版本 1.3.0
亮点包括新的和改进的项目模板、程序化天空着色器、投影阴影文字效果,以及场景大纲中的资源过滤器。
我们还推出了第一个版本的多项目工作区,它简化了 JavaScript 的打包过程并重新引入了热重载功能。
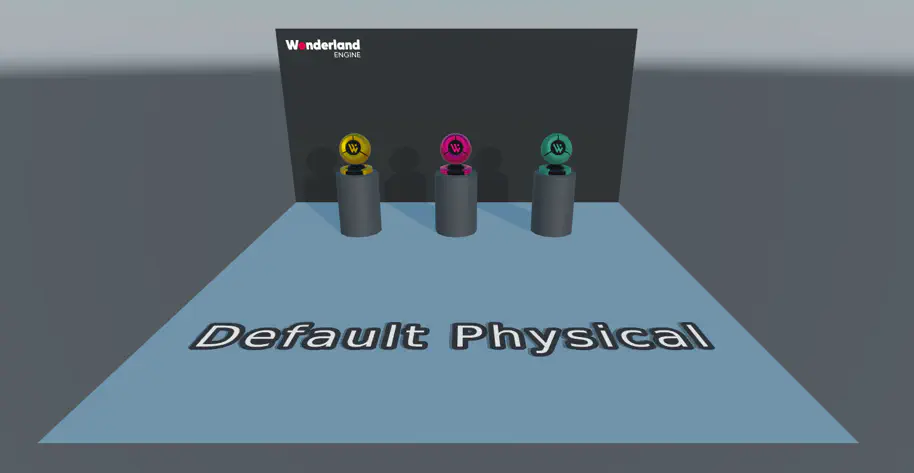
物理模板
我们添加了一个新模板,包含程序化大气天空、HDR 渲染、色调映射和环境探针设置,以启动使用物理着色器的项目。

崩溃报告
此版本引入了自动崩溃报告功能,使我们能够发现潜在的稳定性问题,更容易地修复崩溃。
更新日志
编辑器
- 添加展示一些高级图形功能的新物理模板
- 大幅改进默认模板
- 添加自动崩溃报告功能
- 减少缓存原始图像的内存使用
- 在场景视图飞行时通过滚轮恢复速度控制
- 项目加载时异步运行 npm
- 避免在 package.json 未更改时不必要的 npm install 调用
- 新增资源树视图以可视化场景和资产引用
- 添加自动环境烘焙并移除“立即重新烘焙”按钮
- 显示长资源 ID 时进行缩短
- 切换粘贴为子项和粘贴为同级项的默认热键
- 在场景大纲中按资源引用过滤对象
- 增加对 UI 中西里尔字母、希腊字母和扩展拉丁文文本的支持
- 在场景视图中为骨骼提供可视化
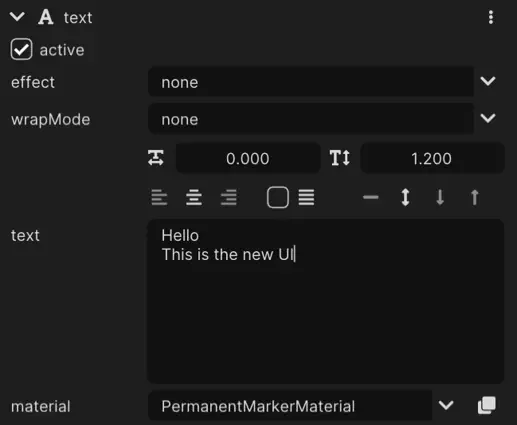
- 简化文本组件 UI

- 引入多项目工作区及在场景间切换的能力。 工作区使用主场景的 JavaScript 设置,并将工作区中所有组件打包到主场景 index.js 中。
- 将
packageForStreaming设置重命名为prefab以更接近 JavaScript API - 在资产浏览器上下文菜单中添加工具以组合 PBR 纹理为单一遮挡-粗糙-金属纹理
- 修复在资产浏览器中点击某些隐藏目录时的崩溃问题
- 消除组件解析期间的内存泄漏
- 将语言文件和缓存数据存储在每个项目的子文件夹中
- 无效的 .wlp 属性值回退到默认值
- 阻止导入的组件在编辑器中修改后丢失
- 为新项目始终创建一个 deploy/ 文件夹,修复文件监控问题
引擎
- 为文本组件添加投影阴影效果,同时增加新的
effectOffset属性
- 添加程序化、物理基础的 AtmosphericSky 管线
- 在物理着色器中实现
WITH_FOG功能 - 如果 Phong 材料中未设置
diffuseTexture,则回退到diffuseColor - 添加缺失的
TEXTURED功能到 Phong Lightmapped 和 Normalmapped 管线 - 为 WebXR VR 会话实现 Bloom
- 修复加载具有辅助纹理坐标的网格时的崩溃问题
运行时
- 在运行时设置动画时分配正确的目标
- 修复预制件加载过程中偶发的崩溃问题
JavaScript/TypeScript API
- 添加
Prefab.getComponents和Prefab.getActiveComponents方法以获取预制件/场景中给定类型的所有组件 - 在使用过小的数组设置材质属性时抛出异常
Last Update: January 28, 2025
