WebXR
Как настольные, так и мобильные приложения, XR/пространственные приложения можно создавать с использованием веб-технологий. Веб-приложения для VR и AR могут работать в браузере на любом устройстве, имеющем браузер.

Преимущества WebXR
Разработка XR или пространственного приложения для браузера предлагает значительные преимущества:
Кроссплатформенность
Пространственные веб-приложения могут работать на любом устройстве, имеющем браузер. Это включает автономные гарнитуры, такие как Meta Quest или Meta Quest 2, Apple Vision Pro и Microsoft HoloLens.
Также это включает настольные ПК, ноутбуки, планшеты и смартфоны. Это делает их идеальной целью для приложений, которые хотят быть нацеленными на массовые рынки, но стремятся быть готовыми к будущему, VR и AR.
Готовность к будущему
Приложения на основе WebXR работают на новых и даже нечтовсе еще не анонсированных устройствах. Они готовы к следующему поколению устройств в момент их запуска.
Вы можете начать разрабатывать приложения для Apple Vision Pro уже сегодня, даже без комплекта разработчика.
Легкий доступ
Чтобы запустить веб-приложение для VR или AR, пользователям достаточно просто открыть URL-адрес. Установка не требуется, но возможна благодаря современным веб-функциям, таким как “Добавить на домашний экран” и сервис-воркеры, которые позволяют доступ в режиме офлайн. См. также PWAs.
Быстрое развертывание
В интернете издатель имеет полный контроль над содержимым. Нет сторонней модерации или ограничений, как это обычно бывает для магазинов приложений.
Пространственное приложение просто загружается на веб-сервер и привязывается к домену. Его легко обновить для всех пользователей, просто загрузив новую версию.
Возможность делиться
Благодаря тому, что доступ к веб-приложениям XR осуществляется по ссылкам, вы можете делиться ссылками на ваше приложение через социальные сети, QR-коды и рекламу напрямую.
Это может создать захватывающие безбарьерные впечатления, например, пользователь сканирует QR-код на постере в реальном мире, чтобы запустить веб-приложение AR, которое превращает постер в интерактивную игру.
Как работает WebXR
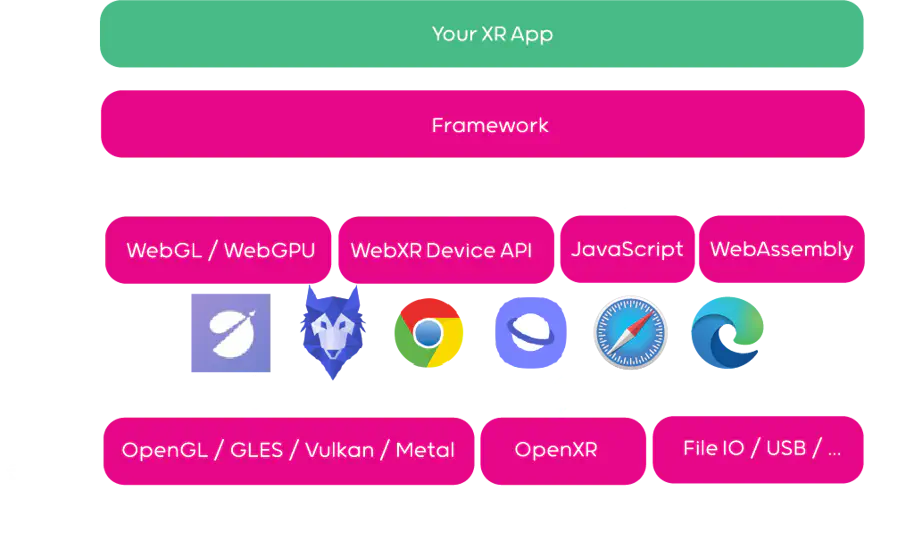
Браузеры предоставляют доступ к функциям пространственных веб-приложений через WebXR Device API.
Этот API позволяет разработчикам получать данные о положении головы, руки или контроллера через JavaScript и отображать изображения на XR устройстве. 3D-среды для пространственных веб-приложений обычно рендерятся через веб-API, такие как WebGL или WebGPU. Аудио выводится через WebAudio API.
Сами API реализованы нативно в браузерах в зависимости от устройства, на котором они работают.
Пространственное веб-приложение состоит, как минимум, из файла index.html, некоторого количества JavaScript и часто множества текстур и 3D-моделей.

Спецификация и реализация
Браузерные API стандартизированы так, чтобы мы, разработчики, могли легко создать один веб-сайт, веб-приложение или пространственное веб-приложение, которое будет работать на всех различных браузерах.
Во время процесса стандартизации API сначала будет специфицирован, затем один или несколько браузеров (их также называют “клиентами”) создадут экспериментальные реализации, чтобы разработчики могли дать обратную связь.
Какие браузеры реализовали какой API и на какой версии можно посмотреть на caniuse.com — базе данных о поддержке современных веб-технологий браузерами.
WebAR
Хотя WebXR Device API также определяет возможности отслеживания AR, спецификация и реализации не продвинулись здесь так далеко, как с VR.
Это часто означает, что разработчики используют сторонние библиотеки для отслеживания AR через доступ к камере смартфона.
Некоторые из проприетарных библиотек, которые используются: 8thwall, zappar или holoLink.
Существуют также открытые альтернативы для различных типов отслеживания: MindAR, ARToolkit.js и AlvaAR.
Поддерживаемые устройства
Любая гарнитура, в которой доступен браузер. Любая гарнитура, выпущенная в будущем, автоматически поддерживается, если в ней есть браузер.
На данный момент это известные устройства, которые предоставляют браузер (25 июля 2023 года):
| Производитель | Устройство |
|---|---|
| Meta | Quest, Quest 2, Quest Pro, Quest 3, Rift, Rift S |
| Apple | Vision Pro |
| Microsoft | HoloLens 1, HoloLens 2 |
| HTC | Vive Focus 3, Vive Elite XR, Vive, Vive Pro, Vive Pro 2 |
| Pico | Neo 3, 4, 4 Enterprise |
| Huawei | VR 3dof, VR 6dof |
| Samsung | Gear VR, Odyssey |
| Cardboard, Daydream View | |
| Varjo | VR-1, VR-2, VR-3 |
| Valve | Index |
| Magic Leap | 1 и 2 |
| Lynx | XR 1 |
| Lenovo | ThinkReality VRX, ThinkReality A3 |
| HP | Reverb G2 |
Обратите внимание, что любая настольная гарнитура может запускать WebXR через Chrome с использованием SteamVR в качестве OpenXR-исполнителя.
PSVR, PSVR2 и HTC Vive Flow в настоящее время не поддерживаются, так как они не предоставляют браузер с поддержкой WebXR Device API.
Поддерживает ли Apple Vision Pro WebXR?
Да. Apple Vision Pro поддерживает WebXR (в настоящее время под флагом в Safari).
Вы уже можете создавать приложения для Apple Vision, используя JavaScript или TypeScript с WebXR.
PWA
Прогрессивные веб-приложения (PWA) описывают набор современных веб-функциональностей, которые позволяют веб-приложениям предоставлять функциональность и внешний вид, аналогичный нативным приложениям.
Добавление на домашний экран
Эта функция позволяет установить веб-приложение в виде ссылки на рабочий стол или домашний экран смартфона. При запуске оно получает собственное окно без панели URL, что делает его подобным установленному нативному приложению.
Сервисные работники и кэш
Сервисные работники могут перехватывать HTTP-запросы, так что ответ может быть предоставлен даже если пользователь в данный момент офлайн. Ответы обычно берутся из одного или нескольких кэшей.