JavaScript ホットリロード in 1.3.0
Wonderland Engine の 1.3.0 リリースでは、エディタで JavaScript/TypeScript アプリケーションをバンドルする新しい方法が導入されました。
この新しいセットアップにより、エディタはホットリロードのサポートを復活させます。つまり、エンジンや VR セッションを再起動せずにブラウザで JavaScript をリロードできます。
1.3.0 以前
以前は、エディタは単一のエントリーポイント(index.js)から単一の JavaScript バンドルを生成していました:
js/index.js
1import {loadRuntime} from '@wonderlandengine/api';
2
3/* wle:auto-imports:start */
4import {MyComponent} from './js/my-component.js';
5/* wle:auto-imports:end */
6
7const engine = await loadRuntime(...);
8
9/* wle:auto-register:start */
10engine.registerComponent(MyComponent);
11/* wle:auto-register:end */生成されたバンドルには、インポートされた依存関係、エンジンのインスタンス化コード、そしてグローバルが含まれていました。
新しいアーキテクチャ
新しいアーキテクチャでは、アプリケーションのエントリとコンポーネントの登録を分離します:
js/index.js: コンポーネントの登録を含むapp.js: エンジンの作成、グローバルなどを含む
js/index.js
app.js
加えて、コンポーネントバンドルは engine.loadMainScene() 呼び出しによって自動的にダウンロードされ登録されます。
アプリケーション内で手動でコンポーネントをインポートして登録することもできますが、一般的な落とし穴を避けるためにまず Gotchas セクションを参照してください。
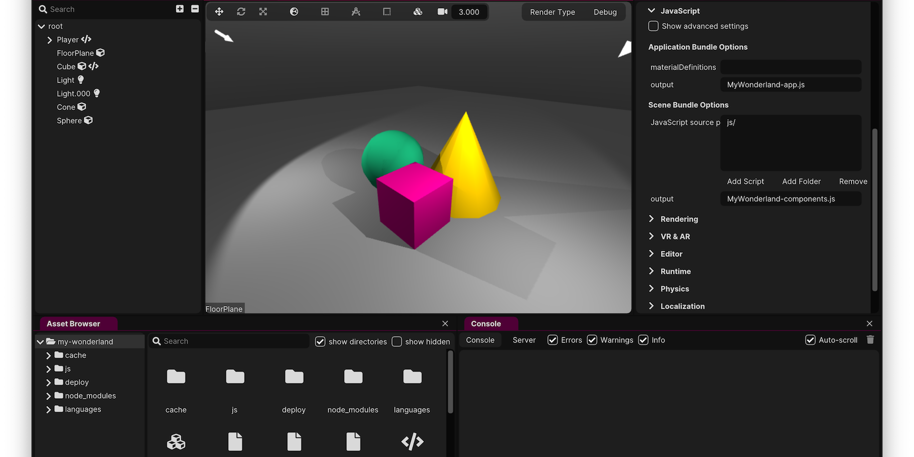
設定
エディタは以前、JavaScript 設定のための単一のエントリを持っていました:

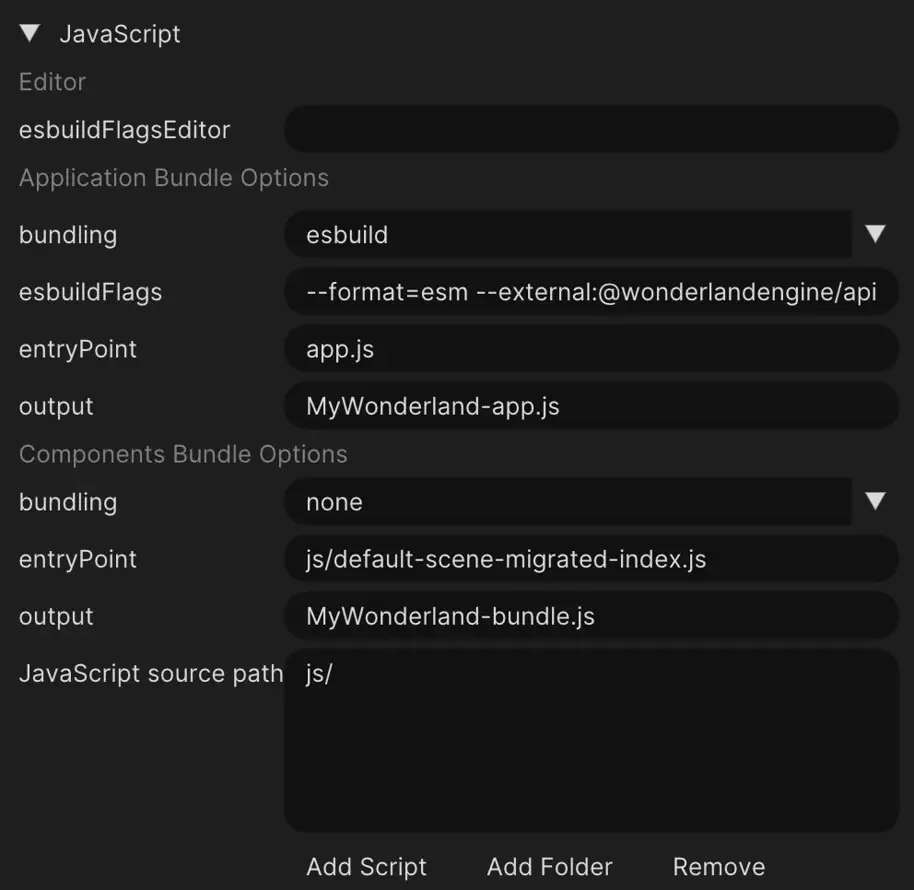
それが今では、アプリケーションとコンポーネントのエントリに複製されています:

output 設定は、デプロイフォルダー内のバンドルファイル名を参照するために使用されます。
カスタムnpm コマンドを使用する場合、この値を生成されたファイルのファイル名に設定する必要があります。
移行
1.3 より前のプロジェクトを開くとき、移行プロセスはコンポーネントバンドルを無効にし、元のインデックスにインポートリストを残します。
移行は以下のステップに従うことから成ります:
Project Settingsでコンポーネントバンドリングを有効にする- コンポーネントのインポート/登録を新しいインデックスファイルに移動する
コンポーネントバンドルを有効にする
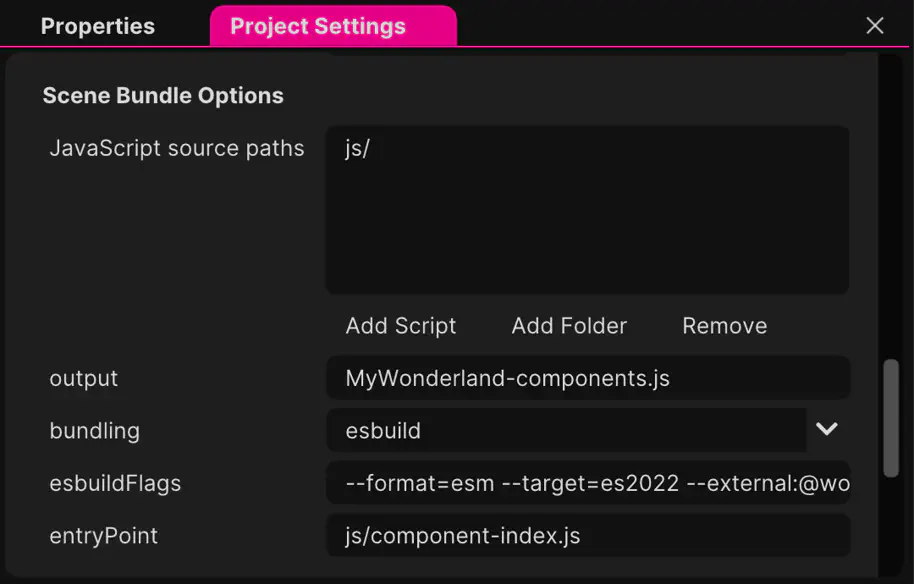
Project Settings の中で:
Show Advanced Settingsチェックボックスがチェックされていない場合はチェックを入れるbundlingオプションを設定します。esbuildを使用することをお勧めします。entryPointをjs/component-index.jsに設定するoutputをMyWonderland-components.jsに設定する

パッケージングは js/component-index.js を自動的に生成します:
コンポーネントを移動する
プロジェクトが手動で古い js/index.js ファイルでコンポーネントをインポート/登録していた場合、それらは js/component-index.js エントリーポイントに移動する必要があります:
js/index.js
1import {loadRuntime} from '@wonderlandengine/api';
2
3/* wle:auto-imports:start */
4/* wle:auto-imports:end */
5
6// この行はコンポーネントバンドルに移動する必要があります
7import {ManualComponent} from './js/manual-component.js';
8
9const engine = await loadRuntime(...);
10
11/* wle:auto-register:start */
12/* wle:auto-register:end */
13
14// この行はコンポーネントバンドルに移動する必要があります
15engine.registerComponent(ManualComponent);js/component-index.js
おめでとうございます。新しいアーキテクチャを利用する準備が整いました!
Gotchas
グローバルを持つアプリケーションは次のようなケースになります:
js/manager.js
app.js
js/my-component.js
この例では、Manager クラスが各ファイルで一度宣言されることになります。
アプリケーションのアーキテクチャをどのようにするかは各ユースケースに依存します。ここに潜在的な移行ステップのリストを示します:
- マネージャーを完全にコンポーネントバンドル側に移動する
- グローバルを遅延初期化する
- データを
windowを使用して共有する(あまり推奨されない) - 高度なユーザー向け:HTML にインポートされた別の js バンドルを使用する