快速入门 - AR 与 8th Wall
本教程介绍如何使用 wonderland-ar-tracking 和 8th Wall。
您可以使用 8th Wall 支持的任意跟踪功能:
- SLAM 跟踪
- 图像跟踪(平面和圆柱形)
- 面部跟踪
- VPS(利用预扫描网格进行遮挡的世界跟踪)
安装项目模板
下载 wonderland-ar-tracking 仓库,可以选择下载 ZIP 文件 (<> Code > Download ZIP),或者使用 git 克隆。
解压缩文件夹,将 examples 中的 “SLAM-camera” 文件夹复制到您的 templates 文件夹中。根据您的操作系统,templates 文件夹的位置如下:
- Windows:
%APPDATA%/WonderlandEngine(在 Windows 资源管理器的路径栏中输入%APPDATA%,即解译为C:\Users\<Username>\AppData\Roaming) - MacOS:
~/Library/Application Support/WonderlandEngine(~代表您的主文件夹) - Linux:
~/.WonderlandEngine/
创建项目
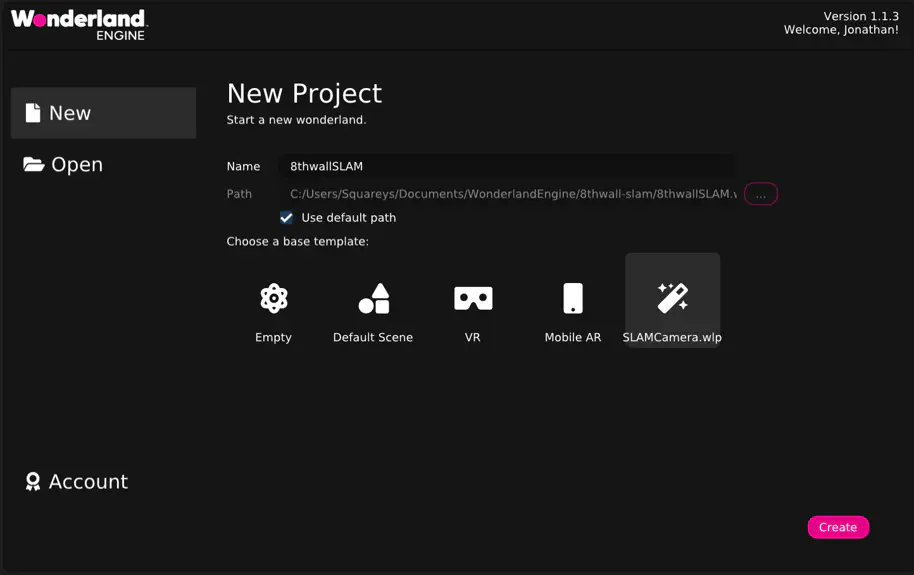
如果模板设置正确,在 Wonderland Editor 创建新项目时,您应看到如下所示内容:

选择新的模板后,您可以创建一个项目。
测试
要在本地测试项目,8th Wall 要求设置本地证书,因为他们限制非 HTTPS 的服务。
设置 SSL 证书
要为 localhost 生成 SSL 证书,打开 Views > Preferences > Server,点击 Generate Certificates。偏好设置值会自动设定。
最后,重启服务器:通过点击编辑器窗口顶部的 “localhost:8080”,然后点击 “Stop Server” 来停止服务器。然后点击 “not running”,再点击 “Start Server” 再次启动服务器。
在智能手机上查看
对于 Android:
- 确保您的设备启用了“USB 调试”。
- 通过 USB 连接您的设备。
- 选择“Local Device”,在设备上触发“允许 USB 调试”对话框。
- 批准后,您可以在下拉菜单中选择设备。
- 勾选“SSL”复选框。
- 点击绿色箭头在手机浏览器中打开页面。
对于 iOS:
- 确保 iOS 设备和 Mac 连接到同一 Wi-Fi 网络。
- 在 Mac 上查找名称:进入
System Preferences > Sharing找到您的 Mac 名称。 - (可选)在 iOS 设备上安装先前生成的 SSL 证书:可通过邮件发送并通过邮件应用安装,或通过 Apple Configurator。
- (可选)信任在 iOS 设备上安装的证书:进入
Settings > General > About > Certificate Trust Settings。 - 在 iOS 设备上打开 Safari:输入 URL
http://YourMacName.local:8080或https://YourMacName.local:8081(若使用 SSL)。
发布
要发布基于 8th Wall 的体验,需要在 src/index.js 中替换 8th Wall API Token。
创建一个 8th Wall 项目
- 在 8thwall.com 上创建账号。在 8th Wall Dashboard 点击 “Start a new project”。
- 选择 “Self-Hosted”。
- 设置项目名称并选择满足您需求的 “License Type”。
- 点击 “Create”。
- 在 “Setup Domains” 中添加您托管的域。
- 前往 “Settings”(左侧的齿轮符号)。
- 从 “My App Key” 部分复制应用密钥。
将应用密钥粘贴在 src/index.js 文件中:替换 window.API_TOKEN_XR8 = '<here>'; 的值。