Inicio Rápido
Bienvenido a Wonderland Engine. Por favor, instala el Editor de Wonderland antes de continuar con este tutorial.
Crear un Proyecto
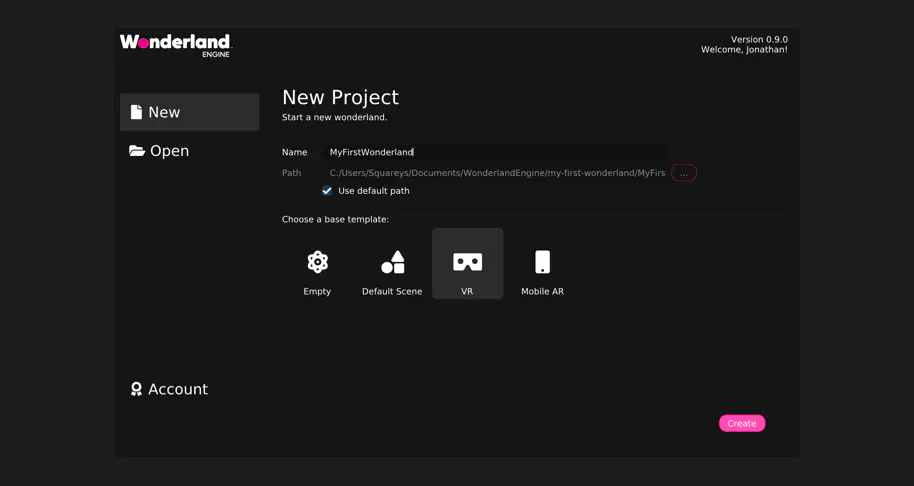
Introduce un nombre de proyecto a tu elección y créalo a través del “Asistente de Proyecto” que se abre cuando inicias el editor por primera vez.
Elige la plantilla “VR”.

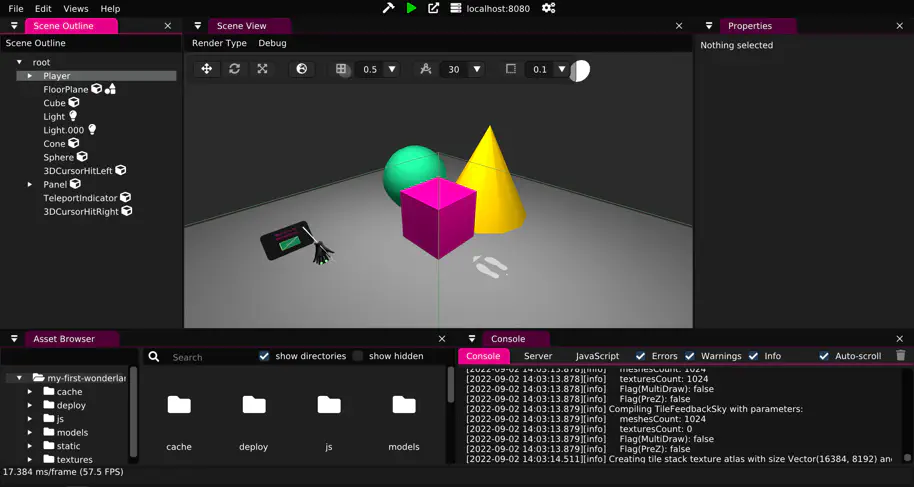
Se te presentará un proyecto básico que tiene la teletransportación VR configurada. ¡Bastante aburrido! Deberíamos agregar un recurso aquí.

En la parte inferior izquierda verás el “Explorador de Activos”. Muestra el contenido del directorio del proyecto. Todos los activos para el proyecto deben colocarse en este directorio.
Ejecutar en el Navegador
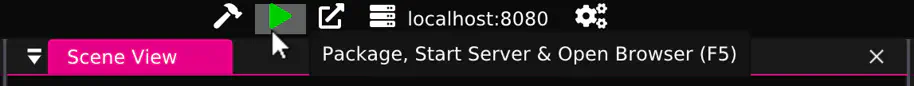
Para empaquetar el proyecto y verlo en el navegador, haz clic en la flecha verde en la parte superior de la ventana:

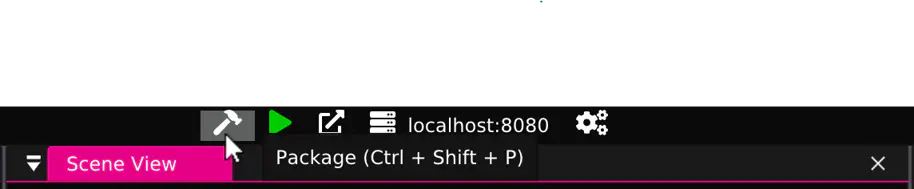
Ahora, cada vez que “empaquetemos” el proyecto (haciendo clic en el icono de 🔨), el navegador se recargará automáticamente con nuestros cambios.

Eliminar Objetos
Con la plantilla VR, tenemos algunas luces, objetos y lo más importante: la configuración del jugador.
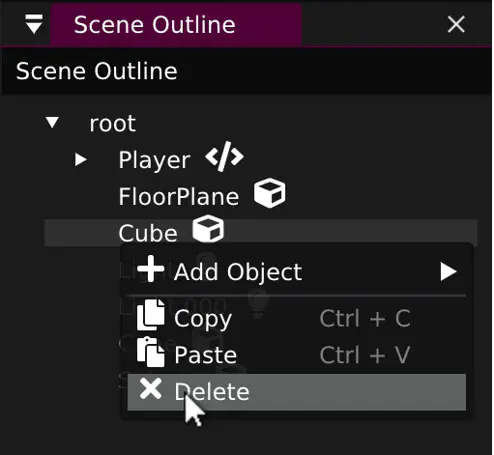
No necesitamos todos los objetos. Elimínalos seleccionándolos con clic izquierdo y luego, haz clic derecho en el “Esquema de la Escena”, o presiona la tecla “Del”.
Elimina estos:
- Cube
- Sphere
- Cone
- Panel
Asegúrate de mantener:
- Player
- Light
- Light.000
- 3DCursorHitLeft / 3DCursorHitRight
- TeleportIndicator

Modificar la Malla de Navegación
El plano que mantenemos tiene un componente de “colisión” adjunto, que define la forma del objeto para colisiones y rayos.
En este caso, se utiliza para la navegación de teletransporte. En el siguiente paso, añadiremos una escena que ya tiene un suelo, así que eliminaremos la malla, pero mantendremos la colisión.
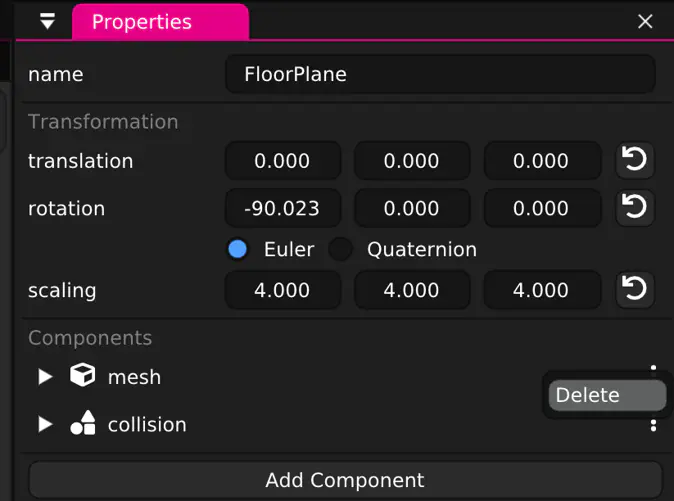
Haz clic en el plano, luego en las “Propiedades”, haz clic en ⋮ (puntos verticales) en el componente “mesh”, finalmente “Eliminar”:

Verás que las líneas verdes para el componente de colisión se mantienen, mientras que la malla para renderizado ha desaparecido. En el navegador, esta visualización de colisión no aparece por defecto.
Añadir un Recurso
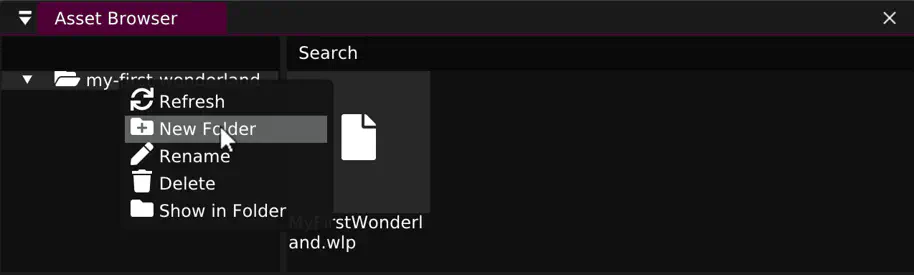
Crea una nueva carpeta assets haciendo clic derecho en el directorio raíz y seleccionando “Nueva carpeta”.

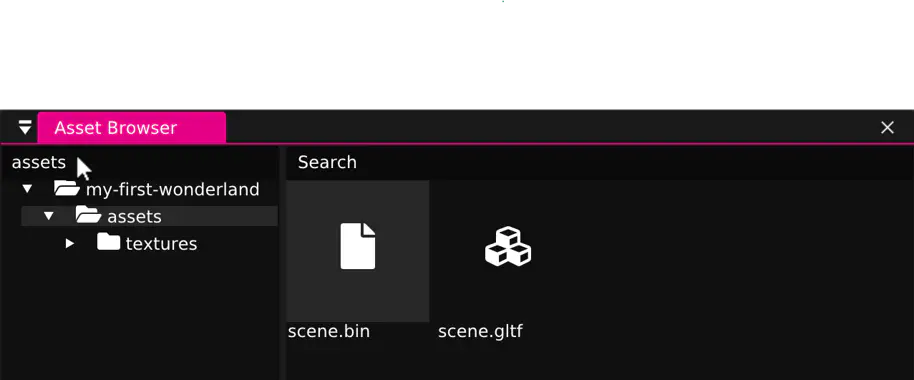
Descarga low_poly_winter_scene.zip y extrae los archivos o arrástralos y suéltalos dentro de esa nueva carpeta en el Explorador de Activos. Si utilizas WinRAR, también puedes arrastrar y soltar los archivos directamente desde WinRAR.
Esta hermosa escena fue creada por “EdwinRC” y puede encontrarse en Sketchfab.
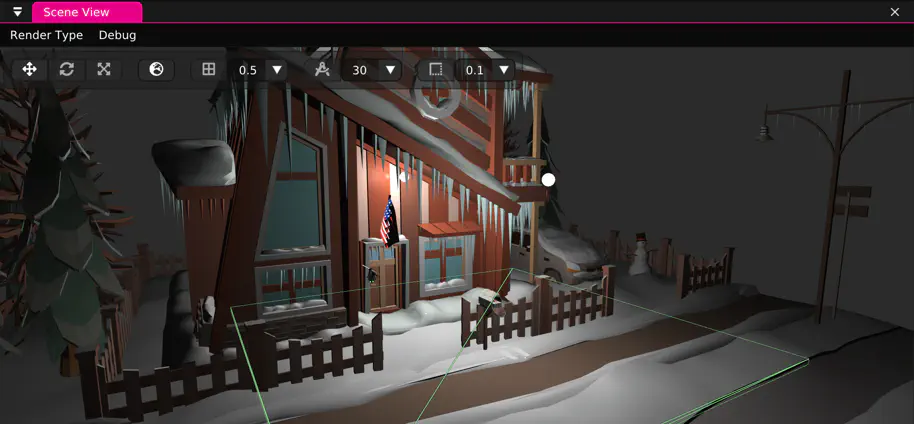
Para importar la escena, simplemente arrastra y suelta scene.gltf (no el scene.bin) en la “Vista de Escena”.
Alternativamente, puedes arrastrarlo y soltarlo directamente sobre un objeto existente en el “Esquema de la Escena”.

Mirar Alrededor
Para ver alrededor en la “Vista de Escena”, mantén presionado el botón derecho del ratón mientras mueves el ratón. Usa las teclas W-A-S-D para moverte hacia adelante, izquierda, atrás y derecha mientras mantienes presionado el botón derecho del ratón. Para aumentar la velocidad, desplázate hacia arriba, manteniendo el botón derecho del ratón presionado.
También puedes mantener presionado el botón de la rueda del ratón (mantén Alt en MacOS) para orbitar alrededor de la escena.
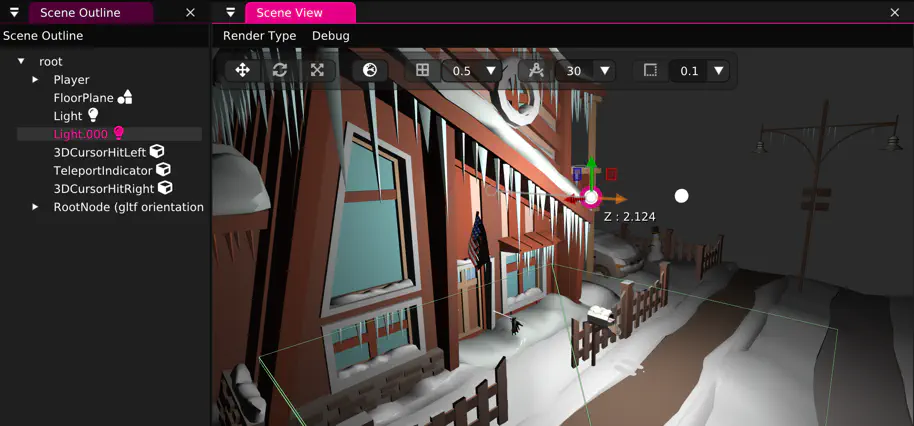
Posicionar las Luces
Las luces ahora se sienten desubicadas para esta nueva escena.
Para moverlas a un lugar útil, selecciona una en el “Esquema de la Escena” y usa las manijas del “gizmo de traducción” para arrastrar la luz en la escena 3D.

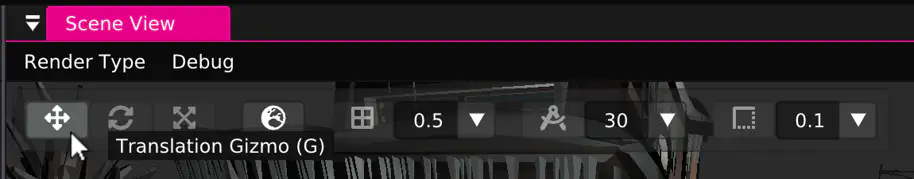
Si no tienes las flechas para traducción, puedes cambiar el tipo de gizmo usando las siguientes teclas:
- G (“Agarrar”): gizmo de posición
- R (“Rotar”): gizmo de rotación
- S (“Escalar”): gizmo de escala
Toca dos veces G para alternar entre la traducción en espacio local y mundial.
También puedes usar la barra de herramientas en la parte superior de la Vista de Escena:

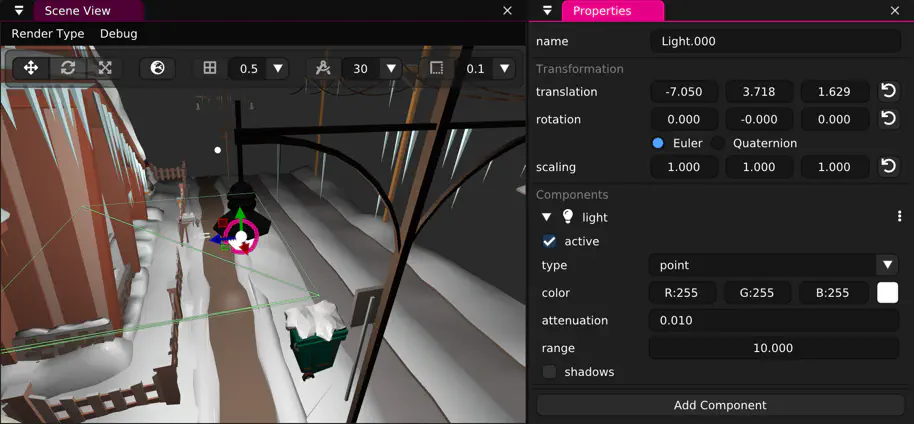
Propiedades del Componente
El objeto “Light” emite luz porque tiene un componente “light” adjunto a él. Puedes hacer la luz más brillante reduciendo la propiedad “intensity” del componente de luz:

Resumen
Aunque esta escena solo tiene unos pocos objetos, Wonderland Engine es excelente para renderizar muchas mallas diferentes. Consulta el Ejemplo de Optimización de Escena.
Puedes continuar añadiendo comportamientos personalizados con tus propios componentes de JavaScript.
O puede que quieras agregar soporte para controladores VR.