クイックスタート - 8th WallによるAR
このチュートリアルでは、wonderland-ar-trackingを8th Wallと共に使用する方法を説明します。
8th Wallのサポートするさまざまなトラッキング機能を利用できます:
- SLAMトラッキング
- イメージトラッキング(平面および円筒形)
- 顔トラッキング
- VPS(事前スキャン済みメッシュを使用したオクルージョン付きのワールドトラッキング)
プロジェクトテンプレートのインストール
wonderland-ar-trackingリポジトリを、ZIP形式でダウンロード(<> Code > Download ZIP)するか、gitでクローンしてください。
フォルダを展開し、examplesから"SLAM-camera"フォルダをtemplatesフォルダにコピーします。オペレーティングシステムによって、templatesフォルダは次の場所にあります:
- Windows:
%APPDATA%/WonderlandEngine(Windows Explorerのパスバーに%APPDATA%と入力すると、C:\Users\<Username>\AppData\Roamingに解決されます) - MacOS:
~/Library/Application Support/WonderlandEngine(~は自分のホームフォルダを示します) - Linux:
~/.WonderlandEngine/
プロジェクトの作成
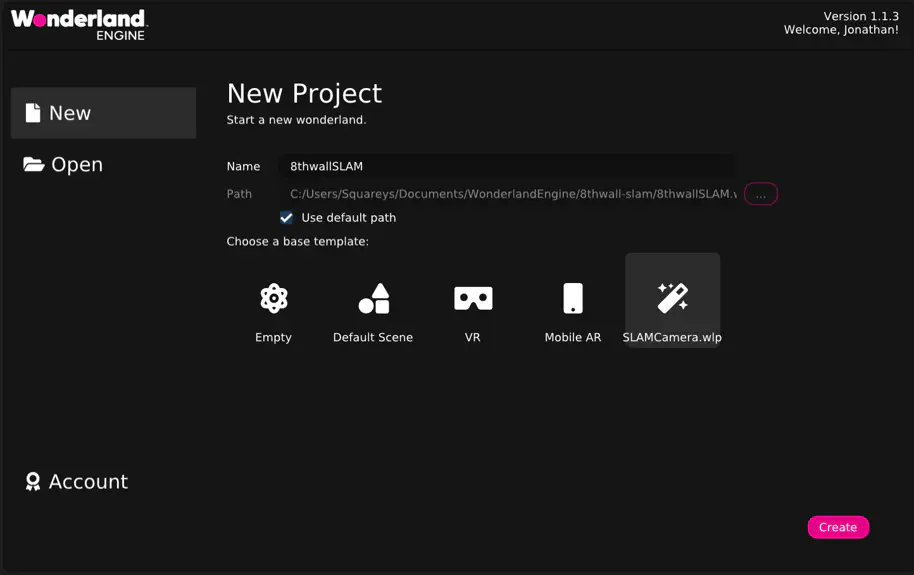
テンプレートが正しく設定されていれば、Wonderland Editorで新しいプロジェクトを作成する際に次のように表示されます:

新しいテンプレートを選択して、プロジェクトを作成できます。
テスト
ローカルでプロジェクトをテストするには、8th WallがHTTPSなしでのサーブをブロックしているため、ローカル証明書を設定する必要があります。
SSL証明書の設定
localhost用の独自のSSL証明書を生成するには、Views > Preferences > Serverを開いて「Generate Certificates」をクリックします。設定値は自動的に更新されます。
最後にサーバを再起動します:エディタウィンドウ上部の「localhost:8080」をクリックし、「Stop Server」をクリックしてサーバを停止します。その後、「not running」をクリックし、「Start Server」を選択してサーバを再度起動します。
スマートフォンでの表示
Androidの場合:
- デバイスで「USBデバッグ」が有効になっていることを確認してください。
- USBでデバイスを接続します。
- デバイスで「USBデバッグを許可」ダイアログが表示されるように「ローカルデバイス」を選択します。
- 許可後、ドロップダウンからデバイスを選択できます。
- 「SSL」チェックボックスを確認します。
- 緑の矢印を押して、スマートフォンでブラウザを起動します。
iOSの場合:
- iOSデバイスとMacを同じWi-Fiネットワークに接続します。
- Macの名前を確認します:
システム環境設定 > 共有で確認できます。 - (オプション)上記で生成したSSL証明書をiOSデバイスにインストールします。メールで自分に送信してメールアプリでインストールするか、Apple Configuratorを使用します。
- (オプション)iOSデバイスで証明書を信頼するには、
設定 > 一般 > このデバイスについて > 証明書信頼設定に移動します。 - iOSデバイスでSafariを開き、
http://YourMacName.local:8080またはSSL使用時はhttps://YourMacName.local:8081と入力します。
公開
8th Wallベースの体験を公開するには、src/index.js内の8th Wall APIトークンを置き換える必要があります。
8th Wallプロジェクトの作成
- 8thwall.com でアカウントを作成します。8th Wallダッシュボードで「新しいプロジェクトを開始」をクリックします。
- 「セルフホスト」を選択します。
- プロジェクト名と必要に応じた「ライセンスタイプ」を設定します。
- 「作成」をクリックします。
- 「Setup Domains」でホストするドメインを追加します。
- 「設定」(左側の歯車アイコン)に移動します。
- 「My App Key」セクションからアプリキーをコピーします。
src/index.jsファイルにアプリキーを貼り付けます:window.API_TOKEN_XR8 = '<ここに貼り付けてください>'; の値を置き換えます。