Быстрый старт - AR с 8th Wall
В этом руководстве рассказывается, как использовать wonderland-ar-tracking совместно с 8th Wall.
Вы можете использовать любые из возможностей отслеживания, поддерживаемых 8th Wall:
- SLAM отслеживание
- Отслеживание изображений (плоских и цилиндрических)
- Отслеживание лиц
- VPS (мировое отслеживание с предварительно отсканированной сеткой для сокрытия)
Установка шаблонов проекта
Скачайте репозиторий wonderland-ar-tracking, либо как ZIP (<> Code > Download ZIP), либо клонируйте с помощью git.
Извлеките папку и скопируйте папку “SLAM-camera” из examples в вашу папку templates.
В зависимости от вашей операционной системы, папка templates будет расположена по следующим адресам:
- Windows:
%APPDATA%/WonderlandEngine(%APPDATA%можно ввести в адресной строке Проводника Windows, и он решится вC:\Users\<Имя пользователя>\AppData\Roaming) - MacOS:
~/Library/Application Support/WonderlandEngine(~- это ваш домашний каталог) - Linux:
~/.WonderlandEngine/
Создание проекта
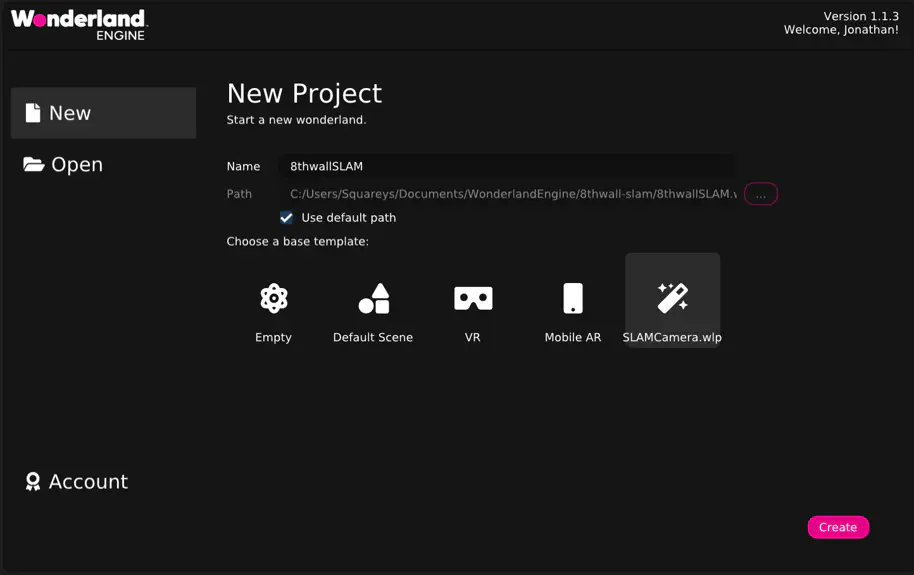
Если вы правильно настроили шаблон, то при создании нового проекта в Wonderland Editor у вас отобразится следующее:

С выбранным новым шаблоном вы можете создать проект.
Тестирование
Для локального тестирования проекта 8th Wall требуется настроить локальные сертификаты, так как они блокируют обслуживание без HTTPS.
Настройка SSL сертификатов
Чтобы создать собственные SSL сертификаты для localhost, откройте Views > Preferences > Server и нажмите Generate Certificates. Предпочтительные значения будут установлены автоматически.
Наконец, перезапустите сервер: остановите его, нажав на “localhost:8080” в верхней части окна редактора, затем “Stop Server”. Затем нажмите на “not running”, а потом “Start Server”, чтобы снова запустить сервер.
Просмотр на смартфоне
Для Android:
- Убедитесь, что у вас на устройстве включена “Отладка по USB”.
- Подключите ваше устройство через USB.
- Выберите “Local Device”, чтобы вызвать на устройстве диалог “Разрешить отладку по USB”.
- После утверждения вы можете выбрать устройство в выпадающем списке.
- Установите флажок “SSL”.
- Нажмите зеленую стрелку, чтобы открыть страницу в браузере на вашем смартфоне.
Для iOS:
- Подключите ваше устройство iOS и Mac к одной и той же Wi-Fi сети.
- На вашем Mac найдите имя вашего Mac: перейдите в
Системные настройки > Общий доступ, чтобы найти имя вашего Mac. - (по желанию) Установите сгенерированные выше SSL сертификаты на ваше устройство iOS: либо отправьте сертификат себе по электронной почте и установите его через приложение Почта, либо используйте Apple Configurator.
- (по желанию) Доверяйте установленному сертификату на вашем устройстве iOS, перейдя в
Настройки > Основные > Об этом устройстве > Параметры доверия сертификатов. - Откройте Safari на вашем устройстве iOS: Введите URL
http://YourMacName.local:8080илиhttps://YourMacName.local:8081, если используете SSL.
Публикация
Для публикации вашего проекта на основе 8th Wall вы должны заменить 8th Wall API Token в src/index.js.
Создание проекта 8th Wall
- Создайте аккаунт на 8thwall.com. На вашей панели управления 8th Wall нажмите “Start a new project”.
- Выберите “Self-Hosted”.
- Задайте имя проекта и “Тип лицензии”, соответствующий вашим нуждам.
- Нажмите “Create”.
- Добавьте домены, на которых вы размещаете, в “Setup Domains”.
- Перейдите в “Settings” (значок шестеренки слева)
- Скопируйте ключ приложения из раздела “My App Key”.
Вставьте ключ приложения в файл src/index.js: Замените значение window.API_TOKEN_XR8 = '<here>';.