使用 Wonderland Engine 的顶点颜色光照烘焙
在他们的迷你高尔夫游戏“Above Paradowski”中,Colin Freeman、Ayushman Johri 和 James Kane 使用了一种很棒的技术来在他们的场景中烘焙光照。他们在片段着色器中节省了光照贴图纹理查询,同时为他们的体验实现了一个高度精致的外观。
在本文中,我们将重点介绍为什么这个技术如此聪明以及如何在 Wonderland Engine 中使用它。


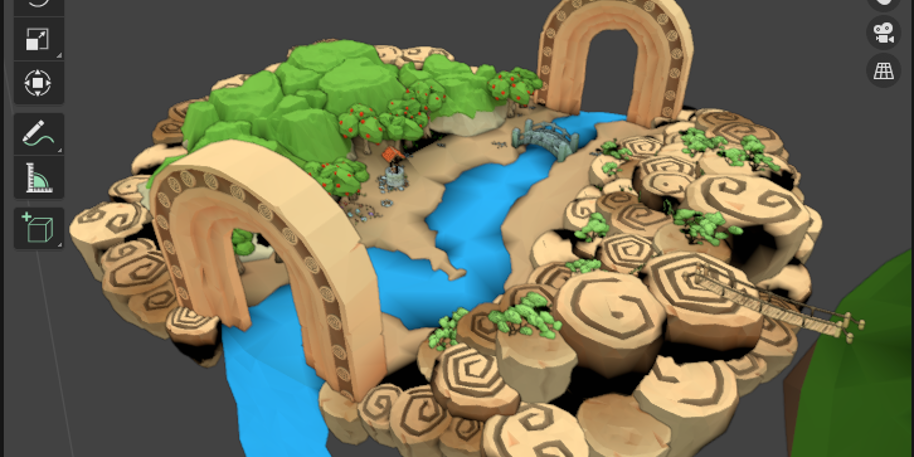
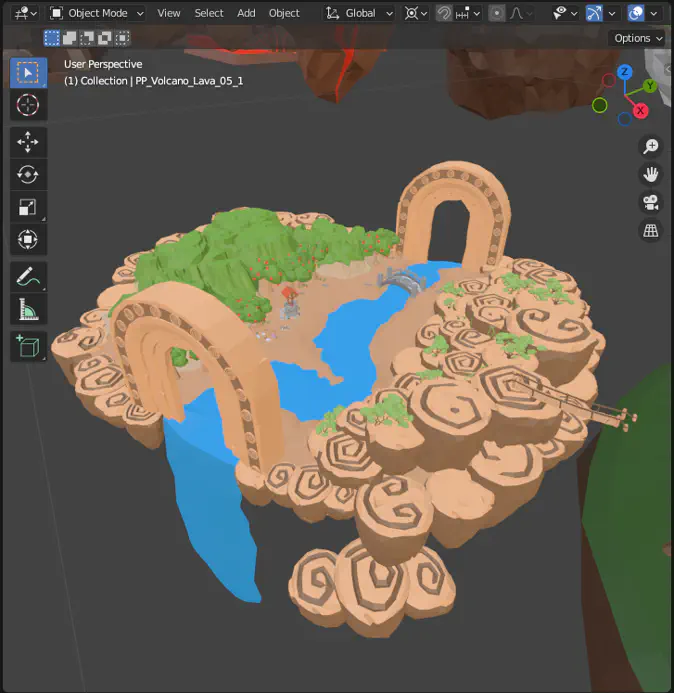
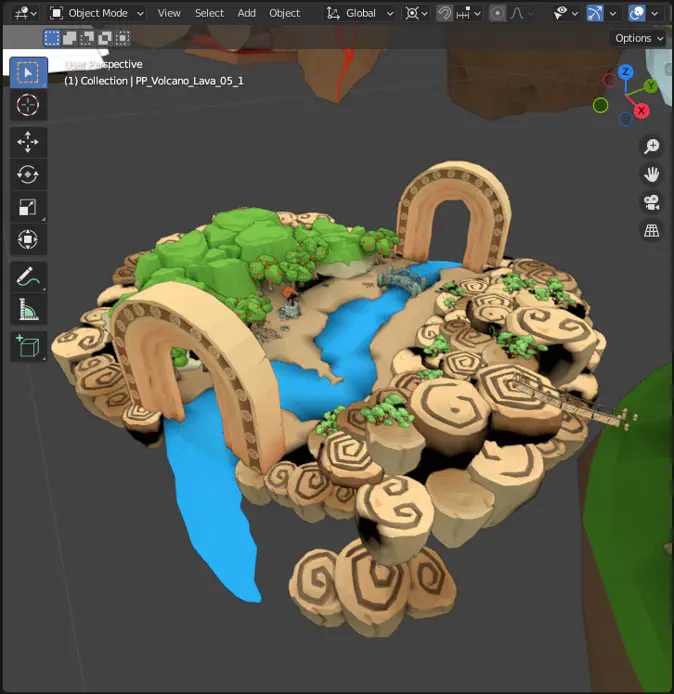
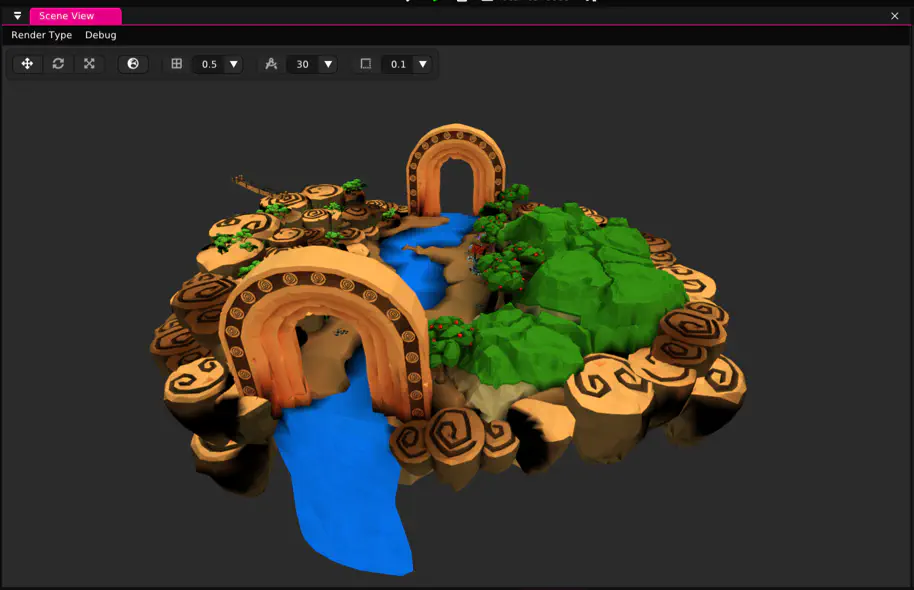
Blend中的浮岛截图:平面光照(左),顶点颜色烘焙(右)。
动机
计算光照需要很长时间。为了获得逼真的效果,你需要追踪光路和反弹,每次反弹都会导致更多的光路径和反弹需要计算。工作量爆炸式增加!
这就是动画电影的渲染方式,但在实时 VR 中,我们每帧而非每分钟,右眼和左眼总共只有约 11 毫秒来完成。在独立 VR 设备上是 90 Hz,而不是 GPU 渲染农场,我们只有移动 GPU。
由于在 VR 中保持 60-90 Hz 对于舒适性和沉浸感都非常重要,我们需要以不同的方式解决这个问题。Wonderland Engine 已经实现了许多很棒的方法和优化,即使在实时阴影情况下也能快速渲染,但对于极其大的场景,我们需要获得尽可能多的性能。
光照烘焙
我们可以预先计算光照并将结果存储在我们的资产中,例如,通过将影子绘制或计算到我们的纹理上。这个过程被称为“烘焙”。
我们甚至可以使用 3D 动画中使用的相同方法,从而获得非常逼真的结果。
纹理效果很好,因为它们允许存储大量细节,具有精细的阴影和光照效果。尤其是随着 Wonderland Engine 的纹理流技术,你可以使用非常高分辨率的纹理,获得令人惊叹的场景。
然而,纹理需要大量数据来存储,即使经过压缩也是如此。相反,我们可以用某些细节换取下载大小,并在你的网格上每个顶点存储一个额外的颜色属性。
光照贴图纹理对比顶点颜色
当将光照烘焙到纹理时,我们在 GPU 上的光照计算大多减少为一次纹理读取:对于我们渲染到屏幕的每个像素,我们查找光照贴图中的正确像素。每个渲染的像素可以从光照贴图中获取不同的颜色,允许非常高频率的细节。
另一方面,顶点颜色输入到顶点着色器并在顶点之间插值。细节的频率将取决于网格的分辨率,通常很低。这将像素颜色的计算进一步减少到仅从顶点着色器传递插值颜色到输出帧缓冲区。
性能
哪个更高效?任何性能问题的答案都是:这取决于。尤其取决于你的瓶颈。
如今许多 WebXR 应用程序受制于绘制调用:CPU 不能做更多的工作,所以优化 GPU 工作负载没有效果。可能会影响电池寿命,但不会影响你的帧率。
Wonderland Engine 通过其优化完全解决了这一问题,在几乎每种情况下以不到十个绘制调用渲染上万个动态对象。对于其他一些应用程序来说,通过皮肤化许多动画角色使得某些应用程序受制于顶点着色,这个问题通过一个高效的 VR 优化的皮肤化方法解决,该方法可以有效处理数百个不同的皮肤化网格。
但即便如此,Wonderland Engine 应用程序可能仍然会受到片段着色的限制。更复杂和昂贵的操作需要 GPU 在屏幕上的每个像素上更多的计算能力。我们的“物理”(PBR)着色器比“Phong”有更多的指令,“Phong”则比“Flat”更多。
虽然现代 GPU 在读取纹理方面非常快,但仅在顶点获取期间从网格数据读取颜色将更具缓存效率,并且很难超越,特别是如果这也意味着你可以完全省略网格中的法线和纹理坐标。对于这种技术,我们可以使用只需位置和颜色的无纹理 Flat 着色器。
这使得每个顶点的读取内存量更小,每个片段几乎没有任何工作要做。这会让我们仅仅受到顶点着色或顶点获取的限制,但这仅在我们场景中拥有非常可观的顶点数量时才会发生,如总结中所示。
教程
我们首先在 Blender 中将光照烘焙到顶点颜色,然后将模型导入 Wonderland Engine。
在 Blender 中烘焙顶点颜色
选择一个场景并设置灯光。Blender 已经完全支持烘焙到顶点颜色,所以不需要插件,设置很简单:
- 打开 Blender 的脚本窗口,并使用以下 python 脚本为所有选中的对象添加一个顶点颜色层,执行此脚本:
- 在 Render Properties 中,将渲染引擎切换到 Cycles
- 在进一步下面找到 Bake 部分并将 Output > Target 切换到 Vertex Colors
- 将 Bake Type 设置为 Diffuse
- 点击此部分顶部的 Bake 按钮
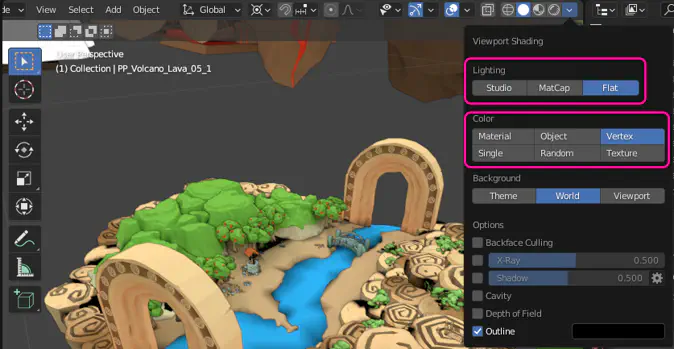
若要查看结果,你可以设置视口设置以可视化结果:
- 在 3D 视口中找到位于渲染类型旁边的箭头(通常是右上角菜单中的最右按钮)
- 对于 Lighting 选择 Flat
- 对于 Color 选择 Vertex

最后通过选择 File > Export > glTF 2.0 (.glb/.gltf) 导出模型为 GLB。
导入 Wonderland Engine
在你的项目中的一个子文件夹 shaders 中创建以下 VertexColor.frag:
接下来,我们将模型导入 Wonderland Engine 并使用此着色器来渲染它:
- 将
.glb文件拖放到资产浏览器中 - 从那里将其拖到场景视图中
- 转到 Views > Resources > Pipelines 并选择 Phong Opaque 或 Phong Opaque Textured,具体取决于你的对象最初是否使用纹理。
- 将着色器更改为新的
VertexColor着色器。
通过更改现有的 Phong 管线,我们可以自动更改所有材质。更干净的设置是分配自动创建的“VertexColor”管线,并将其分配给我们想要更改的所有材质。
现在你应该能看到顶点颜色正确应用到你的场景中。

总结
将光照烘焙到顶点颜色是一种实现美丽视觉效果的非常高效的方法。以下视频展示了在 Meta Quest 2 的 Meta Quest 浏览器上,使用这种方法渲染 360 万个顶点,以 60-72 fps 的速度运行。
这个演示使用了 Wonderland Engine 开箱即用的优化、固定注视(1.0)以及本文中描述的方法。场景以 2 个绘制调用 渲染(从 0.9.4 开始,未来多视图渲染支持将使其减少 50%)。每个对象仍然可以通过脚本或动画独立移动,而不会对性能产生负面影响。