Быстрый старт - WebXR AR
В этом руководстве мы настроим интеграцию 8thwall и сделаем так, чтобы камера следовала за движением мобильного телефона.
Мы продолжаем с того места, где остановились в Начале работы.
Настройки AR
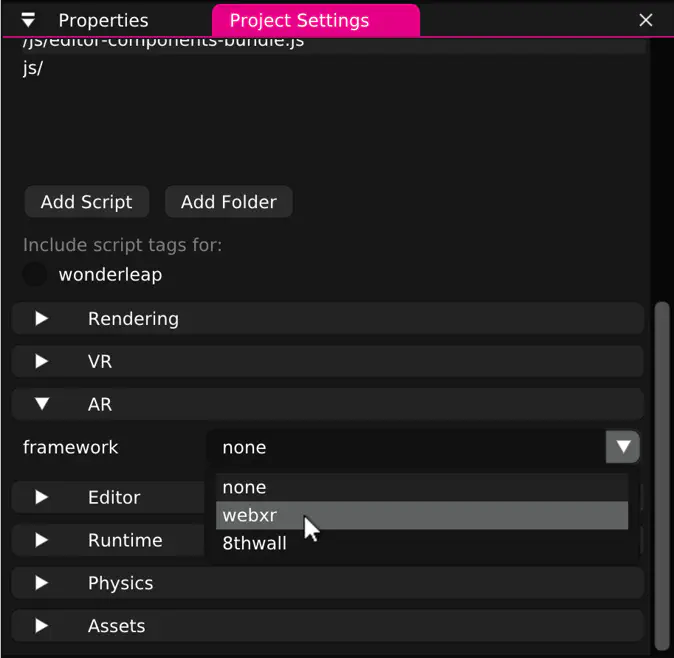
Выберите “Views > Project Settings”, что откроет вид “Project Settings” на правой стороне окна:

Откройте панель “AR” и для “framework” выберите “webxr”.
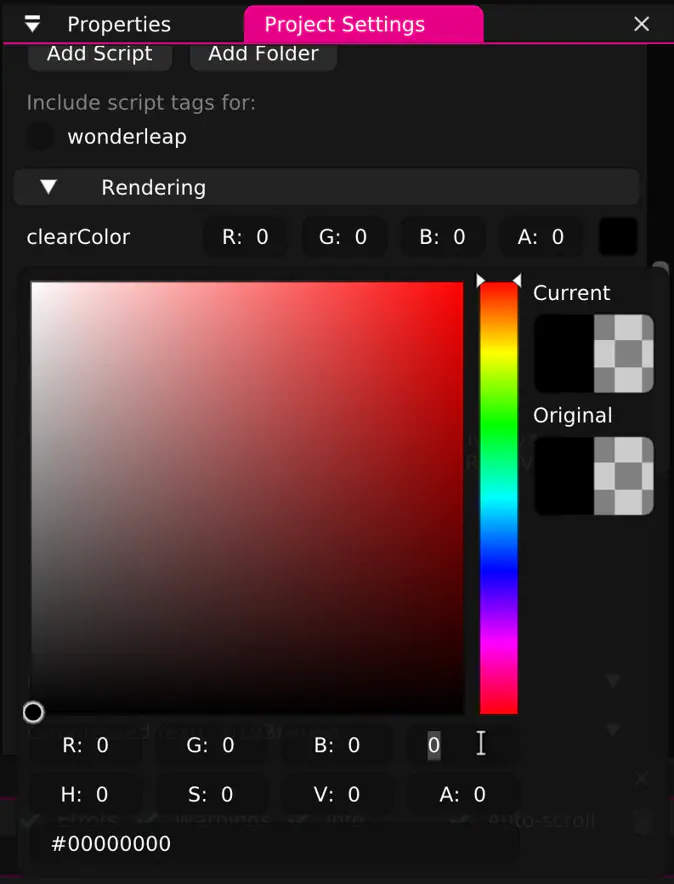
В разделе “rendering” установите значение “alpha” (A:) цвета очистки в 0, чтобы гарантировать, что фон будет прозрачным:

AR Hit Test
Wonderland Engine поставляется с компонентом для AR Hit Testing, который будет неоднократно “стрелять лучом” в реальный мир, чтобы определить, на каком расстоянии он находится от камеры телефона.
Добавьте компонент hit-test-location к новому дочернему объекту “Left Eye” (или любому другому объекту с компонентом ввода, установленным на “eye left”). Местоположение этого объекта будет совпадать с попаданием в реальном мире.
Используйте это для размещения объектов или измерения расстояний от камеры.
Просмотр на телефоне
Следуйте руководству Chrome по удаленной отладке устройств.
Наконец, перенаправьте порт 8080, следуя этой инструкции по перенаправлению порта Chrome.