Schnellstart - WebXR AR
In diesem Tutorial richten wir die 8thwall-Integration ein und lassen die Kamera der Bewegung eines Mobiltelefons folgen.
Wir machen dort weiter, wo wir im Getting Started aufgehört haben.
AR-Einstellungen
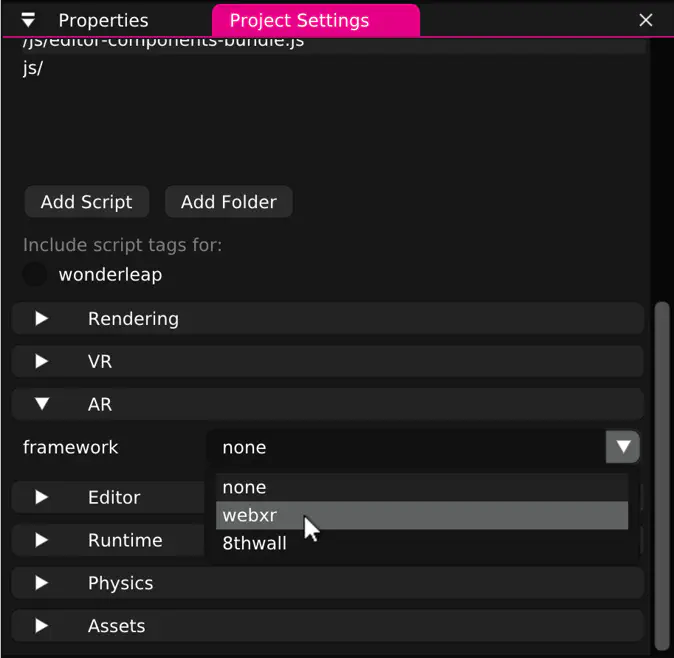
Wähle “Views > Project Settings”, was die Ansicht “Project Settings” auf der rechten Seite des Fensters öffnet:

Öffne das “AR”-Panel und wähle für “framework” “webxr” aus.
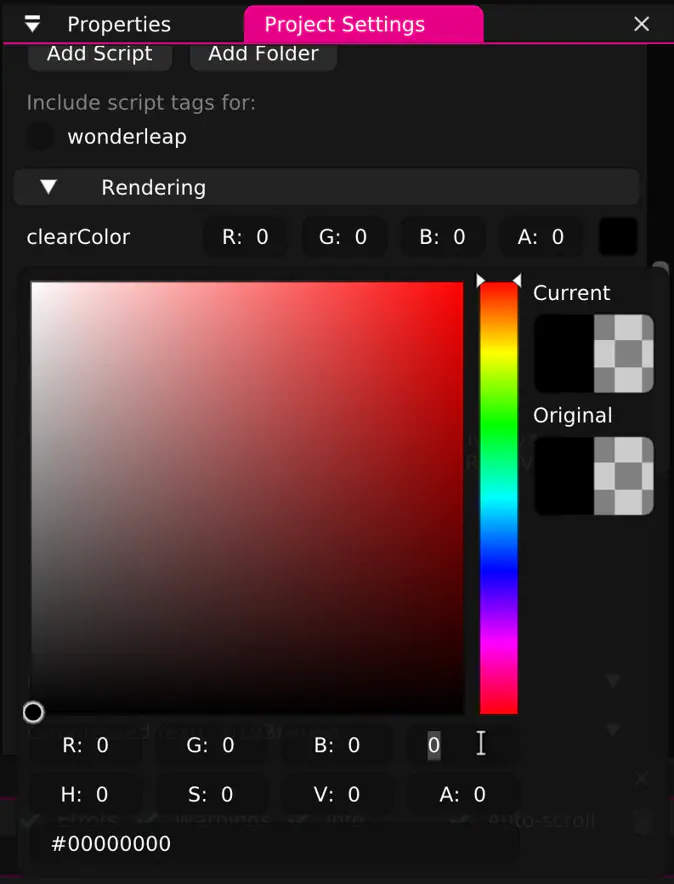
Unter “rendering” stelle den Wert für die “alpha” (A:) des clear color auf 0, um sicherzustellen, dass der Hintergrund transparent ist:

AR Hit-Test
Wonderland Engine kommt mit einer Komponente für AR Hit-Testing, die wiederholt einen “Strahl” in die reale Welt sendet, um festzustellen, wie weit sie von der Kamera des Telefons entfernt ist.
Füge eine hit-test-location Komponente zu einem neuen Kindobjekt von “Left Eye” (oder einem anderen Objekt mit einer Eingabekomponente, die auf “eye left” gesetzt ist) hinzu. Der Standort dieses Objekts wird einem Treffer in der realen Welt entsprechen.
Nutze dies, um Objekte zu platzieren oder Entfernungen von der Kamera zu messen.
Anzeige auf dem Telefon
Folge Chromes Anleitung zum Remote-Debugging von Geräten.
Leite schließlich den Port 8080 weiter, indem Du dieser Chrome Port Forwarding Anleitung folgst.