Пользовательские компоненты JavaScript
Продолжаем с того места, где остановились в Начало работы.
Обзор
Цель этого руководства — познакомить вас с добавлением пользовательской логики в ваш проект.
Мы создадим два скрипта, которые позволяют подсчитывать количество кадров, на которые объект был осмотрен.
Один скрипт будет добавлен в камеру и будет посылать лучи, чтобы проверить, смотрим ли мы на конкретный объект. Другой будет добавлен в объект для отображения количества кадров.
Перезагрузка JavaScript
Чтобы сделать наш рабочий процесс максимально гладким, редактор будет автоматически отслеживать изменения в ваших JavaScript-файлах и обрабатывать их после сохранения.
Если у вас работает приложение в браузере, оно даже перезагрузит страницу с изменёнными источниками.
Создание компонента JavaScript
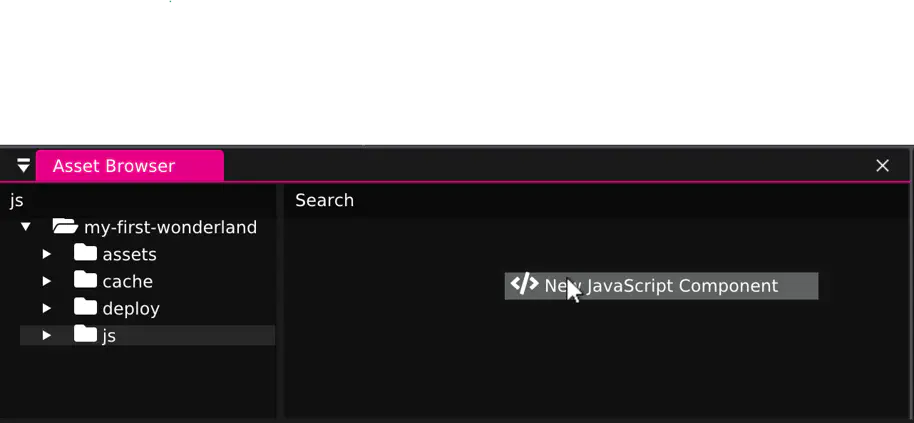
Щёлкните правой кнопкой мыши по пустому пространству в “Обозревателе ресурсов” и добавьте новый компонент JavaScript.
Назовите компонент counting-gaze.js.
При двойном щелчке по файлу он откроется с помощью приложения, которое вы настроили для открытия .js файлов в вашей системе.
Код
И, наконец, наполним компонент жизнью. Следующий код посылает луч в сцену каждый кадр:
1import {Component} from '@wonderlandengine/api';
2
3export class CountingGaze extends Component {
4 static TypeName = 'counting-gaze';
5
6 origin = [0, 0, 0];
7 dir = [0, 0, 0];
8
9 init() {
10 console.log('Counting gaze initialized');
11 }
12
13 update() {
14 /* Получите перевод этого объекта и сохраните его в "origin" */
15 this.object.getPositionWorld(this.origin);
16 /* Получите направление этого объекта и сохраните его в "dir" */
17 this.object.getForwardWorld(this.dir);
18
19 /* Отправьте луч в сцену и посмотрите, если он попадает и объект в
20 * группе столкновения "1" или "2" */
21 const rayHit = this.engine.scene.rayCast(
22 this.origin, this.dir, (1 << 1) | (1 << 2));
23 if(rayHit.hitCount > 0) {
24 for(let i = 0; i < rayHit.hitCount; ++i) {
25 let o = rayHit.objects[i];
26
27 // TODO: Далее мы будем увеличивать счетчик на
28 // попавшемся объекте вместо этого!
29 console.log('Raycast hit object:', o.name);
30 }
31 }
32 }
33}Пока что мы просто выводим в консоль имена объектов, которые мы ударяем с помощью луча.
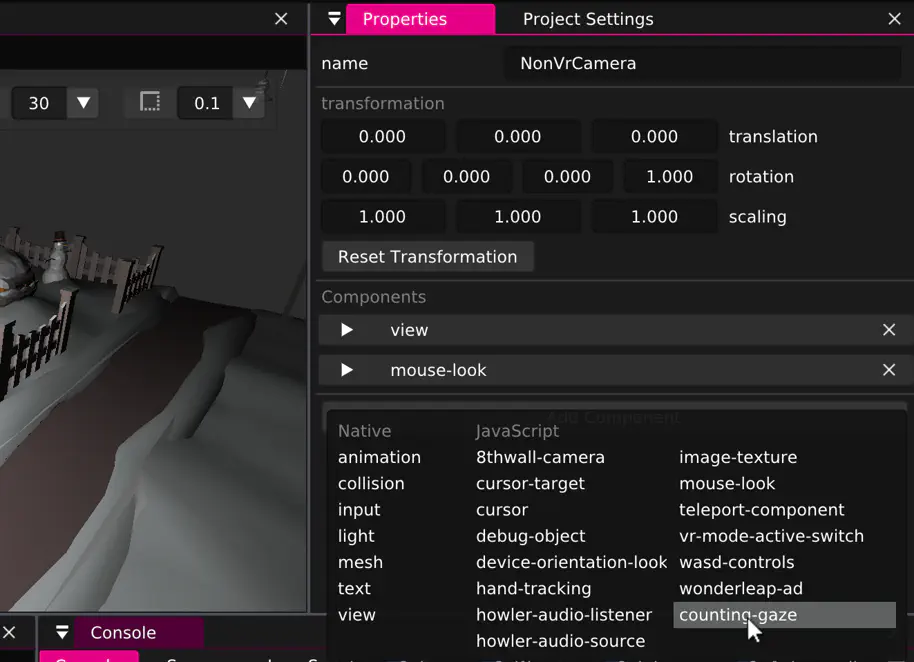
Добавление компонента к объекту
Этот компонент не запускается автоматически. Нам нужно прикрепить его к камере!

Запуск
Чтобы посмотреть компонент в деле, используйте “Упаковать” и “Открыть в браузере”.
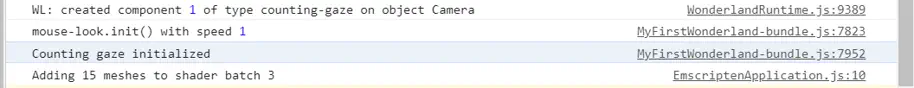
Если вы откроете консоль JavaScript в своем браузере с помощью Ctrl + Shift + C,
вы заметите, что компонент был инициализирован.

Однако имена объектов не выводятся в консоль. this.engine.scene.rayCast() использует систему коллизий, которая работает только с collider компонентами. Чтобы луч ударял по чему-либо, нам нужно добавить больше компонентов!
Столкновение
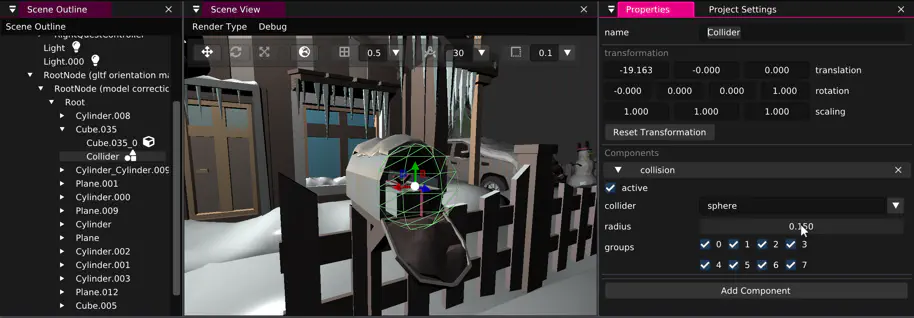
Добавьте дочерний элемент к объекту “почтовый ящик”, как показано на следующем скриншоте.
Добавьте компонент collision к этому новому дочернему объекту.
Установите радиус, например, на 0.15.

С этой настройкой мы можем “Упаковать” и убедиться, что луч работает.
Подсчет и отображение
Нам нужно отслеживать счетчик и наконец отобразить его с текстовым компонентом.
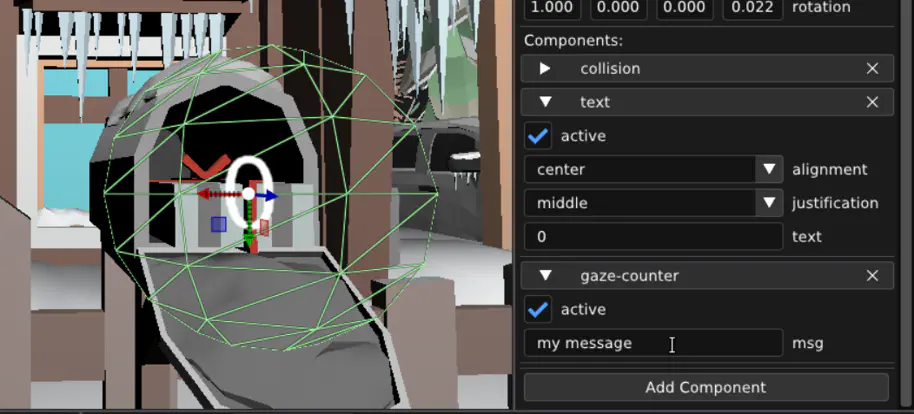
Добавьте “текстовый” компонент к нашему “Коллайдер” объекту и измените текст на “0”.
Затем добавьте новый JavaScript-файл с именем gaze-counter.js.
1import {Component, Property} from '@wonderlandengine/api';
2
3export class GazeCounter extends Component {
4 static TypeName = 'gaze-counter';
5 static Properties = {
6 msg: Property.string('i')
7 };
8
9 count = 0;
10
11 init() {
12 console.log('Gaze counter initialized');
13 }
14
15 start() {
16 this.textComp = this.object.getComponent('text');
17 }
18
19 update() {
20 this.textComp.text = `${this.msg} ${this.count}`;
21 }
22}Вы заметите свойство msg здесь. Редактор автоматически сгенерирует поле ввода для него, когда мы добавим компонент к объекту “Коллайдер”:

Наконец, замените комментарий // TODO в counting-gaze.js на следующий:
Результат
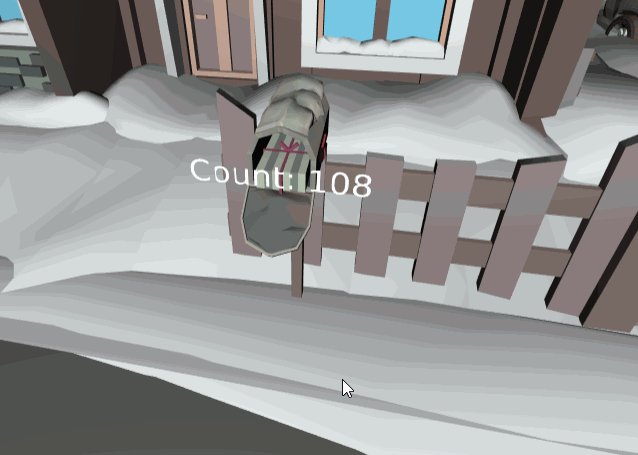
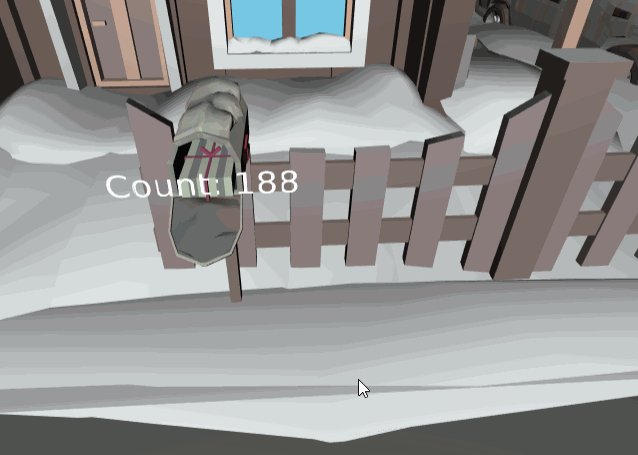
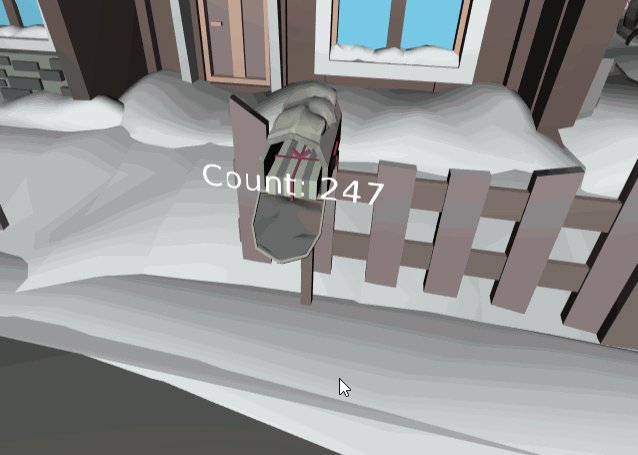
“Упакуйте” и проверьте браузер. Теперь вы увидите окончательный результат!

Резюме
Wonderland Engine позволяет использовать любую JavaScript библиотеку, которая работает в браузере.
С автоматической перезагрузкой, рабочий процесс позволяет проводить очень быстрые итерации.
Найдите Wonderland Engine JavaScript API reference здесь и много небольших уроков.