クイックスタート - バーチャルリアリティ
Wonderland EngineはWebXRを重視しており、それを通じてWebXR Device APIを使用するのは非常に便利です。
このチュートリアルでは、コントローラー入力に必要なコンポーネントを設定します。
Getting Startedから続きを始めます。
基礎
VRおよびOculus QuestでWebXRアプリを実行する方法をすでに理解している場合は、コントローラー入力までスキップしても構いません。
ステレオレンダリング
ユーザーが画面の右下にある「VR」ボタンを押してVRモードに入ると、Wonderland Engineは自動的にステレオレンダリングを開始します。
「ステレオ」とは、左目用と右目用の2つのビューがレンダリングされることを意味します。対して「モノ」は単一ビューです。
“Player"オブジェクトをクリックすると、モノレンダリング用の"NonVrCamera"と、ステレオレンダリング用の"EyeLeft"と"EyeRight"オブジェクトが見つかります。
ヘッドセット入力
ビューがユーザーの頭に追従するように、“EyeLeft"と"EyeRight"には(デフォルトシーンから)「input」コンポーネントがすでに設定されています。 _Input components_はさまざまな形式の入力ポーズを読み取り、取り付けられたオブジェクトに適用します。
XRデバイスでの表示
ヘッドセットで表示するには、ヘッドセットを接続し、XRヘッドセットからPCへのウェブトラフィックをlocalhostに転送する必要があります。
- デバイスで「USBデバッグ」が有効になっていることを確認してください! Androidデバイスでは、「ビルド番号」をタップし確認が表示されるまで操作を行い、「USBデバッグ」設定を見つけて有効にします。
Chromiumベースのブラウザ (Meta Browser, Pico Browser, Edge)
デバイス: Meta Quest 1/2/Pro, Pico Neo 3, Pico 4, HoloLens
Chromeのガイドに従い、リモートデバイスのデバッグを実行します。Oculus Questが表示されない場合は、
adb devicesを実行しadb-serverを開始してください。AdbはAndroid Platform Toolsに含まれています。最後に、このChromeポートフォワーディングガイドに従ってポート
8080をフォワードします。これにより、Meta/Pico Browser内からhttp://localhost:8080/index.htmlにアクセスし、WebXRの「https」に限定される制約を回避できます(「localhost」のみで可能です)。
Geckoベースのブラウザ (Wolvic)
デバイス: Meta Quest 1/2/Pro, Huawei VR, HTC Vive Focus 3, Lynx R1, Pico Neo 3, Pico 4
Firefox Nightlyを開き、右上のメニューから
Tools > More Tools > Remote Debuggingを選択します。Wolvicで「Settings > Developer Options > Enable Remote Debugging」に進んで有効にします。
ケーブルを使用せずに接続
「ADB over Wifi」を有効にするには、まずUSB-CでデバイスをPCに接続します。
Meta Quest Developer Hubで「ADB over Wifi」をオンにし、デバイスを切断します。
他のデバイスの場合、Android Platform Toolsをインストール後、以下のコマンドを実行します。
コントローラー入力
Oculus Quest上でアプリケーションが動作するようになったので、次のステップはコントローラーを追加することです。
コントローラーモデル
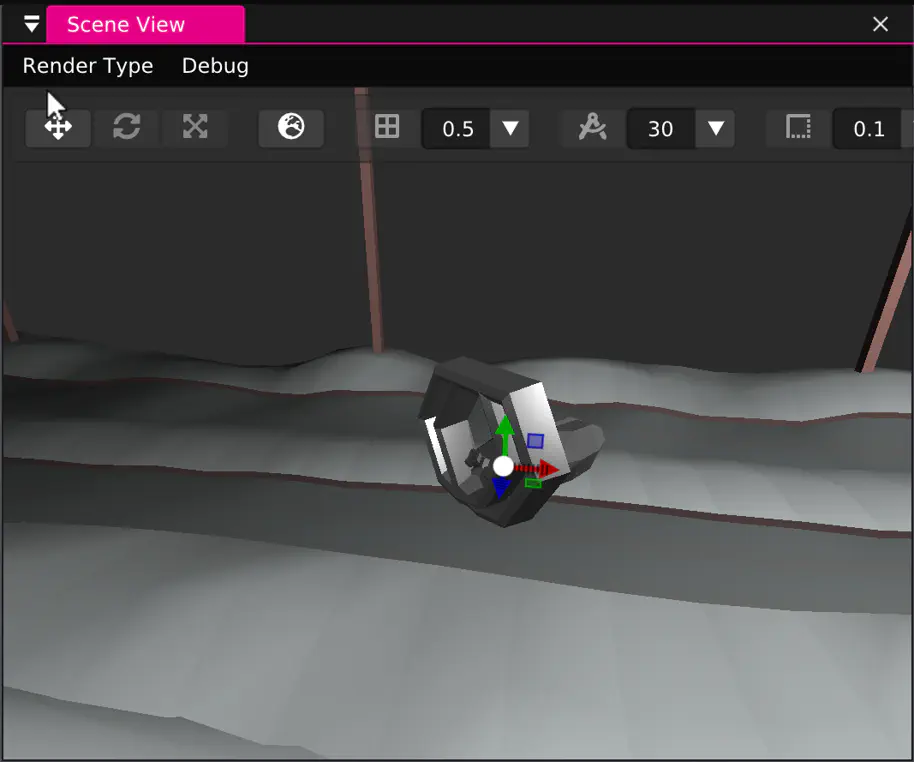
Jezza3Dによる低ポリのOculus Touch v2コントローラーモデルをblenderにインポートし、変換に少し手を加えてglbとしてエクスポートしたものをダウンロードしてください: quest_controllers.glb。
新しいファイルをassetsフォルダにドラッグ&ドロップします。そこから、それらを**「Player」オブジェクト上に**ドラッグします。

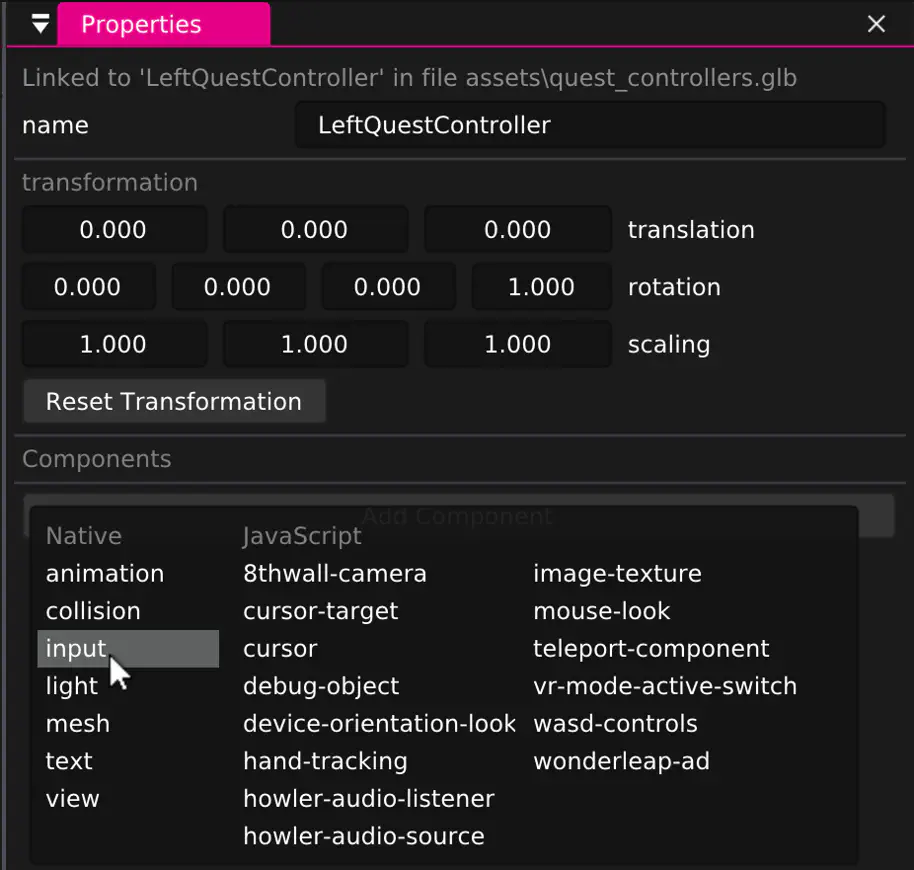
コンポーネント
各コントローラーに入力コンポーネントを追加し、入力タイプをhand rightとhand leftにそれぞれ設定します。

「Package」をクリックすると、コントローラーがVR内部で表示され動き回ります!
まとめ
Wonderland EngineでWebXRコントロールを作成するのは非常に便利です。
ここからは、独自のJavaScriptコンポーネントを用いてカスタム動作を追加し始めることができます。詳細はこちら。