Настраиваемые Свойства Record и Array Компонентов
Наконец, добавлена одна из самых востребованных функций: типы свойств record и array для пользовательских компонентов TypeScript и JavaScript.
Мы не можем дождаться, чтобы увидеть те потрясающие впечатления, которые будут созданы с их использованием!
Record
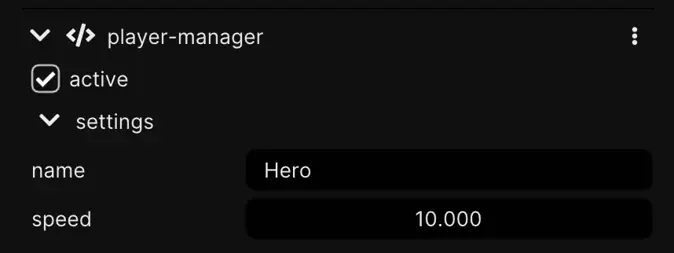
Теперь свойства могут быть сгруппированы в класс JavaScript с использованием свойства record:
1import {Component, Property} from '@wonderlandengine/api';
2
3class PlayerSettings {
4 static Properties = {
5 speed: Property.float(10.0),
6 name: Property.string('Hero')
7 };
8}
9
10export class PlayerManager extends Component {
11 static TypeName = 'player-manager';
12
13 static Properties = {
14 settings: Property.record(PlayerSettings)
15 };
16
17 start() {
18 console.log(this.settings); // Выводит Player(10.0, 'Hero')
19 console.log(this.settings instanceof PlayerSettings); // true
20 }
21}
Заметьте стиль, используемый для определения класса PlayerSettings. Свойства объявляются одинаково как для записей, так и для компонентов.
Array
Теперь возможно создавать списки свойств с использованием свойства array:
1import {Component, Property} from '@wonderlandengine/api';
2
3export class Downloader extends Component {
4 static TypeName = 'downloader';
5
6 static Properties = {
7 urls: Property.array(Property.string())
8 };
9
10 start() {
11 for(const url of this.urls) {
12 // Загрузите файл, на который указывает `url`.
13 }
14 }
15}Property.string() представляет тип элементов массива. Массивы могут содержать элементы только одного типа одновременно.
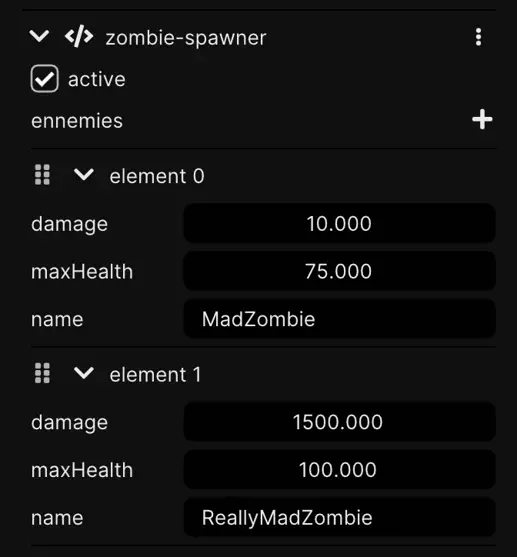
В сочетании со свойством record, теперь доступны сложные типы:
1import {Component, Property} from '@wonderlandengine/api';
2
3class Zombie {
4 static Properties = {
5 name: Property.string(),
6 maxHealth: Property.float(100.0),
7 mesh: Property.mesh(),
8 };
9}
10
11export class ZombieSpawner extends Component {
12 static TypeName = 'zombie-spawner';
13
14 static Properties = {
15 enemies: Property.array(Property.record(Zombie))
16 };
17
18 start() {
19 for(const zombie of this.enemies) {
20 const name = zombie.name;
21 const health = zombie.maxHealth;
22 // Появляется этот злой зомби!
23 }
24 }
25}
API также поддерживает вложенные массивы (массивы массивов):
1import {Component, Property} from '@wonderlandengine/api';
2
3export class LevelGenerator extends Component {
4 static TypeName = 'level-generator';
5
6 static Properties = {
7 mapPiecesPerLevel: Property.array(Property.array(Property.string())),
8 };
9
10 start() {
11 // Выводит что-то вроде:
12 // [
13 // ['level_1_forest.map', 'level_1_mountains.map'],
14 // ['level_2_beach.map', 'level_2_ocean.map', 'level_2_desert.map'],
15 // ['level_3_underwater.map'],
16 // ]
17 console.log(this.mapPiecesPerLevel);
18 }
19}TypeScript
Для пользователей TypeScript, новые декораторы свойств record и array делают объявление сложных свойств компонентов компактным и интуитивно понятным:
1import {Component, property, Property} from '@wonderlandengine/api';
2
3class Zombie {
4 @property.string()
5 name!: string;
6
7 @property.float(100)
8 maxHealth!: number;
9
10 @property.float(10)
11 damage!: number;
12}
13
14export class ZombieManager extends Component {
15 static TypeName = 'zombie-manager';
16
17 @property.array(Property.record(Zombie))
18 zombies!: Zombie[];
19}