Schnellstart - Virtuelle Realität
Da sich die Wonderland Engine auf WebXR konzentriert, ist die Verwendung der WebXR Device API darüber sehr bequem.
In diesem Tutorial richten wir notwendige Komponenten für Controller-Eingaben ein.
Wir machen dort weiter, wo wir bei Erste Schritte aufgehört haben.
Grundlagen
Einige Hintergrundinformationen, die du gerne überspringen kannst, um direkt zu Controller-Eingabe zu gelangen, wenn du bereits mit VR und der Ausführung von WebXR-Apps auf der Oculus Quest vertraut bist.
Stereo-Rendering
Sobald der Benutzer den “VR”-Button unten rechts auf dem Bildschirm drückt, wechselt die Wonderland Engine automatisch in den Stereo-Modus.
“Stereo” bedeutet, dass zwei Ansichten gerendert werden: Eine für das linke und eine für das rechte Auge. Das Gegenteil ist “Mono”, was eine einzelne Ansicht ist.
Beim Klick auf das “Player”-Objekt findest du die “NonVrCamera” für Mono-Rendering sowie die “EyeLeft”- und “EyeRight”-Objekte für Stereo-Rendering.
Headset-Eingabe
Um die Ansichten dem Kopf des Benutzers folgen zu lassen, sind bei “EyeLeft” und “EyeRight” bereits “input”-Komponenten eingerichtet (aus der Standardszene). Input-Komponenten lesen verschiedene Eingabeposen und wenden sie auf die Objekte an, an die sie angehängt sind.
Ansicht auf XR-Geräten
Um auf dem Headset anzuzeigen, musst du das Headset verbinden und den Web-Traffic von localhost vom XR-Headset an deinen PC weiterleiten:
- Stelle sicher, dass für dein Gerät “USB Debugging” aktiviert ist! Auf Android-Geräten erfordert dies, dass du auf die “Build-Nummer” tippst, bis eine Bestätigung angezeigt wird, und dann die “USB Debugging”-Einstellungen findest und aktivierst.
Auf Chromium basierende Browser (Meta Browser, Pico Browser, Edge)
Geräte: Meta Quest 1/2/Pro, Pico Neo 3, Pico 4, HoloLens
Folge Chrome’s Anleitung zur Remote-Debugging für Geräte. Falls die Oculus Quest nicht angezeigt wird, musst du
adb devicesausführen, um den adb-Server zu starten. Adb wird mit den Android Platform Tools geliefert.Schließlich leite Port
8080gemäß dieser Anleitung zur Portweiterleitung bei Chrome weiter. So kannst du aufhttp://localhost:8080/index.htmlvom Meta/Pico Browser aus zugreifen und die Einschränkung auf “https” für WebXR vermeiden (dies ist nur auf “localhost” möglich!).
Auf Gecko basierende Browser (Wolvic)
Geräte: Meta Quest 1/2/Pro, Huawei VR, HTC Vive Focus 3, Lynx R1, Pico Neo 3, Pico 4
Öffne Firefox Nightly, finde das Menü oben rechts,
Tools > More Tools > Remote Debugging.Gehe auf Wolvic zu “Settings > Developer Options > Enable Remote Debugging”.
Das Kabel vermeiden
Um “ADB über WLAN” zu aktivieren, starte, indem du dein Gerät per USB-C mit deinem PC verbindest.
Im Meta Quest Developer Hub kannst du “ADB über WLAN” einschalten und das Gerät trennen.
Für andere Geräte führe die folgenden Befehle aus, nachdem du die Android Platform Tools installiert hast:
Controller-Eingabe
Da unsere Anwendung nun auf der Oculus Quest läuft, ist der nächste Schritt, Controller hinzuzufügen.
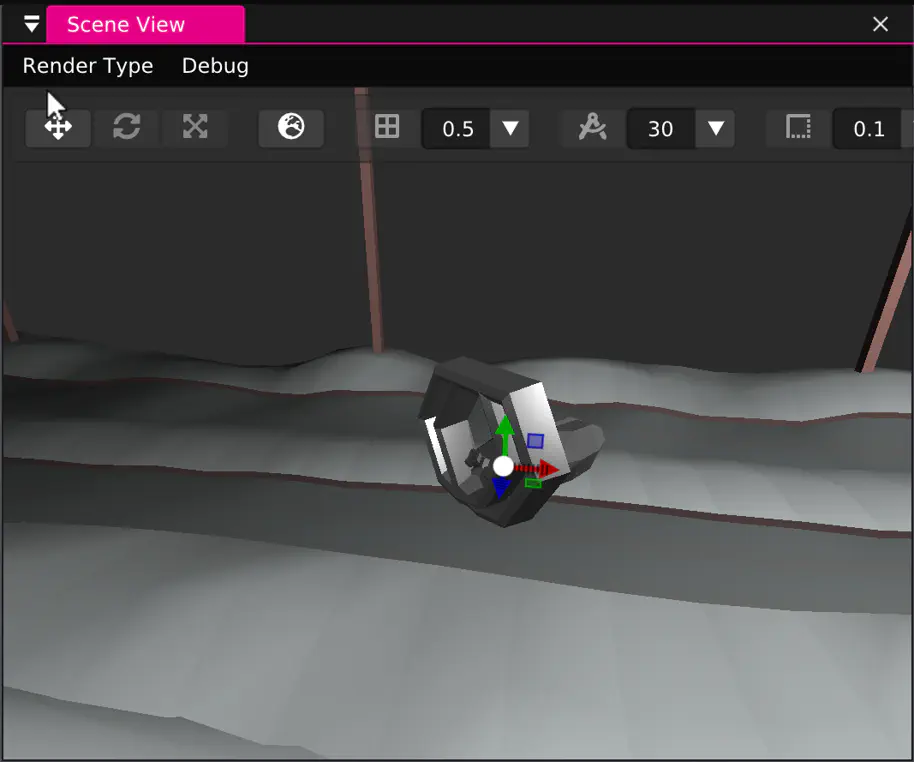
Controller-Modelle
Lade quest_controllers.glb herunter, low-poly Oculus Touch v2 Controller Modelle von Jezza3D, die in Blender importiert und als glb exportiert wurden, mit einigen Änderungen ihrer Transformation.
Ziehe die neue Datei in den assets Ordner. Von dort aus ziehe sie auf das “Player”-Objekt.

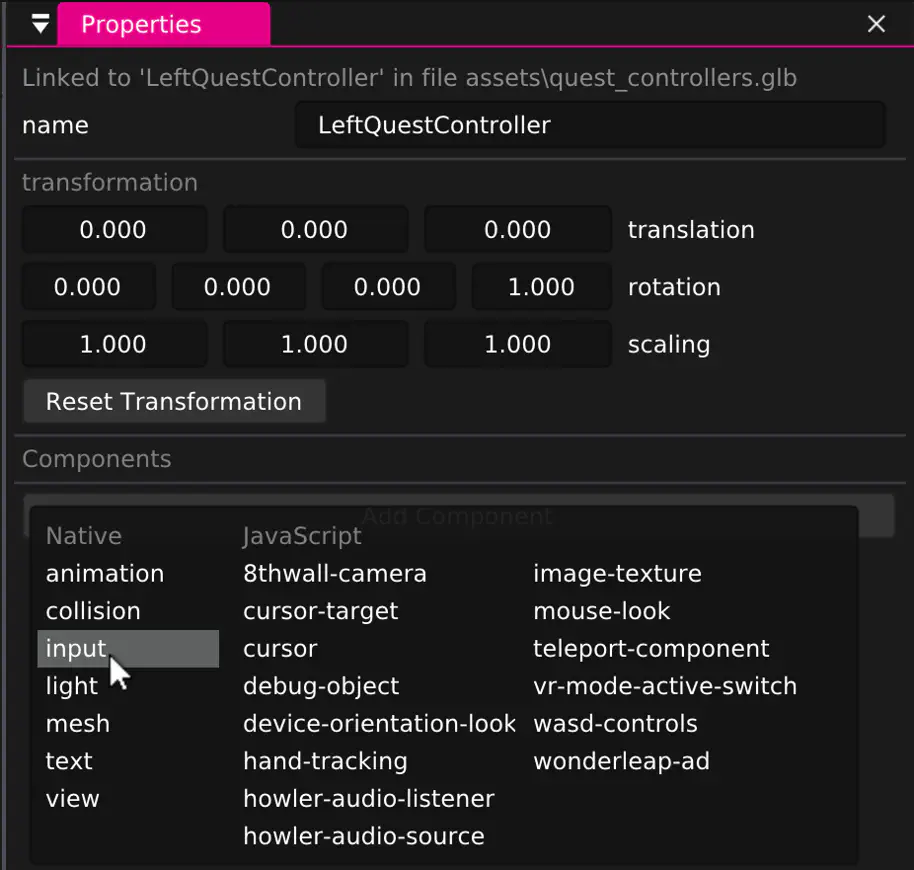
Komponenten
Füge jedem der Controller eine Eingabekomponente hinzu und setze den Eingabetyp entsprechend auf hand right und hand left.

Nach dem Klicken auf “Packen” sollten deine Controller jetzt sichtbar sein und sich in VR bewegen!
Zusammenfassung
Das Erstellen von WebXR-Steuerelementen in der Wonderland Engine ist sehr bequem.
Von hier aus kannst du damit beginnen, benutzerdefiniertes Verhalten mit deinen eigenen JavaScript-Komponenten hinzuzufügen.