Quick Start - Virtual Reality
Поскольку Wonderland Engine ориентирован на WebXR, использование WebXR Device API через него очень удобно.
В этом руководстве мы настроим необходимые компоненты для ввода с контроллеров.
Мы продолжим с того места, где остановились в Getting Started.
Основы
Некоторая справочная информация, можете перейти сразу к разделу Ввод с контроллеров, если вы знакомы с VR и запуском WebXR приложений на Oculus Quest.
Стерео-рендеринг
После входа в режим VR, когда пользователь нажимает кнопку “VR” в нижнем правом углу экрана, Wonderland Engine автоматически начинает рендеринг в стерео.
«Стерео» означает, что рендерятся два вида: один для левого глаза и один для правого глаза. Противоположность этому - “моно”, что представляет собой один вид.
При нажатии на объект “Player” вы найдете “NonVrCamera” для моно рендеринга и объекты “EyeLeft” и “EyeRight” для стерео рендеринга.
Ввод с гарнитуры
Чтобы сделать так, чтобы виды следовали за головой пользователя, у “EyeLeft” и “EyeRight” уже настроены “input” компоненты от стандартной сцены. Компоненты ввода считывают различные формы поз ввода и применяют их к объектам, к которым они прикреплены.
Просмотр на устройствах XR
Для просмотра на гарнитуре вам нужно подключить гарнитуру и перенаправить веб-трафик на localhost с XR гарнитуры на ваш ПК:
- Убедитесь, что у вас включена «Отладка по USB» для вашего устройства! На устройствах Android это требует нажатия на «Номер сборки», пока не появится подтверждение, затем найдите настройки «Отладка по USB» и включите.
Браузеры на основе Chromium (Meta Browser, Pico Browser, Edge)
Устройства: Meta Quest 1/2/Pro, Pico Neo 3, Pico 4, HoloLens
Следуйте руководству Chrome по удаленной отладке устройств. Если Oculus Quest не отображается, вам нужно запустить
adb devices, чтобы запустить adb-сервер. Adb входит в состав Android Platform Tools.Наконец, перенаправьте порт
8080следуя этому руководству по перенаправлению портов в Chrome. Таким образом, вы сможете получить доступ кhttp://localhost:8080/index.htmlиз браузера Meta/Pico и избежать ограничения на “https” для WebXR (это возможно только на “localhost”!).
Браузеры на основе Gecko (Wolvic)
Устройства: Meta Quest 1/2/Pro, Huawei VR, HTC Vive Focus 3, Lynx R1, Pico Neo 3, Pico 4
Откройте Firefox Nightly, найдите меню в правом верхнем углу,
Tools > More Tools > Remote Debugging.На Wolvic перейдите в “Settings > Developer Options > Enable Remote Debugging”.
Избежание использования кабеля
Чтобы включить “ADB по Wi-Fi”, сначала подключите ваше устройство через USB-C к ПК.
На Meta Quest Developer Hub, вы можете включить “ADB по Wi-Fi” и отключить устройство.
Для других устройств выполните следующие команды после установки Android Platform Tools:
Ввод с контроллеров
Теперь, когда наше приложение работает на Oculus Quest, следующим шагом будет добавление контроллеров.
Модели контроллеров
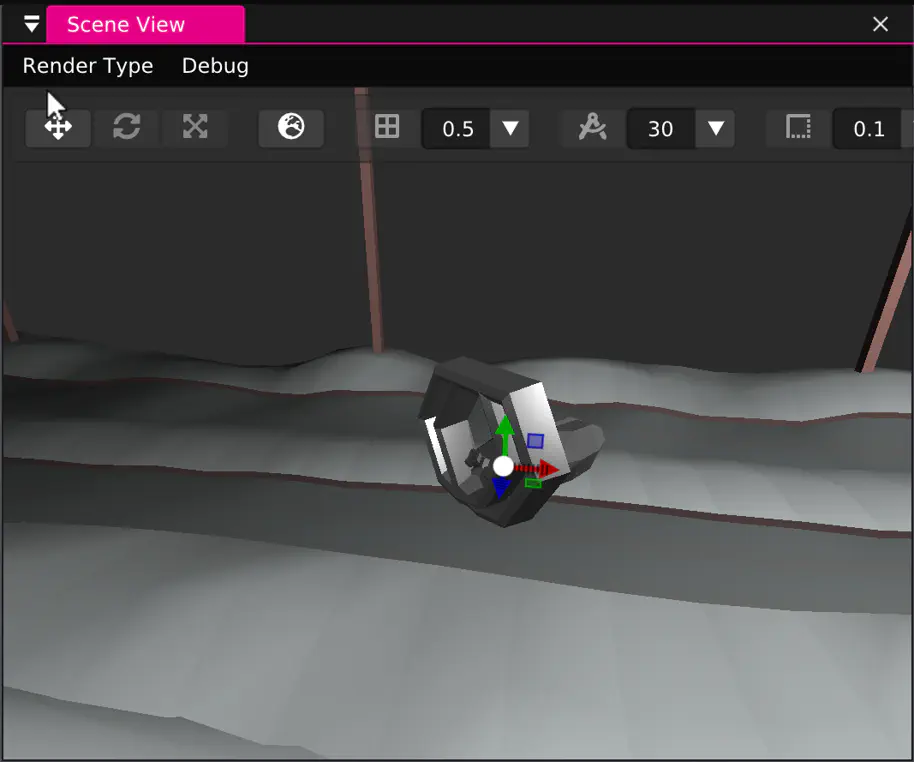
Скачайте quest_controllers.glb, низкополигональные модели контроллеров Oculus Touch v2 от Jezza3D, которые были импортированы в blender и экспортированы в формате glb с некоторыми изменениями в их трансформации.
Перетащите новый файл в папку assets. Оттуда перетащите их на объект “Player”.

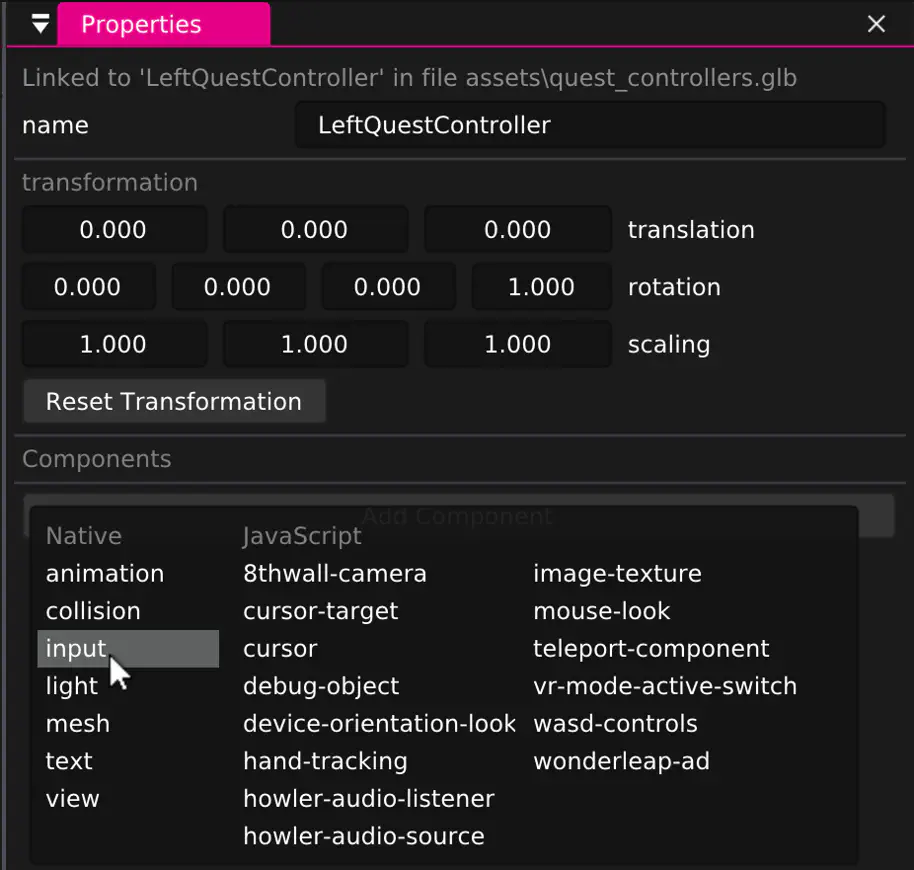
Компоненты
Добавьте компоненты ввода к каждому из контроллеров и установите тип ввода в hand right и hand left соответственно.

После нажатия на «Package» ваши контроллеры теперь должны быть видны и перемещаться в VR!
Резюме
Создание WebXR управлений в Wonderland Engine очень удобно.
Отсюда вы можете начать добавлять пользовательское поведение с вашими собственными JavaScript компонентами.