Выпуск 1.2.0
Наш самый мощный выпуск на сегодняшний день включает первое пост-обработку, такую как Bloom и Tonemapping, поддержку HDR окружения, улучшения в освещении на основе изображений, смешивание анимаций, морф-цели и API редактора на основе JavaScript/Typescript для создания пользовательских инструментов.
Улучшенное тестирование
Мы создали фреймворк для тестирования, который может сравнивать результаты рендеринга проекта для автоматического тестирования наших примеров.
Мы открыли исходный код этого фреймворка, чтобы позволить вам тестировать свои собственные проекты.
Невидимые изменения
Этот выпуск полон невидимой подготовительной работы для обеспечения масштабируемости архитектуры двигателя и редактора с предстоящими функциями:
- Мы переработали внутреннюю модель данных редактора, чтобы она была более поддерживаемой, быстрой и улавливала ошибки.
- Система анимации теперь использует графы анимации. Хотя они пока не доступны вам, они уже позволяют использовать новые функции, такие как смешивание анимаций.
- Теперь несколько сцен обрабатываются во время выполнения. Это уже полезно при добавлении и загрузке сцен из JavaScript, но вскоре позволит эффективно управлять ресурсами через несколько сцен и пакетов ресурсов из редактора.
- Формат сериализации для пользовательских компонентов был изменен, чтобы поддерживать намного больше типов свойств в будущем.
Журнал изменений
Редактор
- Добавить “Инструменты анимации” представление для добавления треков событий в анимации
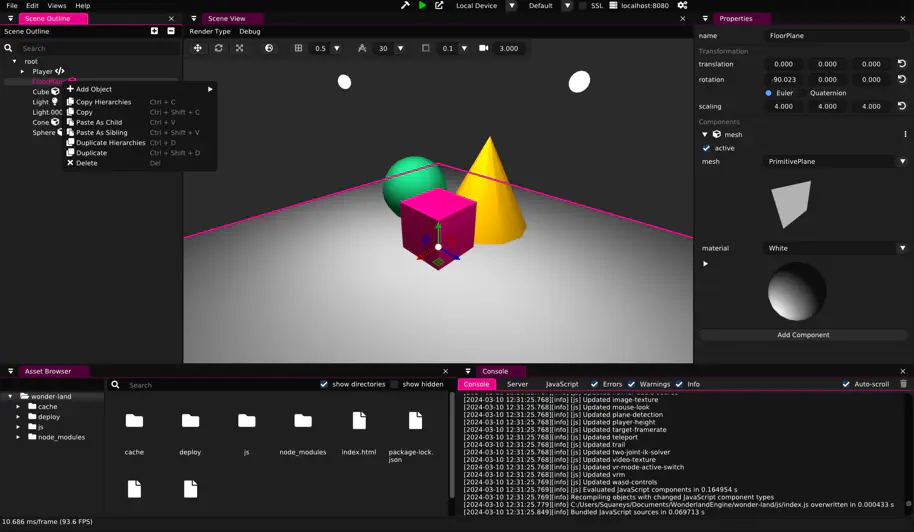
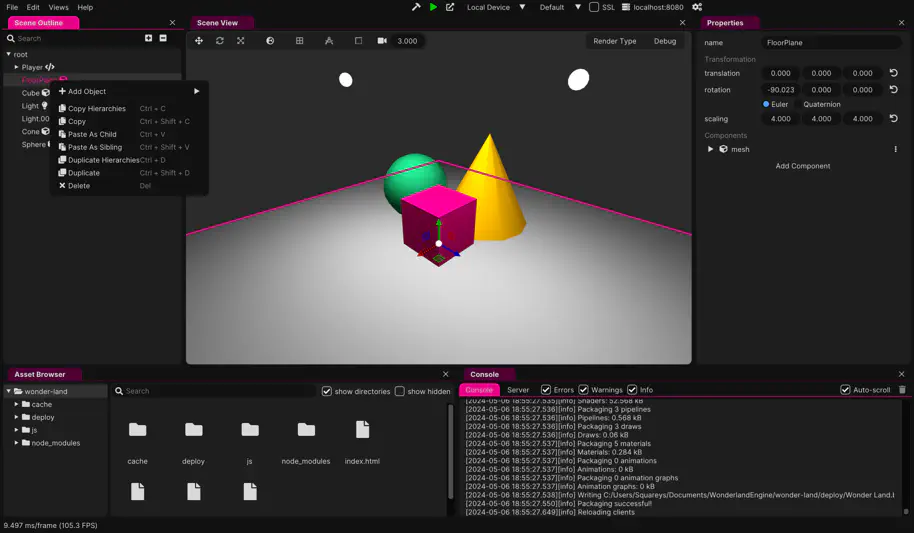
- Добавить JavaScript/Typescript API плагина редактора для создания пользовательских представлений и инструментов
- Добавить поддержку 1D и 2D смешивания в компонент анимации
- Изменить стиль интерфейса, исправить многие проблемы UX и использовать пространство окна более эффективно
Старый:


- Исправлена бесконечная петля упаковки, когда выбран объект со статическим компонентом physx
- Добавить строку поиска для поиска недавних проектов в мастере проекта
- Добавить ошибки разбора JSON при сбое загрузки файла проекта или других файлов JSON
- Разрешить чтение файлов JSON с завершающими запятыми для облегчения разрешения конфликтов слияния
- Признавать
.tsxи.jsxкак расширения скриптов - Добавить поддержку загрузки HDR изображений
- Представление сцены: теперь Shift можно использовать с Num7, Num1 и Num3 для просмотра с противоположных осей
- Представление сцены: Исправить Gizmo ось некликабельную, если ось перпендикулярна виду
- Представление сцены: эмуляция средней кнопки мыши с Alt + левой кнопкой мыши
- Представление сцены: исправить режим рендеринга визуализации меша
- Представление сцены: добавить переключатель для визуализации света
- Настройки проекта: также показать вторичные текстурные координаты в настройках рендеринга
- Добавить предупреждение о Safari на iOS при максимальной настройке не сжатого атласа
- Значительно улучшить общую производительность редактора
- Представление ресурсов: добавить копирование и вставку для материальных ресурсов
- Добавить возможность отключения импорта PBR материалов как Phong
- Добавить флажок для запуска проекта с HTTPS, если SSL настроен
- Избегать упаковки неиспользуемых мешей по умолчанию
- Добавить поддержку файлов сцены с отдельными атрибутами Tangent и Bitangent
- Исправить состояние гонки между
npm installи обновлением требуемого пакета api - Устранение ошибок атласа текстур во время сжатия изображений
- Исправить эскизы материалов, которые не отображаются при первоначальной загрузке проекта
- Добавить Alt+G, Alt+R и Alt+S для сброса положения, вращения и масштабирования выбранных объектов
- Переместить сочетание “Симулировать физику” на Alt+Shift+S
- Переключиться на WEBP для не сжатых изображений
- Добавить настройку проекта
importPhysicalAsPhongдля отключения этой функции - Исправить параметр
--import, который не компилирует правильно импортированную сцену - Добавить поддержку импорта EXR файлов
Движок
Добавить поддержку 1D и 2D смешивания анимаций
Добавить поддержку треков событий анимации
Добавить поддержку HDR окружений

Добавить выпекание проб внутреннего и рассеянного глобального освещения из неба и HDR окружения
Добавить поддержку диффузных проб GI сферических гармоник
Добавить поддержку 16-битных чисел с плавающей запятой (“half float”) в пользовательских материалах, объявленных с
mediumpДобавить поддержку морф-целей (также называемых blend shapes)
- Добавить поддержку тональной компрессии с использованием ACES, приближенных ACES, метода Рейнхарда или экспоненциального метода
- Реализовать эффект Bloom с использованием высокоэффективного алгоритма, дружественного к мобильным GPU
- Исправить ошибку компиляции шейдеров при отключении SHADOW_NORMAL_OFFSET_SLOPE_SCALE
- шейдеры: Исправить предупреждения о динамическом индексировании
- Переключить внутренний формат сериализации для пользовательских параметров компонентов, чтобы поддерживать больше типов в будущем
- Реализовать дальнейшие оптимизации для извлечения вершин и перекрытия на GPU для мульти-рисовщика
- Windows: исправить проблемы с проектами на разных томах хранения
Среда выполнения
- Добавить поддержку загрузки и изменения нескольких сцен через обработчики сцен и переключения активной сцены
- Исправить сбой при обновлении данных меша через API JavaScript
- Исправить устаревшую трансформацию на корне клонированных объектов
JavaScript/TypeScript API
- Уточнить и улучшить документацию
- Добавить
AnimationComponent.setParameterFloatи.getParameterFloatдля управления параметрами смешивания - Добавить
MeshManager.create()иTextureManager.create(), устаревшиеnew Mesh()иnew Texture() - Добавить
AnimationComponent.onEventдля реакции на события из треков событий анимации - Добавить
PhysXComponent.sleepOnActivate - Добавить
TextComponent.getBoundingBoxдля получения ограничивающей рамки отображаемого текста - Добавить
SceneиPrefab: части сцен, которые могут быть активированы и инстанцированы - Добавить
Property.vector2,Property.vector3иProperty.vector4 - Добавить
TextComponent.getBoundingBoxиTextComponent.getBoundingBoxForText - Исправить, когда
Object3D.clone()иногда клонировал компонент дважды вместо правильного компонента - Исправить, когда
Object3DиComponentне были помечены как уничтоженные, когда их уничтожал движок - Устаревшие
.equals()для классов ресурсов. Теперь вы можете использовать===или== - Устаревшие
TextComponent.justificationи переименовать вTextComponent.verticalAlignment
Компоненты
- Добавить компонент
orbital-camera - Добавить компонент
input-profileдля интеграции с webxr-input-profiles - trail: Правильно обрабатывать деактивацию
Участники с открытым исходным кодом
Особая благодарность сообществу за вклад в открытый исходный код, особенно:
