Inicio Rápido - WebXR AR
En este tutorial, configuraremos la integración de 8thwall y haremos que la cámara siga el movimiento de un teléfono móvil.
Continuamos desde donde lo dejamos en Empezando.
Configuraciones de AR
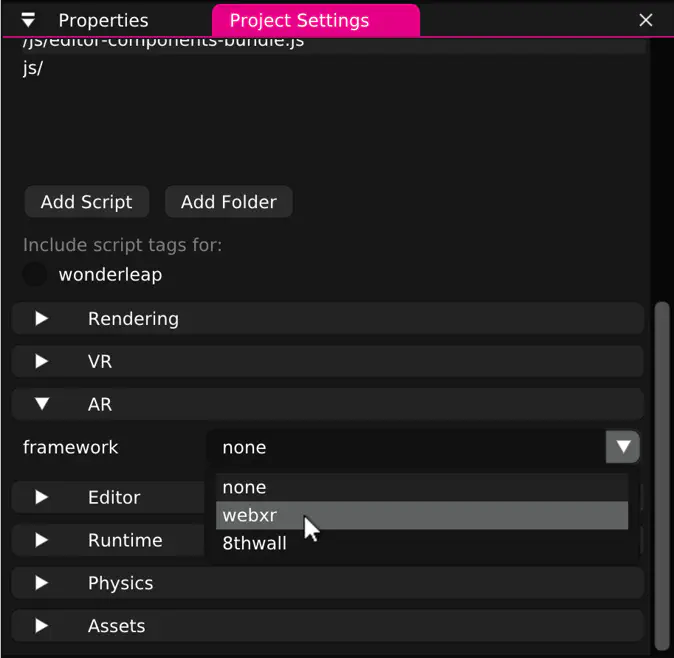
Selecciona “Views > Project Settings”, lo cual abrirá la vista “Project Settings” en el lado derecho de la ventana:

Abre el panel “AR”, y para “framework” selecciona “webxr”.
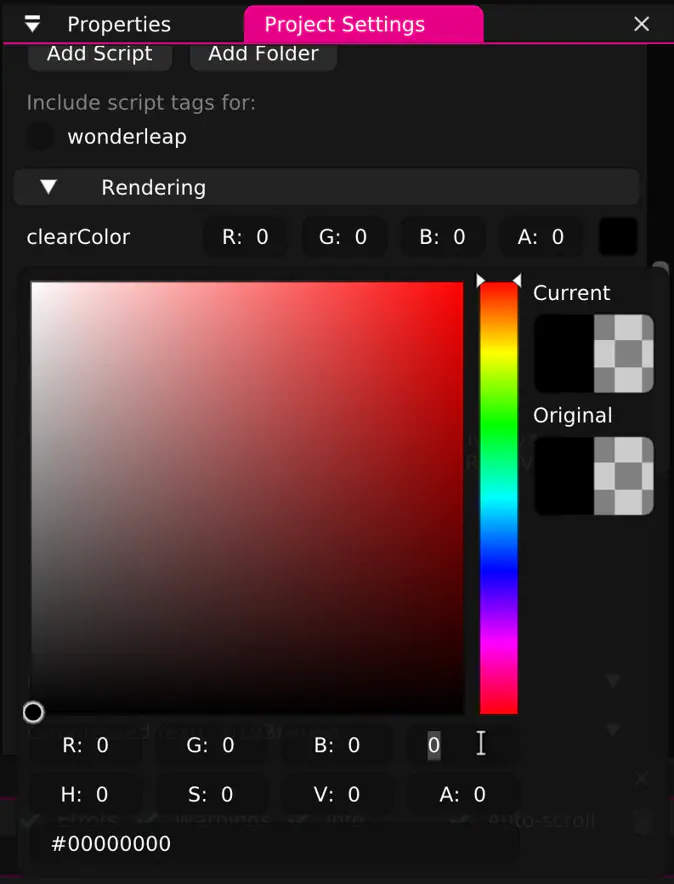
En “rendering”, establece el valor de “alpha” (A:) del color de limpieza en 0 para asegurar que el fondo
sea transparente:

Prueba de impacto AR
Wonderland Engine viene con un componente para Prueba de Impacto AR, que repetidamente “dispara un rayo” al mundo real para detectar qué tan lejos está de la cámara del teléfono.
Agrega un componente hit-test-location a un nuevo objeto hijo de “Left Eye” (o cualquier otro objeto con el componente de entrada configurado en “eye left”). La ubicación de este objeto coincidirá con un impacto en el mundo real.
Utiliza esto para colocar objetos o medir distancias desde la cámara.
Visualización en el Teléfono
Sigue la guía de Chrome sobre cómo depurar dispositivos de forma remota.
Finalmente, reenvía el puerto 8080 siguiendo esta Guía de Reenvío de Puertos de Chrome.