Avvio Rapido - Realtà Mista
Con i nuovi visori VR, si dispone spesso di una modalità “AR Passthrough”, o “Realtà Mista”, che permette di vedere l’ambiente circostante attraverso le telecamere del dispositivo.
Utilizzando WebXR, possiamo rendere oggetti 3D sull’ambiente, ancorando oggetti nello spazio.
Questa guida ti mostrerà come configurare il rendering e come utilizzare funzionalità avanzate come il rilevamento dei piani o gli ancoraggi persistenti.
Configurazione del Rendering
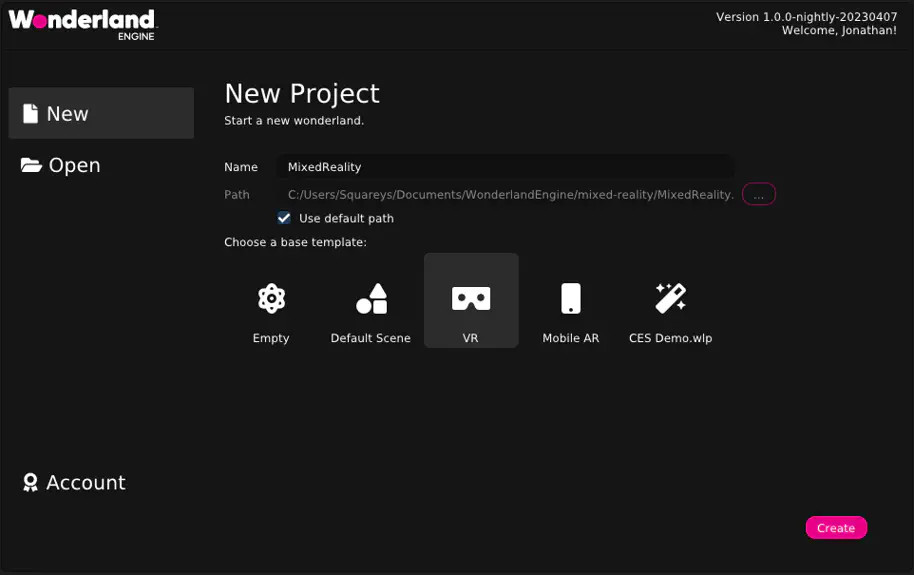
Crea un nuovo progetto con configurazione VR (ad esempio, usando il template “VR” nel Project Wizard).

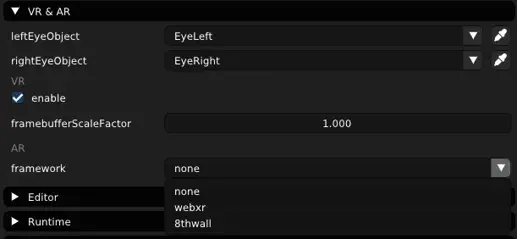
Scegli “WebXR” come tuo framework AR in “Impostazioni Progetto > VR & AR”.

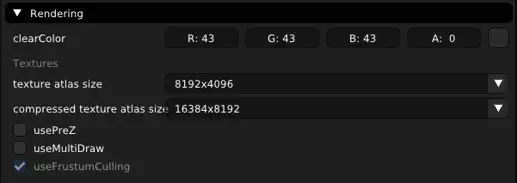
Imposta l’alpha del colore di sfondo su zero in “Impostazioni Progetto > Rendering > clearColor”.

Rilevamento dei Piani
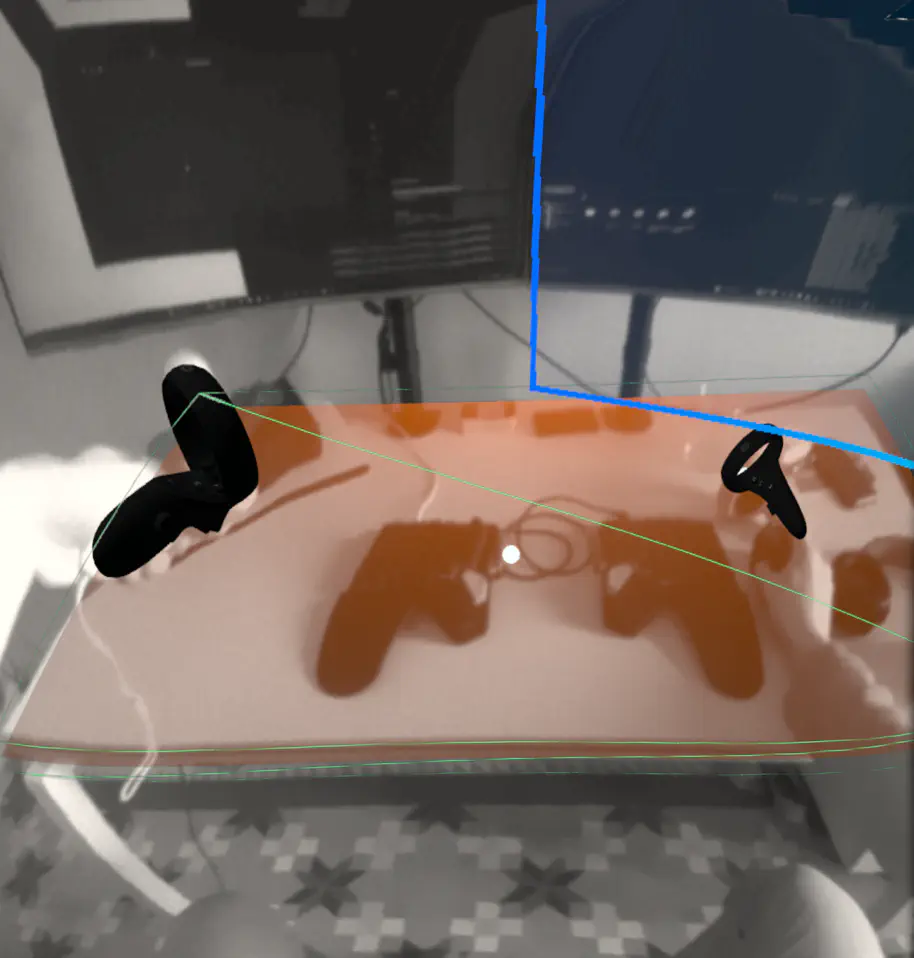
Per utilizzare il rilevamento dei piani, l’utente deve configurare la sua stanza. Su Meta Quest, la configurazione della stanza è disponibile nel tuo visore VR sotto “Impostazioni > Guardian > Realtà Mista”. Puoi configurare muri, scrivanie e divani.
In WebXR, possiamo utilizzare questi come piani nella nostra applicazione.
Abilitare il Rilevamento dei Piani
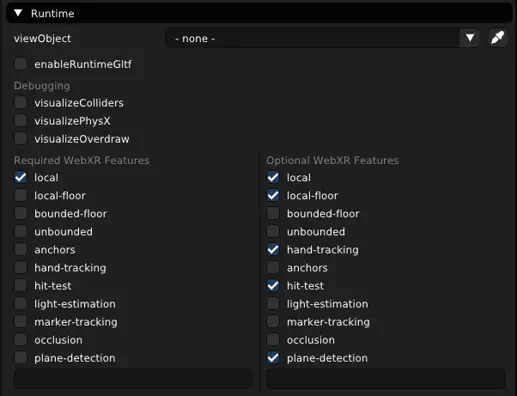
Assicurati di abilitare plane-detection in “Impostazioni Progetto > VR & AR > Opzioni WebXR”. È una buona pratica mantenere la funzionalità opzionale, per supportare quanti più dispositivi possibile con la tua app. Tuttavia, se la tua app non può funzionare senza la funzionalità, aggiungila alle “Funzioni WebXR Obbligatorie”.

Utilizzare i Piani
Per manifestare i piani nella scena, forniamo il componente “plane-detection”, che fa parte del pacchetto @wonderlandengine/components.
Permette di visualizzare scene e aggiungere collaudi o collisori physx. Impostando la proprietà mesh su “PrimitivePlane” e il materiale su qualsiasi altro materiale, il componente aggiungerà una mesh per ciascun piano. Cambiando la “modalità di collisione” su “collision” o “physx” creerà componenti “collision” o “physx”.

Test di Intersezione
Il “Test di Intersezione” descrive la funzionalità che ti permette di lanciare raggi nel mondo reale e ricevere una posizione dove il raggio interseca con l’ambiente. Questo permette di trovare posizioni per posizionare ancoraggi, ad esempio.
Abilitare il Test di Intersezione
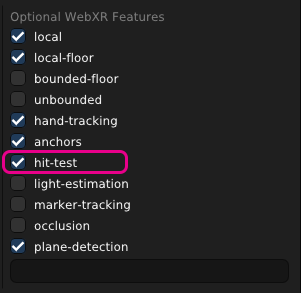
Assicurati di abilitare hit-test in “Impostazioni Progetto > VR & AR > Opzioni WebXR”. È una buona pratica mantenere la funzionalità opzionale, per supportare quanti più dispositivi possibile con la tua app. Tuttavia, se la tua app non può funzionare senza la funzionalità, aggiungila alle “Funzioni WebXR Obbligatorie”.

Utilizzare il Test di Intersezione
Offriamo il componente “hit-test-location”, che fa parte del pacchetto @wonderlandengine/components.
Ogni fotogramma imposterà la posizione dell’oggetto su cui è posizionato. Allegalo a qualsiasi oggetto che vuoi segua la posizione del test di intersezione.
Ancoraggi
Un ancoraggio è un punto nello spazio di realtà mista dell’utente, solitamente posizionato dall’utente per fissare un oggetto 3D nello spazio. Gli ancoraggi possono persino persistere tra sessioni XR, se l’utente lascia la pagina e ritorna.
Abilitare gli Ancoraggi
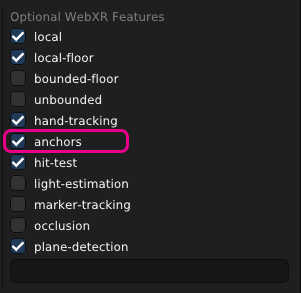
Assicurati di abilitare la funzione anchors in “Impostazioni Progetto > VR & AR > Funzioni WebXR Obbligatorie”. Sebbene sia solitamente buona pratica mantenere le funzionalità opzionali, la Specificazione WebXR raccomanda l’implementazione talmente fortemente che dovrebbe essere supportata in qualsiasi client che supporti immersive-ar.

Utilizzare gli Ancoraggi
Per posizionare ancoraggi, offriamo il componente “anchor”, che fa parte del pacchetto @wonderlandengine/components, e che dovrebbe essere creato solo in fase di runtime.
Permette di fissare un oggetto a un ancoraggio AR specifico.