Быстрый старт - Смешанная реальность
С последними VR гарнитурами вы часто получаете режим “AR Passthrough” или “Смешанная реальность”, который позволяет видеть окружающую среду через камеры устройства.
С помощью WebXR, мы можем рендерить 3D объекты поверх окружающей среды, закрепляя объекты в пространстве.
Это руководство покажет вам, как настроить рендеринг, и как использовать более продвинутые функции, такие как обнаружение плоскостей или постоянные якоря.
Настройка рендеринга
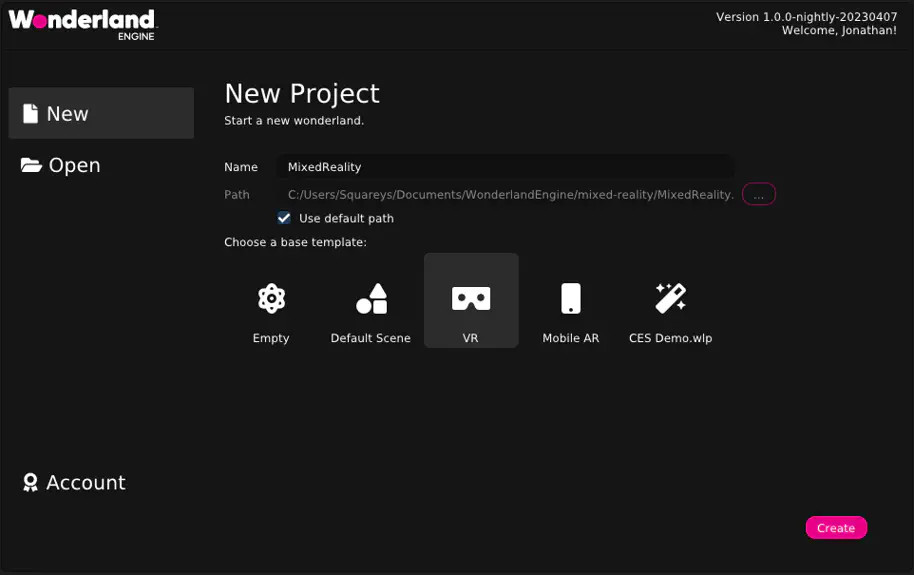
Создайте новый проект с настройкой VR (например, используя шаблон “VR” в Мастере создания проектов).

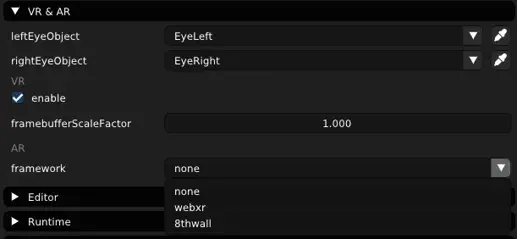
Выберите “WebXR” в качестве вашей AR среды в “Настройки проекта > VR и AR”.

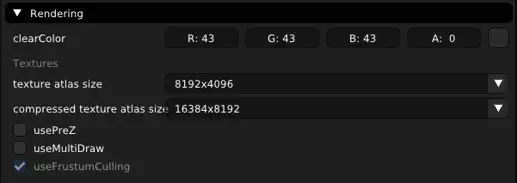
Установите значение параметра clear color alpha в ноль в “Настройки проекта > Рендеринг > clearColor”.

Обнаружение плоскостей
Чтобы использовать обнаружение плоскостей, пользователь должен настроить свою комнату. На Meta Quest, настройка комнаты находится в вашей VR гарнитуре в “Настройки > Guardian > Смешанная реальность”. Вы можете настроить свои стены, стол и диваны.
В WebXR мы можем использовать их как плоскости в нашем приложении.
Включение обнаружения плоскостей
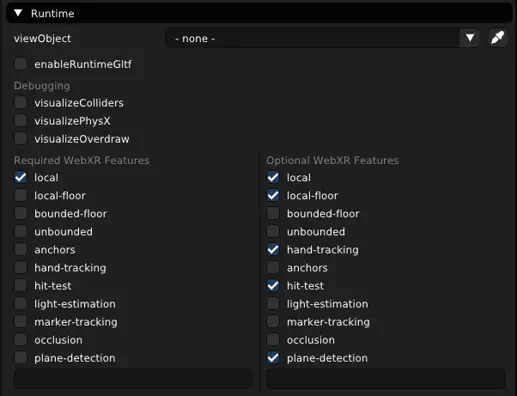
Убедитесь, что вы включили plane-detection в “Настройки проекта > VR и AR > Дополнительные функции WebXR”. Это хорошая практика — оставлять функцию необязательной, чтобы поддержать как можно больше устройств с вашим приложением. Однако, если ваше приложение не может работать без этой функции, добавьте её в “Необходимые функции WebXR”.

Использование плоскостей
Чтобы материализовать плоскости в сцене, мы предоставляем компонент “plane-detection”, который является частью пакета @wonderlandengine/components.
Он позволяет визуализировать сцены и добавлять коллизии или физические коллайдеры. Установив свойство mesh в “PrimitivePlane” и материал в любой материал, компонент добавит сетку для каждой плоскости. Изменение “режима столкновений” на “collision” или “physx” создаст компоненты “collision” или “physx”.

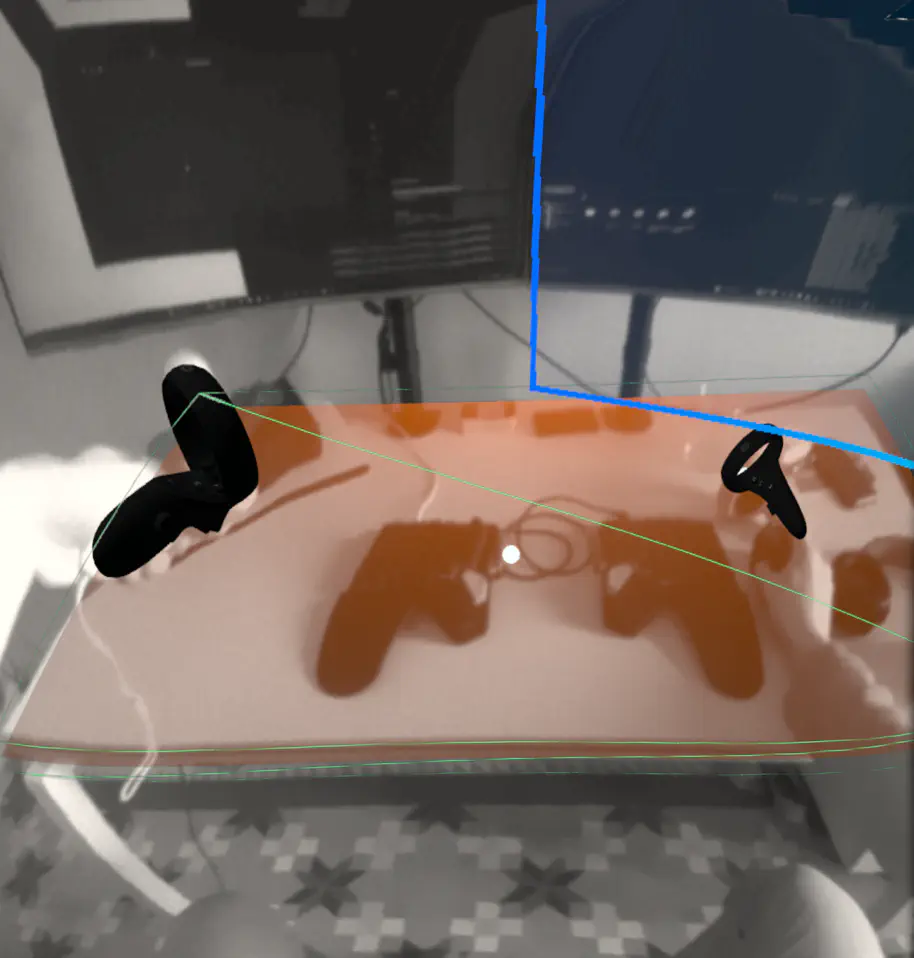
Тесты на столкновение
“Hit Test” — это функция, которая позволяет отбрасывать лучи в реальный мир и получать позицию, где луч пересекается с окружающей средой. Это позволяет находить позиции для размещения якорей, например.
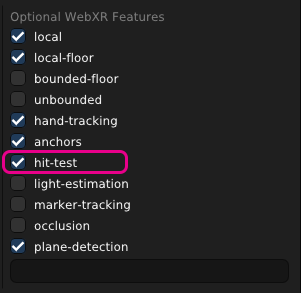
Включение тестов на столкновение
Убедитесь, что вы включили hit-test в “Настройки проекта > VR и AR > Дополнительные функции WebXR”. Это хорошая практика — оставлять функцию необязательной, чтобы поддержать как можно больше устройств с вашим приложением. Однако, если ваше приложение не может работать без этой функции, добавьте её в “Необходимые функции WebXR”.

Использование тестов на столкновение
Мы предоставляем компонент “hit-test-location”, который является частью пакета @wonderlandengine/components. Он будет устанавливать позицию объекта, на который он помещен, на каждом кадре. Прикрепите его к любому объекту, который вы хотите следовать за местоположением теста на столкновение.
Якоря
Якорь — это точка в пространстве смешанной реальности пользователя, обычно размещаемая пользователем для закрепления 3D объекта в пространстве. Якоря могут даже сохраняться между XR сессиями, если пользователь покинул страницу и вернулся.
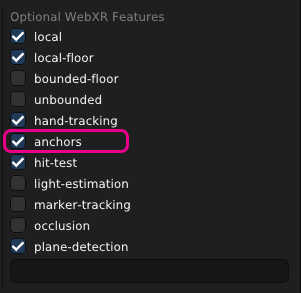
Включение якорей
Убедитесь, что вы включили функцию anchors в “Настройки проекта > VR и AR > Необходимые функции WebXR”. Хотя обычно хорошая практика оставлять функции необязательными, Спецификация WebXR настоятельно рекомендует ее реализацию, чтобы она поддерживалась в любом клиенте, который поддерживает immersive-ar.

Использование якорей
Чтобы размещать якоря, мы предоставляем компонент “anchor”, который является частью пакета @wonderlandengine/components и предназначен для создания только во время выполнения.
Он позволяет закрепить объект на определенном AR якоре.