JavaScript Hot-Reload в версии 1.3.0
В релизе Wonderland Engine 1.3.0 представлена новая схема упаковки JavaScript/TypeScript приложения в редакторе.
Новая настройка позволяет редактору вернуть поддержку Hot Reload, т.е. перезагружать ваш JavaScript в браузере без перезапуска движка и VR-сессий.
До 1.3.0
Ранее редактор создавал единый JavaScript-бандл, с одной точкой входа (index.js):
js/index.js
1import {loadRuntime} from '@wonderlandengine/api';
2
3/* wle:auto-imports:start */
4import {MyComponent} from './js/my-component.js';
5/* wle:auto-imports:end */
6
7const engine = await loadRuntime(...);
8
9/* wle:auto-register:start */
10engine.registerComponent(MyComponent);
11/* wle:auto-register:end */Таким образом, созданный бандл содержал импортированные зависимости, код инициализации движка, а также глобальные переменные.
Новая архитектура
Новая архитектура разделяет точку входа приложения от регистрации компонентов:
js/index.js: Содержит регистрацию компонентовapp.js: Содержит создание движка, глобальные переменные и т.д.
js/index.js
app.js
Кроме того, бандл компонентов будет автоматически загружен и зарегистрирован
вызовом engine.loadMainScene().
Вы можете вручную импортировать компоненты и регистрировать их в приложении, но для начала ознакомьтесь с разделом Подводные камни, чтобы избежать распространенных ошибок.
Настройки
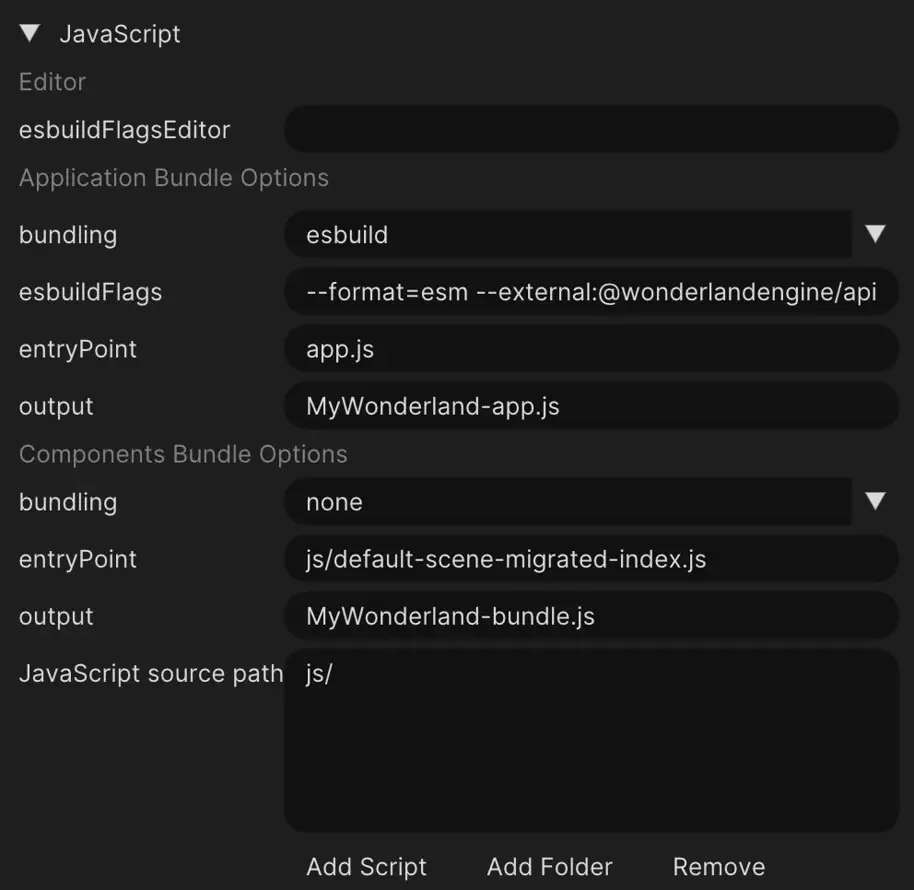
Ранее редактор имел единственную запись для настроек JavaScript:

Теперь она дублируется для точки входа приложения и компонентов:

Настройка output используется для указания имени файла бандла в папке деплоя.
При использовании пользовательской команды npm, это значение должно быть установлено в имя созданного файла.
Миграция
При открытии проекта до версии 1.3, процесс миграции отключит бандл компонентов и оставит список импортов в оригинальном индексе.
Миграция состоит из нескольких шагов:
- Включите упаковку компонентов в
Настройках Проекта - Переместите импорт/регистрацию компонентов в новый индексный файл
Включение упаковки компонентов
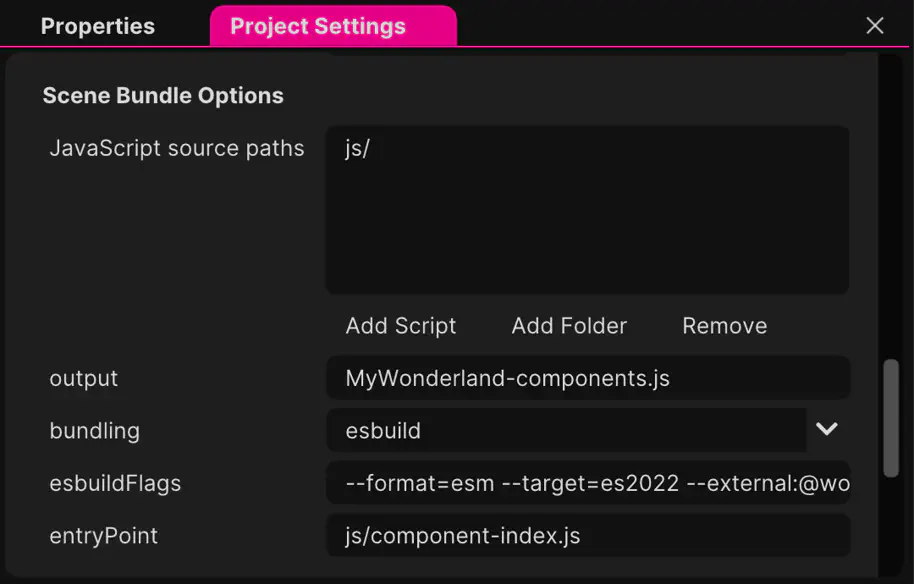
В Настройках Проекта:
- Поставьте галочку
Показать Расширенные Настройки, если не стоит - Установите
bundlingопцию. Рекомендуется использоватьesbuild - Установите
entryPointнаjs/component-index.js - Установите
outputнаMyWonderland-components.js

Упаковка автоматически создаст js/component-index.js:
Перемещение компонентов
Если в вашем проекте вручную импортировались/регистрировались компоненты в старом файле js/index.js, их нужно будет
переместить в файл точки входа js/component-index.js:
js/index.js
1import {loadRuntime} from '@wonderlandengine/api';
2
3/* wle:auto-imports:start */
4/* wle:auto-imports:end */
5
6// Эта строка должна быть перенесена в бандл компонентов
7import {ManualComponent} from './js/manual-component.js';
8
9const engine = await loadRuntime(...);
10
11/* wle:auto-register:start */
12/* wle:auto-register:end */
13
14// Эта строка должна быть перенесена в бандл компонентов
15engine.registerComponent(ManualComponent);js/component-index.js
Поздравляем, теперь вы используете новую архитектуру!
Подводные камни
Приложения с глобальными переменными могут столкнуться со следующим сценарием:
js/manager.js
app.js
js/my-component.js
В этом примере класс Manager будет объявлен по одному разу в каждом файле.
Решение о том, как проектировать приложение, будет различаться в каждом конкретном случае. Вот список возможных шагов по миграции:
- Менеджеры могут быть полностью перенесены на сторону бандла компонентов
- Глобальные переменные могут быть инициализированы лениво
- Данные могут быть переданы с использованием
window(менее рекомендуется) - Для опытных пользователей: Использовать отдельный js-бандл, импортированный в html.