Schnellstart - AR mit 8th Wall
Dieses Tutorial behandelt, wie man wonderland-ar-tracking zusammen mit 8th Wall nutzt.
Du kannst jede der von 8th Wall unterstützten Tracking-Fähigkeiten nutzen:
- SLAM-Tracking
- Bild-Tracking (flach und zylindrisch)
- Gesichts-Tracking
- VPS (Welt-Tracking mit vorab gescanntem Mesh für Okklusion)
Projektvorlagen installieren
Lade das wonderland-ar-tracking Repository herunter, entweder als ZIP (<> Code > Download ZIP) oder klone es mit git.
Entpacke den Ordner und kopiere den “SLAM-camera”-Ordner aus examples in Deinen templates Ordner. Der templates Ordner befindet sich je nach Betriebssystem an folgendem Ort:
- Windows:
%APPDATA%/WonderlandEngine(%APPDATA%kann in die Pfadleiste des Windows Explorer eingegeben werden und löst sich zuC:\Users\<Username>\AppData\Roamingauf) - MacOS:
~/Library/Application Support/WonderlandEngine(~ist Dein Home-Ordner) - Linux:
~/.WonderlandEngine/
Ein Projekt erstellen
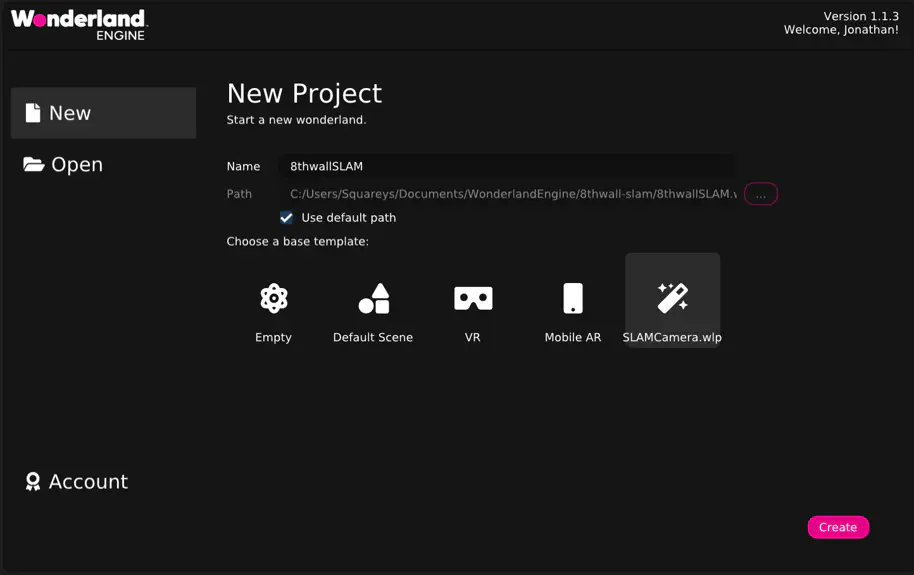
Wenn Du die Vorlage korrekt eingerichtet hast, solltest Du folgendes sehen, wenn Du ein neues Projekt im Wonderland Editor erstellst:

Mit der neuen Vorlage ausgewählt, kannst Du ein Projekt erstellen.
Testen
Um das Projekt lokal zu testen, erfordert 8th Wall, dass Du lokale Zertifikate einrichtest, da sie das Servieren ohne HTTPS blockieren.
SSL Zertifikate einrichten
Um eigene SSL-Zertifikate für localhost zu generieren, öffne Views > Preferences > Server und klicke Generate Certificates. Die Einstellungswerte werden automatisch konfiguriert.
Starte schließlich den Server neu: Stoppe den Server, indem Du oben im Editorfenster auf “localhost:8080” klickst, dann auf “Stop Server”. Klicke dann auf “not running”, und anschließend auf “Start Server”, um den Server neu zu starten.
Auf dem Smartphone anzeigen
Für Android:
- Stelle sicher, dass auf Deinem Gerät “USB-Debugging” aktiviert ist.
- Verbinde Dein Gerät über USB.
- Wähle “Local Device”, um den Dialog “USB-Debugging zulassen” auf Deinem Gerät auszulösen.
- Sobald genehmigt, kannst Du das Gerät im Dropdown auswählen.
- Markiere das “SSL”-Checkbox.
- Drücke den grünen Pfeil, um den Browser mit der Seite auf Deinem Smartphone zu starten.
Für iOS:
- Verbinde Dein iOS-Gerät und Deinen Mac mit demselben Wi-Fi-Netzwerk.
- Auf Deinem Mac findest Du den Namen Deines Macs unter:
System Preferences > Sharing. - (optional) Installiere die oben generierten SSL-Zertifikate auf Deinem iOS-Gerät: Entweder indem Du das Zertifikat selbst per E-Mail sendest und über die Mail-App installierst, oder mithilfe des Apple Configurators.
- (optional) Vertraue dem installierten Zertifikat auf Deinem iOS-Gerät, indem Du navigierst zu
Einstellungen > Allgemein > Info > Zertifikatsvertrauenseinstellungen. - Öffne Safari auf Deinem iOS-Gerät: Gib die URL
http://YourMacName.local:8080ein oderhttps://YourMacName.local:8081, wenn SSL verwendet wird.
Veröffentlichung
Um Deine 8th Wall-basierte Anwendung zu veröffentlichen, musst Du das 8th Wall API Token im src/index.js ersetzen.
Ein 8th Wall-Projekt erstellen
- Erstelle ein Konto auf 8thwall.com. Klicke auf Deinem 8th Wall Dashboard auf “Start a new project”.
- Wähle “Self-Hosted”.
- Setze einen Projektnamen und einen “License Type”, der Deinen Bedürfnissen entspricht.
- Klicke auf “Create”.
- Füge Domains hinzu, auf denen Du hostest, bei “Setup Domains”.
- Gehe zu “Settings” (Zahnradsymbol links)
- Kopiere den App-Schlüssel aus dem Abschnitt “My App Key”.
Füge den App-Schlüssel in die src/index.js Datei ein: Ersetze den Wert von window.API_TOKEN_XR8 = '<here>';.