WebXR
デスクトップおよびモバイルアプリケーションと同様に、XR/空間アプリケーションは Web テクノロジーを使用して構築できます。Web ベースの VR および AR アプリはブラウザ内で動作し、ブラウザを持つデバイスであればどれでも動作します。

WebXRの利点
ブラウザ向けにXRまたは空間アプリケーションを開発することには、重要な利点があります。
クロスプラットフォーム
空間ウェブアプリは、ブラウザを備えた任意のデバイスで動作します。これには、Meta Quest や Meta Quest 2 などのスタンドアロンヘッドセットから、Apple Vision Pro や Microsoft HoloLens までが含まれます。
さらに、デスクトップ PC、ノートブック、タブレット、スマートフォンも含まれます。これは、確立された大量市場をターゲットにしたいが、将来性があり、VR および AR に対応したいと考えているアプリケーションにとって理想的なターゲットです。
将来性
WebXR ベースのアプリは、今後発表されるデバイスや発表されていないデバイスでも動作します。これらは、次世代のデバイスに対応する準備ができています。
デベロッパーキットがなくても、Apple Vision Pro アプリを今すぐ構築できます。
シームレスなアクセス
Web ベースの VR または AR アプリを実行するには、ユーザーは URL を開くだけです。インストールは不要です。ただし、「ホーム画面に追加」やオフラインアクセスを可能にするサービスワーカーなど、最新の Web 機能を使ってのインストールも可能です。詳しくは PWAs を参照してください。
急速な展開
Web では、コンテンツに対する権限はパブリッシャーにあります。通常アプリストアで必要とされる第三者によるキュレーションや制限がありません。
空間アプリは単に Web サーバーにアップロードされ、ドメインに接続されます。そこから、新しいバージョンをアップロードすることで、すべてのユーザーに簡単に更新できます。
共有性
Web ベースの XR アプリはリンクを通じてアクセスできるため、ソーシャルメディア、QR コード、広告でアプリケーションへのリンクを直接共有できます。
これにより素晴らしいシームレス体験を実現できます。例えば、ユーザーがポスターにある QR コードをスキャンして、ポスターをインタラクティブなゲームに変える Web ベースの AR アプリを起動するなどです。
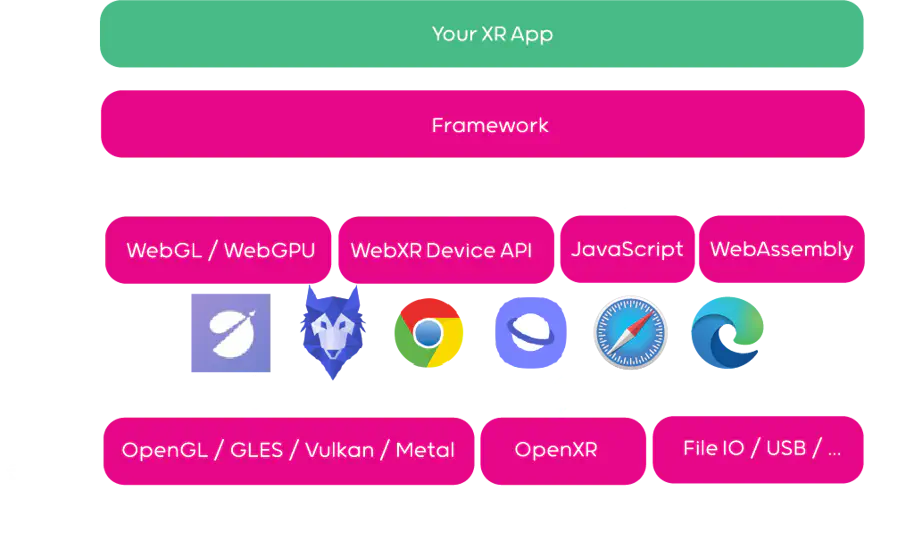
WebXRの動作方法
ブラウザは WebXR Device API を通じて空間ウェブアプリ機能へのアクセスを提供します。
この API により、開発者は JavaScript を使用してヘッド、手、コントローラーの姿勢を取得し、XR デバイスに画像を表示できます。空間ウェブアプリの 3D 環境は通常、WebGL や WebGPU といった Web API でレンダリングされます。音声は WebAudio API を使用して出力されます。
API 自体は、ブラウザが実行されているデバイスに応じてネイティブに実装されます。
空間ウェブアプリは、少なくとも index.html ファイル、いくつかの JavaScript ファイル、そしてしばしば多くのテクスチャや 3D モデルで構成されます。

仕様と実装
ブラウザ API は標準化されているため、開発者はすべての異なるブラウザで動作する 1 つのウェブサイト、ウェブアプリ、または空間ウェブアプリを簡単に構築できます。
標準化プロセス中、API は最初に指定され、1 つまたは複数のブラウザ(“クライアント” とも呼ばれます)が実験的な実装を行い、開発者がフィードバックを提供できるようにします。
どのブラウザがどのバージョンでどの API を実装しているかは、caniuse.com で調べることができます。これは、現代のウェブ技術におけるブラウザサポートのデータベースです。
WebAR
WebXR Device API は AR トラッキング機能も定義していますが、仕様と実装は VR ほど進んでいません。
これはしばしば、開発者がサードパーティのライブラリを使用してスマートフォンカメラのアクセスを通じて AR トラッキングを行うことを意味します。
使用されるプロプライエタリなライブラリには 8thwall、zappar、holoLink があります。
さまざまなトラッキングタイプ用のオープンソースの代替手段も利用可能です:MindAR、ARToolkit.js、AlvaAR。
対応デバイス
ブラウザが利用可能なヘッドセットはすべて。将来リリースされる任意のヘッドセットも、ブラウザがあれば自動的にサポートされます。
現在、これらはブラウザを提供する既知のデバイスです(2023年7月25日現在):
| メーカー | デバイス |
|---|---|
| Meta | Quest, Quest 2, Quest Pro, Quest 3, Rift, Rift S |
| Apple | Vision Pro |
| Microsoft | HoloLens 1, HoloLens 2 |
| HTC | Vive Focus 3, Vive Elite XR, Vive, Vive Pro, Vive Pro 2 |
| Pico | Neo 3, 4, 4 Enterprise |
| Huawei | VR 3dof, VR 6dof |
| Samsung | Gear VR, Odyssey |
| Cardboard, Daydream View | |
| Varjo | VR-1, VR-2, VR-3 |
| Valve | Index |
| Magic Leap | 1 and 2 |
| Lynx | XR 1 |
| Lenovo | ThinkReality VRX, ThinkReality A3 |
| HP | Reverb G2 |
どのデスクトップヘッドセットでも、OpenXRランタイムとしてSteamVRを使用してChrome経由でWebXRを実行できます。
PSVR、PSVR2、およびHTC Vive Flowは、現在、WebXR Device APIをサポートするブラウザを提供していないためサポートされていません。
Apple Vision ProはWebXRをサポートしていますか?
はい。Apple Vision ProはWebXRをサポートしています(現在Safariのフラグの背後にあります)。
JavaScriptまたはTypeScriptを使用して、WebXRを使用してApple Vision用のアプリを既に構築することができます。
PWA
プログレッシブウェブアプリ (PWA) は、ネイティブアプリに似た機能と外観を提供するための、現代のウェブ機能のセットを説明します。
ホーム画面に追加
この機能により、ウェブアプリをデスクトップまたはスマートフォンのホーム画面へのリンクとしてインストールできます。起動すると、URLバーがない独自のウィンドウが開き、インストールされたネイティブアプリケーションのように見えます。
サービスワーカーとキャッシュ
サービスワーカーは、ユーザーが現在オフラインでも、HTTPリクエストをキャッチして応答を返すことができます。응答は通常、1つ以上のキャッシュから取得されます。