Быстрый старт
Добро пожаловать в Wonderland Engine. Пожалуйста, установите редактор Wonderland перед тем, как продолжать это руководство.
Создание проекта
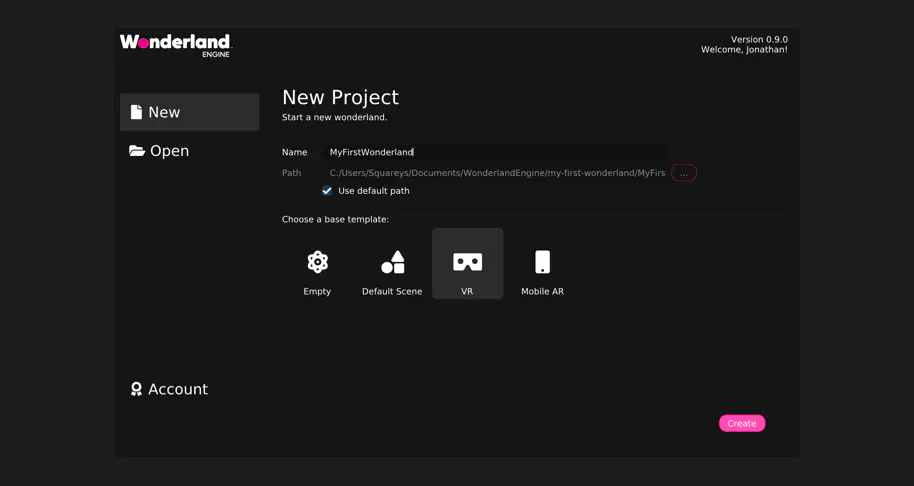
Введите выбранное вами название проекта и создайте проект с помощью “Мастера проектов”, который запускается при первом запуске редактора.
Выберите шаблон “VR”.

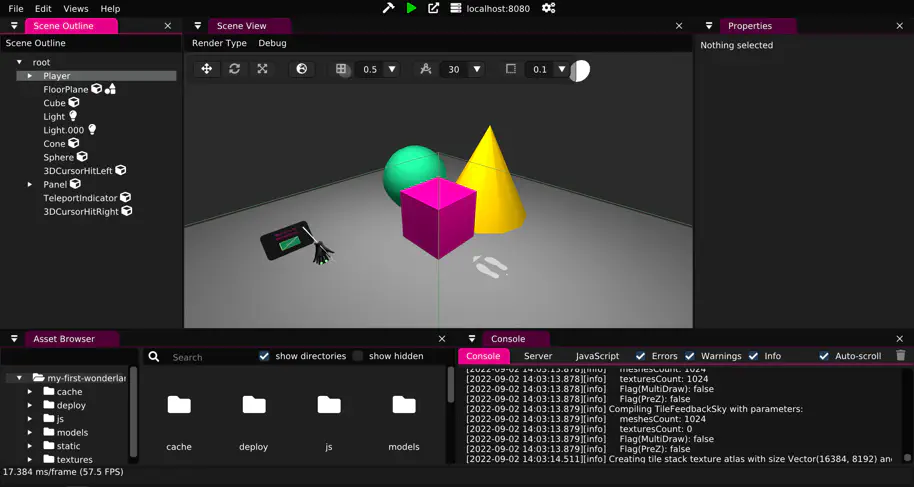
Перед вами простой проект с настройками VR-телепортации. Довольно скучно! Давайте добавим сюда ассет.

Внизу слева расположен “Браузер ассетов”. Он показывает содержимое каталога проекта. Все ассеты проекта должны быть помещены в этот каталог.
Запуск в браузере
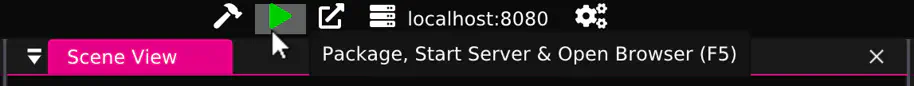
Чтобы упаковать проект и просмотреть его в браузере, нажмите на зеленую стрелку в верхней части окна:

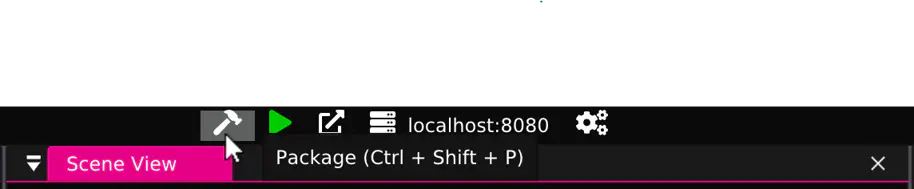
Теперь, каждый раз, когда мы “упаковываем” проект (нажав на иконку 🔨), браузер автоматически перезагрузится с нашими изменениями.

Удаление объектов
С шаблоном VR вы получите несколько источников света, объектов и, что главное: настройку игрока.
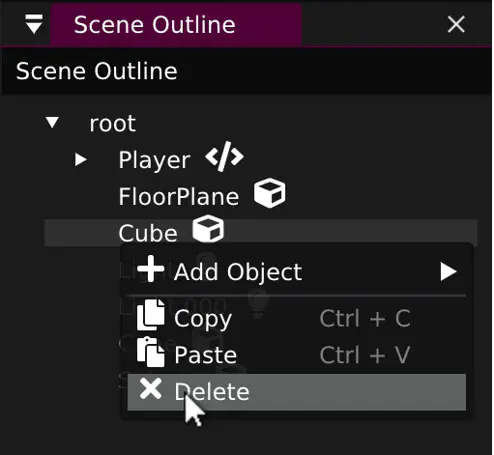
Нам не нужны все объекты. Удалите их, выбрав левой кнопкой мыши и затем, либо кликнув правой кнопкой мыши в “Сцене Outline”, либо нажав клавишу “Del”.
Удалите следующие:
- Куб
- Сфера
- Конус
- Панель
Убедитесь, что вы оставили:
- Игрок
- Свет
- Свет.000
- 3DCursorHitLeft / 3DCursorHitRight
- TeleportIndicator

Изменение навигационной сетки
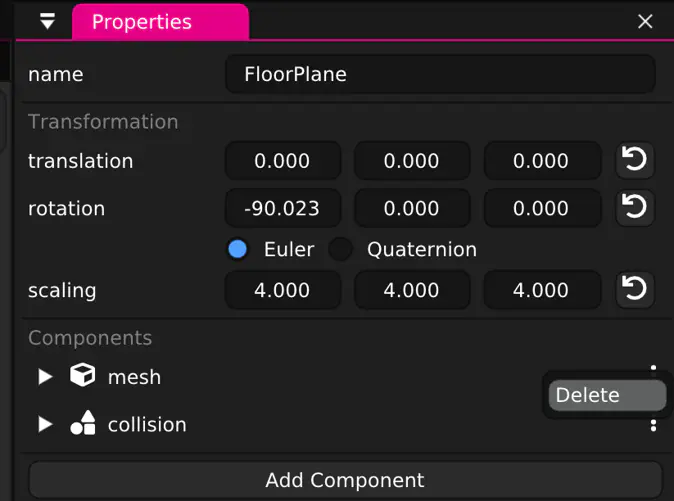
Оставленная плоскость имеет прикрепленный компонент “collision”, который определяет форму объекта для столкновений и лучевых проверок.
В этом случае она используется для телепортационной навигации. На следующем шаге мы добавим сцену, которая уже имеет пол, поэтому удалим сетку, но оставим столкновения.
Щелкните на плоскости, затем в “Свойствах” щелкните ⋮ (вертикальные точки) на компоненте “mesh”, и, наконец, “Удалить”:

Зеленые линии для компонента столкновения останутся, сетка для рендеринга исчезнет. В браузере эта визуализация столкновений по умолчанию не видна.
Добавление ассета
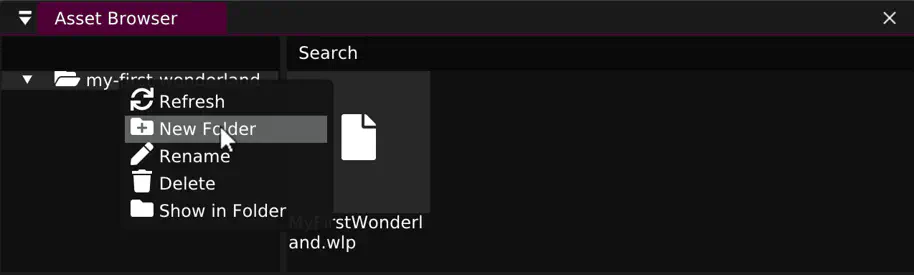
Создайте новую папку assets, щелкнув правой кнопкой мыши на корневом каталоге и выбрав “Новая папка”.

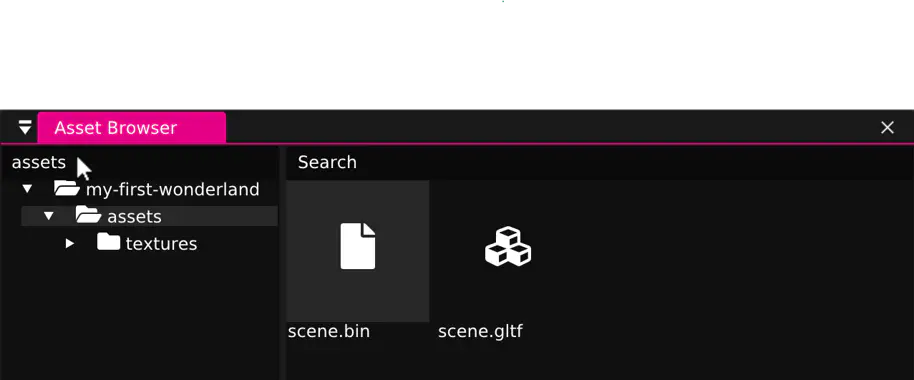
Скачайте low_poly_winter_scene.zip и распакуйте или перетащите файлы в новую папку Браузера ассетов. Если вы используете WinRAR, вы также можете перетащить файлы прямо из WinRAR.
Эта красивая сцена была создана “EdwinRC” и может быть найдена на Sketchfab.
Чтобы импортировать сцену, просто перетащите scene.gltf (не scene.bin) в “Просмотр сцены”.
Альтернативно, вы можете перетащить её напрямую на существующий объект в “Сцене Outline”.

Осмотр сцены
Чтобы осмотреться в “Просмотре сцены”, удерживайте правую кнопку мыши при перемещении мыши. Используйте клавиши W-A-S-D для перемещения вперед, влево, назад и вправо, удерживая правую кнопку мыши. Чтобы увеличить скорость, прокрутите вверх, удерживая правую кнопку мыши.
Вы также можете удерживать кнопку колесика мыши (удерживайте Alt на MacOS) для вращения вокруг сцены.
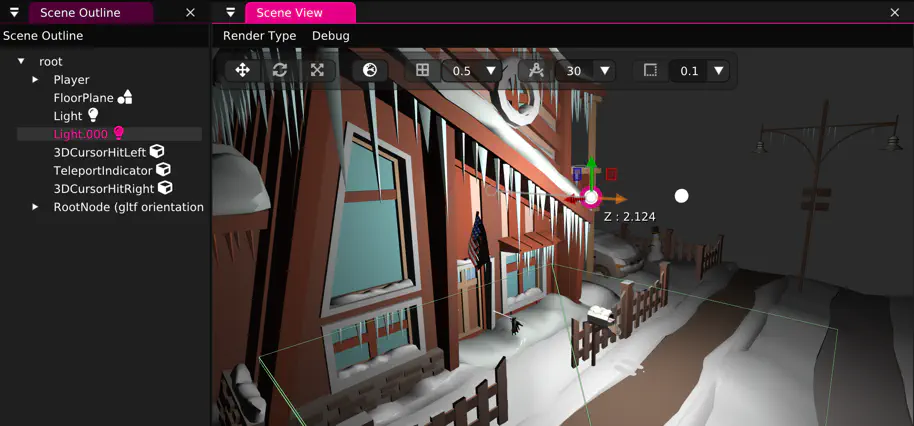
Позиционирование света
Света теперь не хватает в подходящих местах для новой сцены.
Чтобы переместить его в полезное положение, выберите один в “Сцене Outline” и используйте “ручки манипулятора перемещения”, чтобы перетащить его по 3D-сцене.

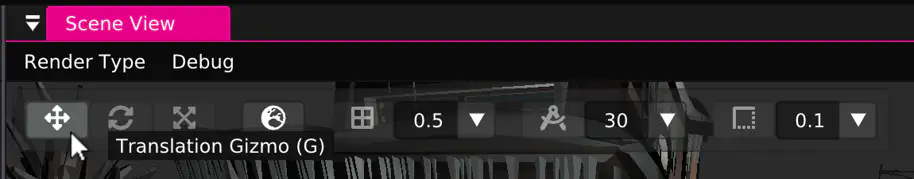
Если у вас нет стрелок для перемещения, вы можете переключить тип манипулятора с помощью следующих клавиш:
- G (“Grab”): манипулятор перемещения
- R (“Rotate”): манипулятор вращения
- S (“Scale”): манипулятор масштаба
Дважды нажмите G, чтобы переключаться между локальным и мировым пространством.
Вы также можете использовать панель инструментов в верхней части “Просмотра сцены”:

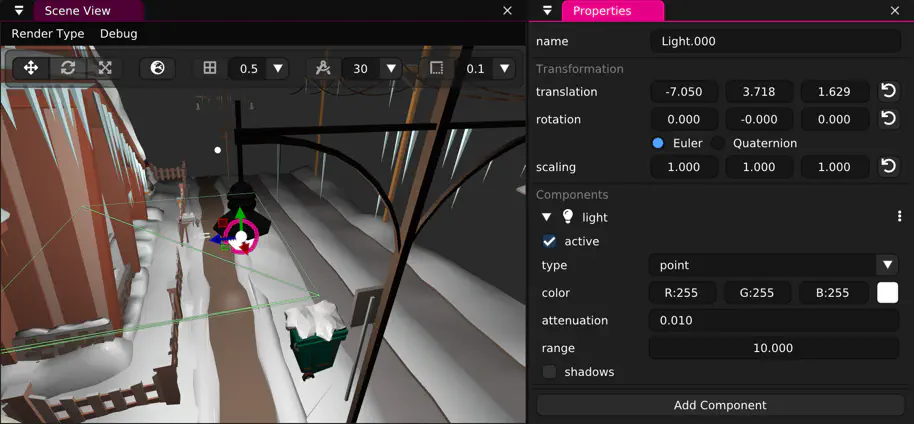
Свойства компонента
Объект “Свет” создает освещение, потому что к нему прикреплен компонент “light”. Вы можете сделать свет ярче, уменьшив свойство “intensity” компонента света:

Резюме
Хотя эта сцена содержит всего несколько объектов, Wonderland Engine отлично подходит для рендеринга множества различных сеток. Посмотрите Пример оптимизации сцены.
Вы можете продолжить, добавив пользовательское поведение с вашими собственными JavaScript компонентами.
Или можете добавить поддержку VR-контроллеров.