们没有提供支持 WebXR Device API 的浏览器。
Apple Vision Pro 是否支持 WebXR?
是的。Apple Vision Pro 支持 WebXR(目前在 Safari 中需要通过标志启用)。
你现在已经可以使用 JavaScript 或 TypeScript 构建适用于 Apple Vision 的应用程序。
PWA
Progressive Web App (PWA) 描述了一组现代 web 功能,使 web 应用能够提供类似于原生应用的功能和外观。
添加到主屏幕
此功能允许将 web 应用作为链接安装到桌面或智能手机主屏幕。当它被启动时,拥有自己的窗口而没有网址栏,使其看起来像是一个已安装的本机应用程序。
Service Workers 和缓存
Service workers 可以拦截 HTTP 请求,以便即使用户当前离线也可以给出响应。响应通常从一个或多个 缓存 中检索。