HoverFit:在 WebXR 中将健身游戏化
- 第 1 部分:技术
了解 The Fitness Resort 如何利用 Wonderland Engine 创建 HoverFit, 克服 Unity 在网络性能上的限制。
Unity Web 的技术挑战
WebXR 应用程序需要高性能渲染、低延迟和无缝交互,但现有的网络引擎并未以这些优先级构建。
Unity 网络性能
The Fitness Resort 团队在开始使用 Unity HTML5(网络)导出开发他们的 VR 滑雪训练器时,很快遇到了主要的性能和工作流程瓶颈:
长迭代时间 – 要在浏览器中进行测试,他们不得不忍受长达 15 分钟或更长时间的等待,使得开发工作流程极其低效,因为预览无法运行 Unity HTML5 平台的 JavaScript 代码。
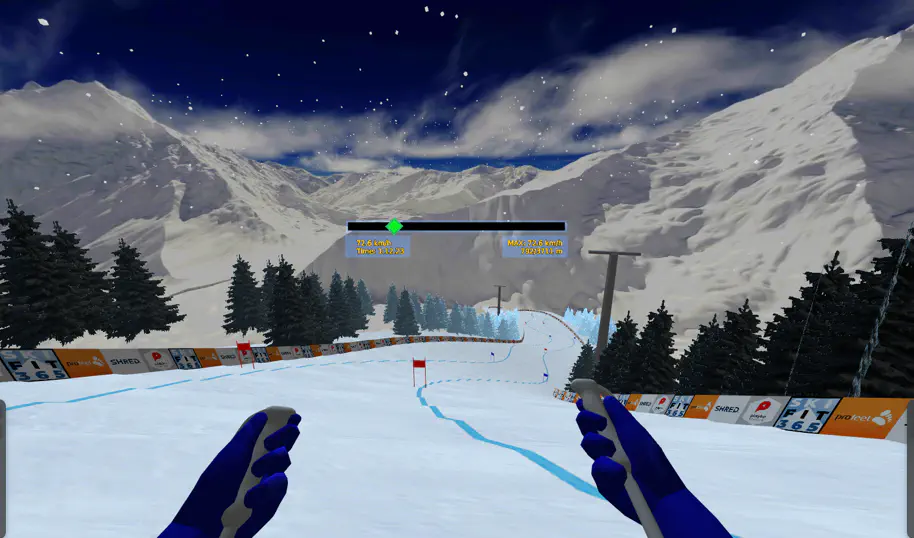
缓慢的 WebGL 性能 – 即使进行了大量手动优化,他们的 Unity WebGL 构建在实现所有关键游戏功能方面仍表现不佳。由于性能低下,他们无法启用抗锯齿,这对 VR 中的视觉质量产生了重大影响,在那里小幅度的头部运动会使锯齿线条变得非常明显。Unity 根本无法提供足够的处理能力来实现滑雪体验的最小原型。
有限的着色器和照明功能 – 高质量的视觉效果需要实时照明和复杂的着色器,但 Unity 的网络导出无法有效处理它们。
巨大的文件大小和长加载时间 – Unity 网络构建导致了过大的文件大小,即使是空白的启动项目也需要下载超过 25 MB。Unity 设计用于像 Steam、游戏机或应用商店等原生平台,用户习惯于在安装期间完全预加载应用程序。在网络上,用户期望应用程序按需流式传输。
从想法到现实:构建基于网络的 VR 健身平台

Hoverfit 创始人 Tim Dudgeon。
VR 健身发展迅速,但要构建一个完全在网上运行的 VR 健身平台?这是一片未开发的领域。
2020 年,The Fitness Resort 的创始人 Yin-Chien “Yinch” Yeap 和前奥运滑雪运动员 Tim Dudgeon 开始探索 WebXR 的可能性。他们的愿景很有抱负:开发一个完全在网络浏览器中运行的 VR 滑雪训练器,同时提供与原生 XR 应用程序相同的性能和视觉保真度。
在使用 Wonderland Engine 成功开发 Ski Fit 365 后,他们看到了超越滑雪的潜力。对于 Tim 来说,这一愿景是个人化的——作为一名专业运动员,他知道传统健身房锻炼有多么乏味。他们决定将其提升到下一个水平,开发 HoverFit,一个新一代的 WebXR 健身平台。拥有多人游戏支持、多样化的虚拟世界和集成的健康追踪功能,HoverFit 将健身游戏化,将锻炼变成了一种人们真正享受的体验。
为什么选择网络?自由、灵活性和未来保障。

Hoverfit 创始人 Yin-Chien “Yinch” Yeap。
我认为自己是个大局观的开发者。 从这个角度看,我坚信网络及其开放标准和开放平台推动了 XR 作为新兴生态系统的真正增长。
— Yin-Chien Yeap
在 XR 这样一个最佳实践仍在形成的领域,开发者需要自由地快速迭代和无束缚地实验。封闭的平台引入了高成本和人为障碍,使创新变得更加困难。网络让 Yinch 和他的团队能够即时部署、自由更新,并保持完全的创意控制,而不受大公司审批流程的限制。
未来保障是另一个关键因素。新的 VR 硬件不断发布。对于原生应用程序,每个新头显意味着另一个 SDK 需要集成并保持兼容性。相反,WebXR 应用程序立即可以在支持浏览器的新设备上访问。
一个很好的例子是 Android XR。当 Meta 和 Google 宣布支持 Android XR 时,许多原生开发者立刻面临一个问题:
我们如何将应用程序移植到这个新生态系统?
对于 WebXR 开发者,响应要简单得多:
只给我们一个浏览器,我们就准备好了!
这种自由、灵活性和未来保障是 Yinch 和 Tim 选择 WebXR 而非原生方法的原因。
克服性能瓶颈:从 Unity 转向 Wonderland Engine

作为 Unity 开发者,Yinch 自然选择 Unity 进行 Ski Fit 365 的开发。然而,他们很快遇到了关键的性能瓶颈,因为 Unity 的网络导出管道难以满足他们的性能需求。尽管进行了广泛的优化努力,他们仍然在达到设计目标之前达到了一种上限,这迫使他们不得不探索替代解决方案。
在寻找解决方案并在 WebXR Discord 服务器上讨论挑战时,来自 Wonderland Engine 的 Jonathan Hale 建议尝试 Wonderland Engine,其设计目的正是解决这些问题。
最初,Yinch 持怀疑态度——他对 Unity 熟悉,切换引擎意味着从头开始。但随着性能问题的持续,显然 Unity 无法满足他们的需求。

他们做出了转变。使用 Wonderland Engine 重建 SkiFit 365 后,性能大幅提升,让他们能够提供高质量的 WebXR 体验,而不受之前技术瓶颈的困扰。
唯一为网络优化的 3D 引擎。
除了 Unity,Yinch 还尝试了 A-Frame 和 PlayCanvas。虽然他认为 PlayCanvas 对于某些用例是一个稳健的 WebGL 框架,但他根本上认为它是一个 WebGL 编辑器,而不是一个以 WebXR 为先的引擎。随着他们不断优化项目需求,这一区别变得越来越重要:
WebXR 框架构建在 WebGL 之上,WebXR 功能通常是后加的,而不是引擎的优先事项。而不是为 WebGL 进行优化,WebGL 被视为一种限制。Wonderland Engine 不同——它从头开始为基于浏览器的 3D 渲染而打造。这种方法使得 Wonderland Engine 成为唯一真正为高渲染需求的大型 3D 网页和 WebXR 项目优化的游戏引擎。
快速迭代时间 – 当引擎在不到一秒内直接打包到浏览器时,打包的应用程序就成为了预览,并且所有代码直接在浏览器中运行。这消除了性能、视觉和 JavaScript 运行时的差异。
优化的 WebGL 性能 – Wonderland Engine 的 WebGL 渲染器适用于网络的性能特性。它将数千个动态对象按每种着色器类型批处理到一个绘图调用中,从而每个场景只有少量绘图调用。
动态照明 – 由于其激进的绘制调用优化,Wonderland Engine 即便在 WebXR 中也可以渲染许多动态光,甚至实时阴影。
快速加载时间 – 通过其定制设计的二进制文件格式,可以通过网络流式传输,类似于您不会在观看喜欢的流媒体平台的视频时预加载整个视频库。 Wonderland Engine 即使在复杂场景中加载只需几秒钟,因为它直接将其文件映射到 WebAssembly 内存,而不是解析像 JSON 或 XML 这样的基于文本格式。动画、纹理和网格等资源在网络传输中默认被压缩。
Wonderland Engine 是唯一能满足 HoverFit 所有要求的开发工具:
- 实时渲染超过百万个三角形在 Meta Quest 上
- 动态实时照明
- Quest 2 上至少 60 fps 和 Quest 3/Quest 3s 上 72 fps
- 高质量着色器
- 完全可定制的角色
- 多人游戏支持
- 语音聊天集成

