HoverFit: Игра в фитнесе в WebXR
- Часть 1: Технология
Узнайте, как The Fitness Resort использовали Wonderland Engine для создания HoverFit, преодолев ограничения производительности Unity в вебе.
Технические вызовы с Unity Web
Приложения WebXR требуют высокого уровня рендеринга, низкой задержки и бесшовной интерактивности, но существующие веб-движки не были разработаны с учетом этих приоритетов.
Производительность Unity Web
Когда команда The Fitness Resort начала разработку своего VR-тренажера для лыж с использованием экспорта в HTML5 от Unity, они быстро столкнулись с серьезными проблемами производительности и узкими местами в рабочем процессе:
Долгие времена итерации – Для тестирования в браузере им приходилось ждать мучительные 15 минут или больше, что делало рабочий процесс разработки крайне неэффективным, так как в предварительном просмотре невозможно было запустить JavaScript код для платформы Unity HTML5.
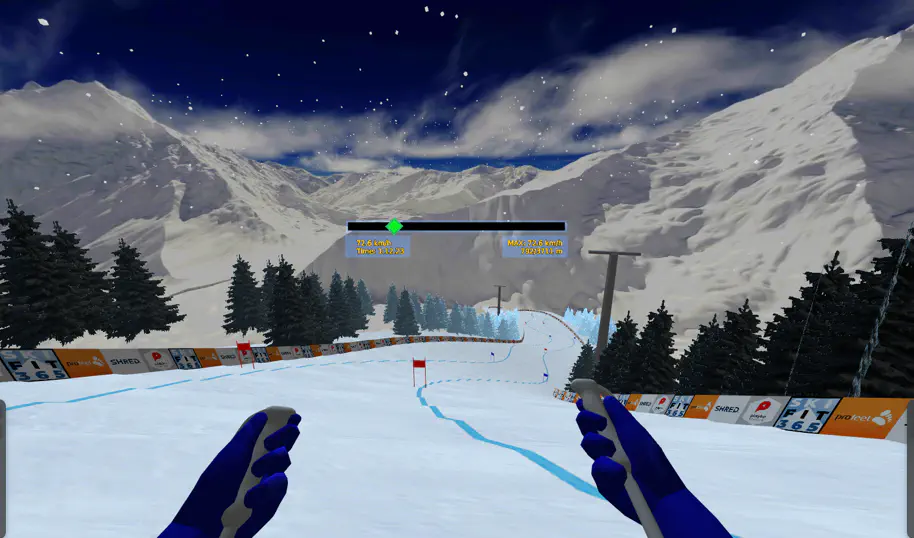
Медленная производительность WebGL – Несмотря на многочисленные ручные оптимизации, их версия Unity WebGL страдала от недостаточной производительности, чтобы реализовать все важные функции игры. Из-за низкой производительности они не могли включить сглаживание, что значительно влияло на визуальное качество в VR, так как малейшие движения головы делали неровные линии очень заметными. Unity просто не могла предоставить достаточно мощности даже для минимального прототипа лыжного опыта.
Ограниченные возможности шейдеров и освещения – Высококачественные визуальные эффекты требовали реального освещения и сложных шейдеров, но экспорт в веб от Unity не справлялся с этим эффективно.
Огромные размеры файлов и длительные загрузки – Веб-сборка Unity приводила к чрезмерно большим размерам файлов, даже пустой стартовый проект требовал загрузки объемом более 25 МБ. Unity предназначена для нативных платформ, таких как Steam, консоли или App Stores, где пользователи привыкли к полной предварительной загрузке приложений при установке. В интернете пользователи ожидают, что приложение будет загружаться по мере необходимости.
От идеи к реальности: Создание веб-основанной VR-фитнес платформы

Основатель Hoverfit Тим Даджен.
VR-фитнес развивается стремительно, но создание VR-фитнес платформы, работающей полностью в веб-браузере? Это была неизведанная территория.
В 2020 году основатели The Fitness Resort Инь-Чиен “Йинч” Йип и Тим Даджен, бывший олимпийский лыжник, решили исследовать возможности WebXR. Их видение было амбициозным: разработать VR-тренажер для лыж, который бы полностью работал в веб-браузере, обеспечивая такую же производительность и визуальную точность, как и нативное XR-приложение.
После успешного создания Ski Fit 365 с помощью Wonderland Engine, они увидели возможность выйти за рамки лыж. Для Тима это видение было глубоко личным - как профессиональный спортсмен, он знал, насколько скучными могут быть традиционные тренировки в зале. Они решили вывести свой проект на новый уровень и разработать HoverFit, платформу нового поколения WebXR для фитнеса. С поддержкой многопользовательского режима, разнообразными виртуальными мирами и интеграцией с системами отслеживания здоровья, HoverFit делает фитнес игровым процессом, превращая тренировки в увлекательное занятие.
Почему именно веб? Свобода, гибкость и подготовленность к будущему

Основатель Hoverfit Инь-Чиен “Йинч” Йип.
Я считаю себя разработчиком с видением общей картины. С этой точки зрения, я твердо верю, что веб с его открытыми стандартами и платформами способствует настоящему росту XR как развивающейся экосистемы.
— Yin-Chien Yeap
В области, где лучшие практики все еще формируются, разработчикам важна свобода для быстрого итерационного процесса и экспериментов без ограничений. Закрытые платформы создают высокие издержки и искусственные барьеры, усложняя инновации. Веб позволил Йинчу и его команде мгновенно развертываться, свободно обновляться и полностью контролировать творческий процесс - без вмешательства больших компаний.
Перспективы на будущее были другим ключевым фактором. Новые VR-устройства появляются постоянно. С нативным приложением каждое новое устройство требует интеграции и поддержки совместимости с новым SDK. В отличие от этого, приложения WebXR становятся доступны на новых устройствах, как только они поддерживают браузер.
Отличный пример - Android XR. Когда Meta и Google объявили о поддержке Android XR, многие нативные разработчики сразу столкнулись с вопросом:
Как портировать наши приложения в эту новую экосистему?
Для разработчиков WebXR ответ был значительно проще:
Просто дайте нам браузер, и мы готовы начать!
Такая свобода, гибкость и готовность к будущему - вот почему Йинч и Тим выбрали WebXR вместо нативного подхода.
Преодоление проблем с производительностью: переход от Unity к Wonderland Engine

Будучи разработчиком Unity, Йинч изначально выбрал Unity для разработки Ski Fit 365. Однако, вскоре они столкнулись с критическими проблемами с производительностью, поскольку экспортная веб-пайплайн Unity не справлялась с их требованиями к производительности. Несмотря на многочисленные попытки оптимизации, они столкнулись с потолком, не достигнув своих целей в дизайне, что вынудило искать альтернативные решения.
В процессе поиска решений и обсуждения проблем на сервере Discord WebXR, Джонатан Хейл из Wonderland Engine предложил попробовать Wonderland Engine, специально разработанный для решения таких проблем.
Изначально Йинч сомневался - Unity был знаком, а переход на другой движок означал начать все с начала. Но по мере того, как проблемы с производительностью продолжались, стало ясно, что Unity просто не может удовлетворить их потребности.

Они решили сменить движок. Перестройка SkiFit 365 на платформе Wonderland Engine привела к значительному увеличению производительности, позволяя им предоставлять качественный WebXR-опыт без прошлых технических ограничений.
Единственный 3D-движок, оптимизированный для веба.
Помимо Unity, Йинч также изучал A-Frame и PlayCanvas. Несмотря на то, что он считает PlayCanvas хорошей платформой WebGL для определенных случаев использования, он рассматривает ее как редактор WebGL, а не в первую очередь движок для WebXR. Это различие стало все более важным, по мере того как уточнялись требования проекта:
Фреймворки WebXR строятся на основе WebGL, и функциональность WebXR часто добавляется в последнюю очередь, а не является приоритетом движка. Вместо оптимизации для WebGL, WebGL часто рассматривается как ограничение. Wonderland Engine отличается, так как он разработан с нуля для 3D-рендеринга в браузере. Этот подход делает Wonderland Engine единственным движком, действительно оптимизированным для крупномасштабных 3D и WebXR проектов с высокими требованиями к рендерингу.
Быстрое время итерации – Когда движок упаковывается непосредственно в браузер за меньше чем секунду, упакованное приложение становится предварительным просмотром, и весь код запускается непосредственно в браузере. Это устраняет различия в производительности, отображении и выполнении JavaScript.
Оптимизированная производительность WebGL – Рендерер WebGL от Wonderland Engine адаптирован к характеристикам производительности веба. Он объединяет даже тысячи динамических объектов в один вызов отрисовки на каждый тип шейдера, что приводит к малому количеству вызовов отрисовки на сцену.
Динамическое освещение – Благодаря радикальной оптимизации вызовов отрисовки, Wonderland Engine может обрабатывать множество динамических источников света даже с тенями в режиме реального времени в WebXR.
Быстрая загрузка – Благодаря собственному разработанному двоичному формату файлов, который может передаваться через веб как поток, подобно тому, как вы не загружаете всю библиотеку видео, чтобы посмотреть одно видео на любимой потоковой платформе, Wonderland Engine загружает даже сложные сцены за считанные секунды, загружая свои файлы непосредственно в память WebAssembly вместо парсинга текстового формата, как JSON или XML. Такие ресурсы, как анимации, текстуры и сетки, по умолчанию сжаты для передачи в интернете.
Wonderland Engine оказался единственным инструментом разработки, с помощью которого они смогли удовлетворить все требования для HoverFit:
- Воспроизведение более одного миллиона треугольников в реальном времени на Meta Quest
- Динамическое освещение в реальном времени
- Минимум 60 fps на Quest 2 и 72 fps на Quest 3/Quest 3s
- Высококачественные шейдеры
- Полностью анимированные и настраиваемые аватары
- Поддержка многопользовательского режима
- Интеграция голосового чата

