快速入门 - 混合现实
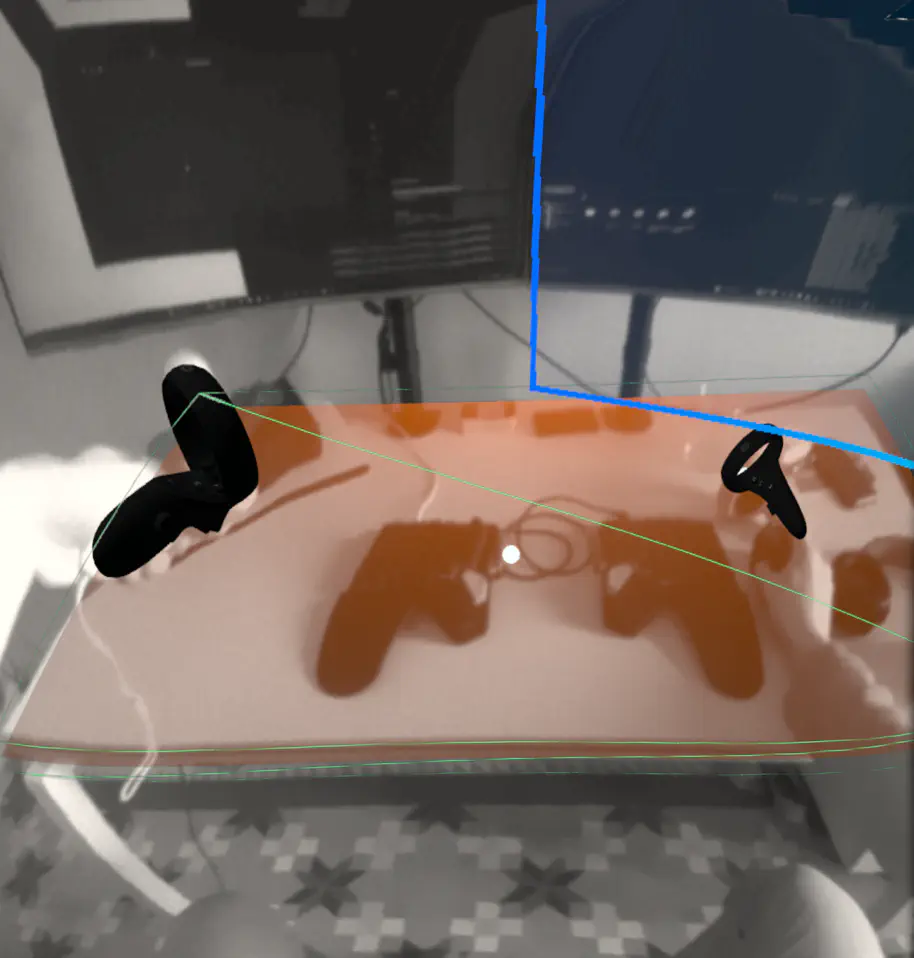
在最新的 VR 头显中,您经常会获得“AR 透视”或“混合现实”模式,该模式允许您通过设备上的摄像头查看环境。
使用 WebXR,我们可以在环境中渲染 3D 对象,并将对象锚定在空间中。
本指南将向您展示如何设置渲染,以及如何使用更高级的功能,如平面检测或持久锚。
渲染设置
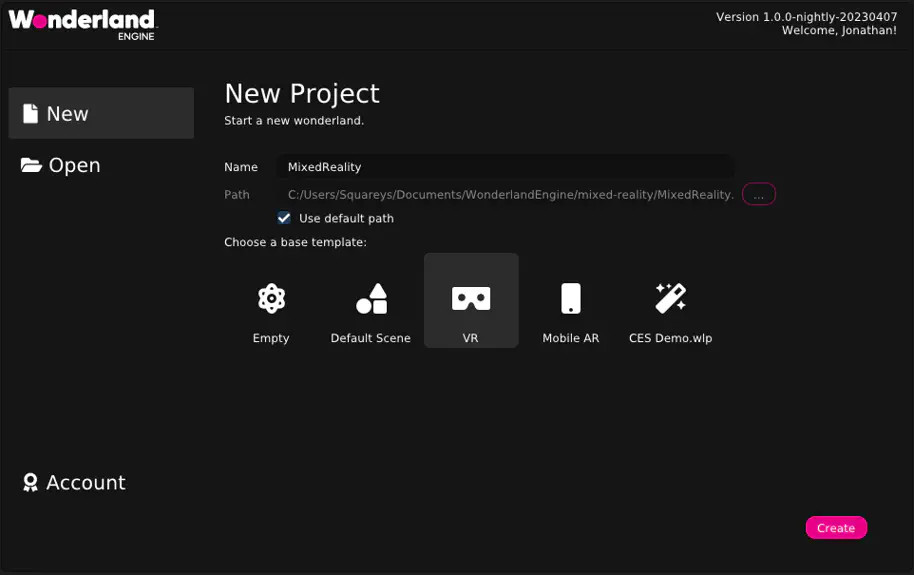
创建一个包含 VR 设置的新项目(例如,在项目向导中使用“VR”模板)。

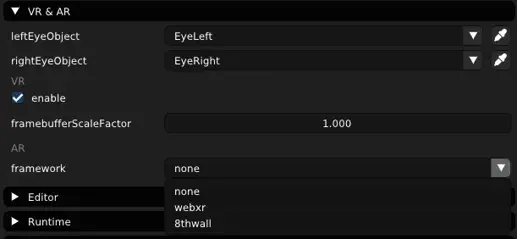
在“项目设置 > VR & AR”中选择“WebXR”作为您的 AR 框架。

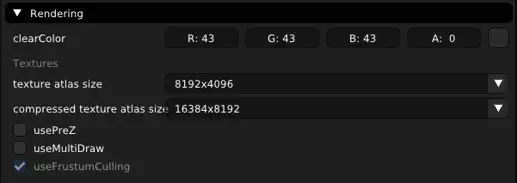
在“项目设置 > 渲染 > clearColor”中将透明色调为零。

平面检测
要使用平面检测,用户需要设置他的房间。在 Meta Quest 上,房间设置可以在您的 VR 头显中的“设置 > Guardian > 混合现实”下找到。您可以设置墙壁、桌子和沙发。
在 WebXR 中,我们可以将这些用作应用程序中的平面。
启用平面检测
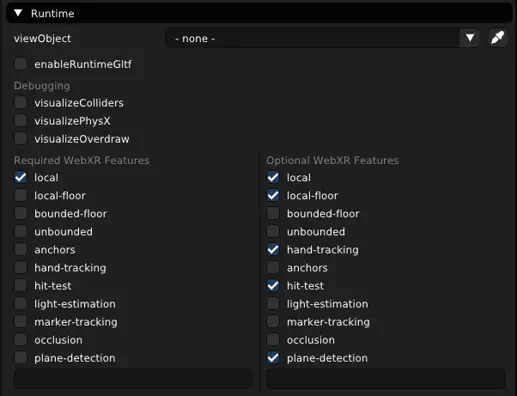
确保在“项目设置 > VR & AR > 可选 WebXR 功能”中启用 plane-detection。最好将该功能保持为可选,以便尽可能多的设备支持您的应用程序。但如果您的应用程序无法在没有该功能的情况下工作,请将其添加到“必需 WebXR 功能”中。

使用平面
为了将平面显现到场景中,我们提供了“plane-detection”组件,它是 @wonderlandengine/components 包的一部分。
它允许您可视化场景并添加碰撞或物理碰撞体。通过将 mesh 属性设置为 “PrimitivePlane” 和材质设置为任何材料,该组件将为每个平面添加一个网格。将“碰撞模式”更改为“collision”或“physx”将创建“collision”或“physx”组件。

命中测试
“命中测试”描述了一种功能,允许您在现实世界中投射射线,并接收射线与环境相交的位置。这允许找到放置锚的位置。
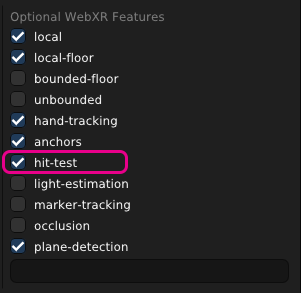
启用命中测试
确保在“项目设置 > VR & AR > 可选 WebXR 功能”中启用 hit-test。最好将该功能保持为可选,以便尽可能多的设备支持您的应用程序。但如果您的应用程序无法在没有该功能的情况下工作,请将其添加到“必需 WebXR 功能”中。

使用命中测试
我们提供了“hit-test-location”组件,它是 @wonderlandengine/components 包的一部分。它将在每一帧设置其所放置对象的位置。将其附加到任何您希望跟随命中测试位置的对象上。
锚
锚是用户混合现实空间中的一个点,通常由用户放置以在空间中固定 3D 对象。如果用户离开页面并返回,锚甚至可以在 XR 会话之间持续存在。
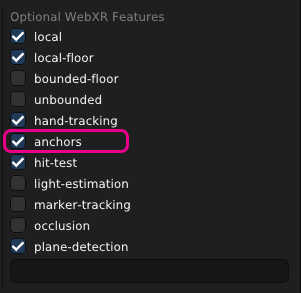
启用锚
确保在“项目设置 > VR & AR > 必需 WebXR 功能”中启用 anchors 功能。虽然通常最好将功能保持为可选,但 WebXR 规范 强烈建议实现该功能,因此任何支持 immersive-ar 的客户端都应支持此功能。

使用锚
为了放置锚,我们提供了“anchor”组件,它是 @wonderlandengine/components 包的一部分,旨在仅在运行时创建。
它允许您将对象固定到特定的 AR 锚点。