Componentes JavaScript Personalizados
Continuamos donde lo dejamos en Introducción.
Resumen
El objetivo de este tutorial es familiarizarte con la adición de lógica personalizada a tu proyecto.
Crearemos dos scripts que permitan contar el número de fotogramas en los que se observó un objeto.
Un script se añadirá a la cámara y lanzará rayos para verificar si estamos mirando a un objeto específico. El otro se añadirá a un objeto para mostrar el conteo de fotogramas.
Recarga de JavaScript
Para hacer nuestro flujo de trabajo lo más fluido posible, el editor observará automáticamente los cambios en tus archivos JavaScript y los analizará al guardar.
Si tienes la aplicación ejecutándose en el navegador, incluso recargará la página por ti con las fuentes cambiadas.
Crear un Componente JavaScript
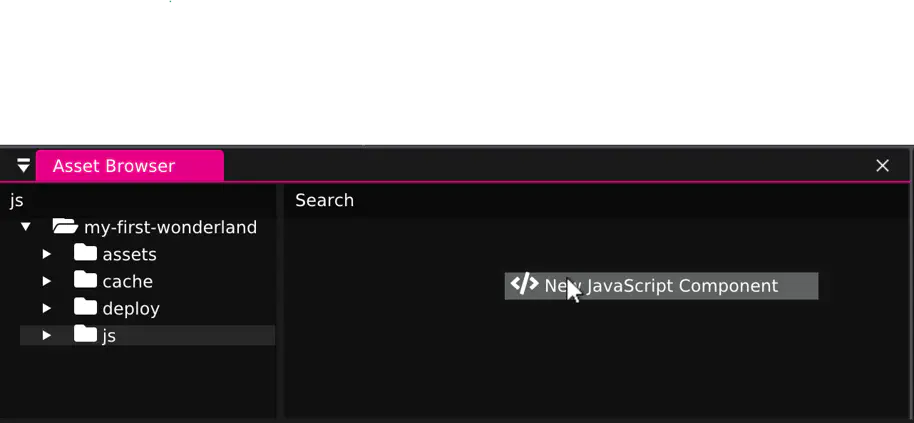
Haz clic derecho en el espacio vacío del “Navegador de Activos” y añade un nuevo componente JavaScript.
Nombra el componente counting-gaze.js.
Al hacer doble clic en el archivo, se abrirá con la aplicación que configuraste para abrir archivos .js.
Código
Y finalmente, llenamos el componente de vida. El siguiente código envía un rayo a la escena en cada fotograma:
1import {Component} from '@wonderlandengine/api';
2
3export class CountingGaze extends Component {
4 static TypeName = 'counting-gaze';
5
6 origin = [0, 0, 0];
7 dir = [0, 0, 0];
8
9 init() {
10 console.log('Counting gaze initialized');
11 }
12
13 update() {
14 /* Obtener la posición de este objeto y guardarla en "origin" */
15 this.object.getPositionWorld(this.origin);
16 /* Obtener la dirección de este objeto y guardarla en "dir" */
17 this.object.getForwardWorld(this.dir);
18
19 /* Enviar un rayo a la escena y verificar si golpea un objeto en
20 * el grupo de colisión "1" o "2" */
21 const rayHit = this.engine.scene.rayCast(
22 this.origin, this.dir, (1 << 1) | (1 << 2));
23 if(rayHit.hitCount > 0) {
24 for(let i = 0; i < rayHit.hitCount; ++i) {
25 let o = rayHit.objects[i];
26
27 // TODO: ¡Contaremos el contador en el
28 // objeto golpeado aquí más tarde!
29 console.log('Raycast hit object:', o.name);
30 }
31 }
32 }
33}Por ahora, solo estamos imprimiendo los nombres de los objetos que golpeamos con nuestro raycast.
Añadir Componente al Objeto
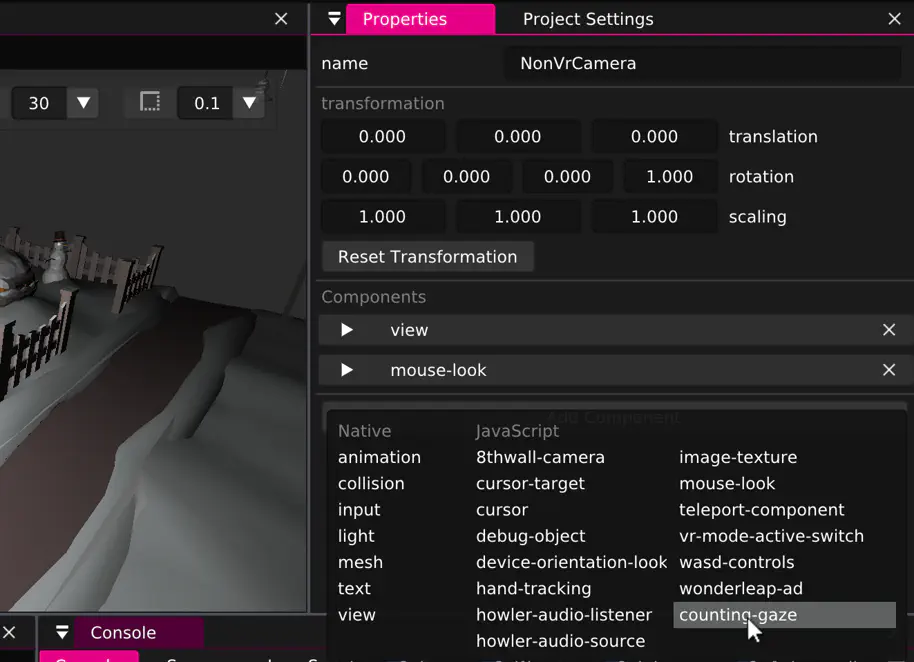
Este componente no se ejecuta automáticamente. ¡Necesitamos adjuntarlo a la cámara!

Ejecutar
Para ver el componente en acción, “Empaqueta” y “Abre el Navegador”.
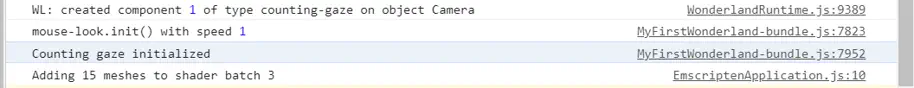
Si abres la consola de JavaScript en tu navegador con Ctrl + Shift + C, notarás que el componente ha sido inicializado.

Sin embargo, no se están imprimiendo nombres de objetos. this.engine.scene.rayCast() utiliza el sistema de colisiones, que solo funciona con componentes collider. Para asegurarnos de que el rayo golpee algo, ¡necesitamos añadir más componentes!
Colisión
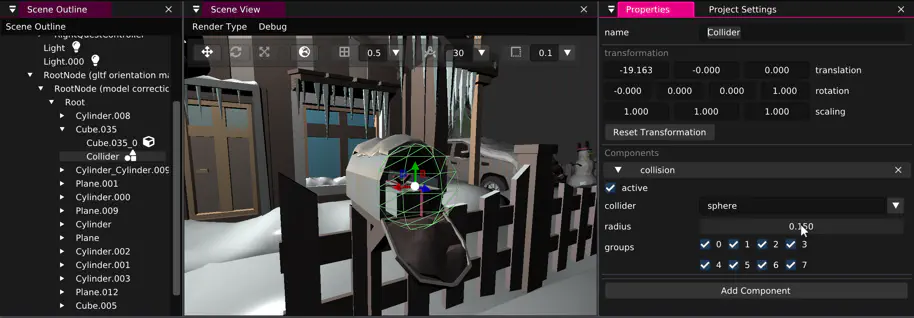
Añade un hijo al objeto del buzón como se muestra en la siguiente captura de pantalla. Añade un componente collision a ese nuevo objeto hijo.
Establece el radio a, por ejemplo, 0.15.

Con esta configuración, podemos “Empaquetar” y ver que el raycast funciona.
Contar y Mostrar
Necesitamos hacer un seguimiento del conteo y finalmente mostrarlo con un componente de texto.
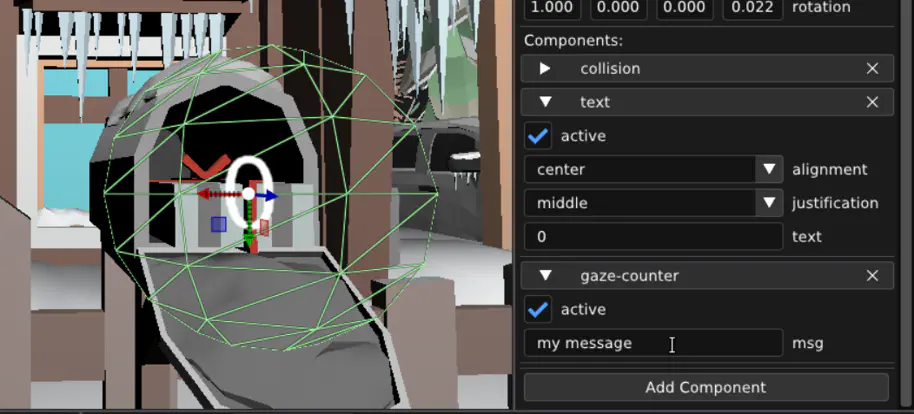
Añade un componente “text” a nuestro objeto “Collider” y cambia el texto a “0”.
Luego añade un nuevo archivo de fuente JavaScript con el nombre gaze-counter.js.
1import {Component, Property} from '@wonderlandengine/api';
2
3export class GazeCounter extends Component {
4 static TypeName = 'gaze-counter';
5 static Properties = {
6 msg: Property.string('i')
7 };
8
9 count = 0;
10
11 init() {
12 console.log('Gaze counter initialized');
13 }
14
15 start() {
16 this.textComp = this.object.getComponent('text');
17 }
18
19 update() {
20 this.textComp.text = `${this.msg} ${this.count}`;
21 }
22}Notarás la propiedad msg aquí. El editor generará automáticamente un campo de entrada para ella, cuando añadamos el componente al objeto “Collider”:

Finalmente, reemplaza el comentario // TODO en counting-gaze.js con lo siguiente:
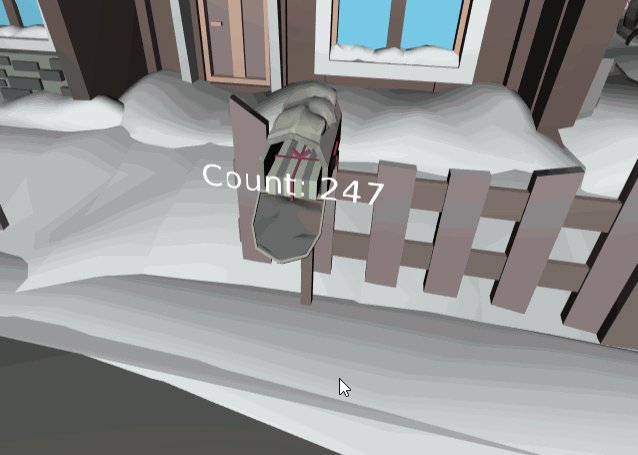
Resultado
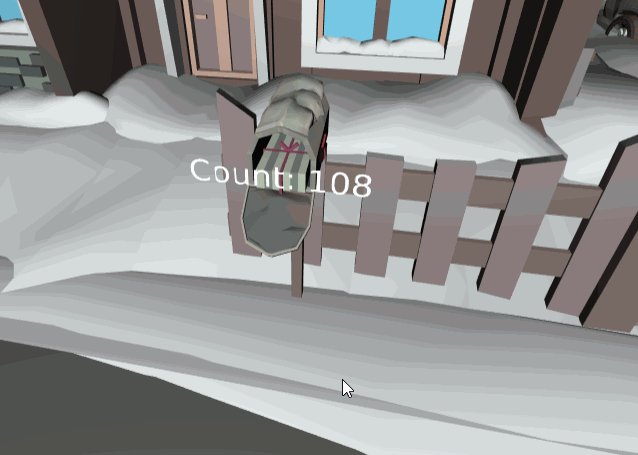
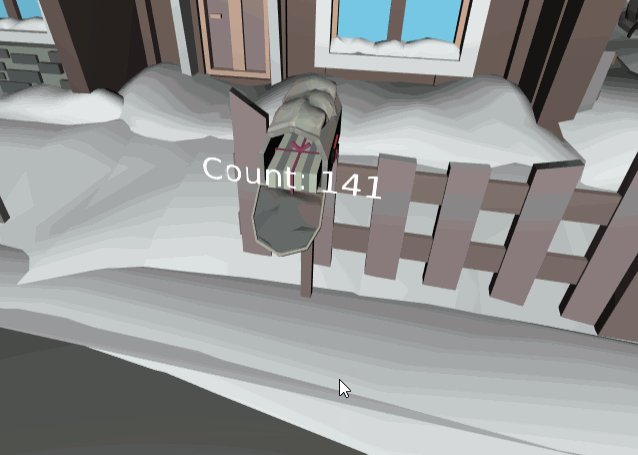
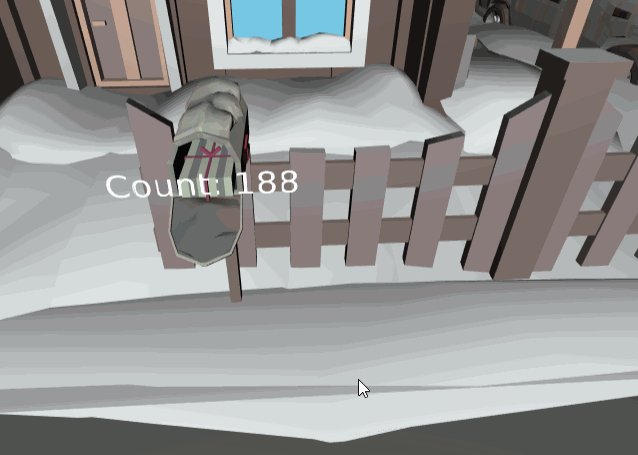
“Empaqueta” y verifica el navegador. ¡Ahora verás el resultado final!

Resumen
Wonderland Engine te permite usar cualquier biblioteca JavaScript que se ejecute en el navegador.
Con la recarga automática, el flujo de trabajo permite iteraciones muy rápidas.
Encuentra la referencia de la API JavaScript de Wonderland Engine aquí y muchos tutoriales en porciones pequeñas.