Lanzamiento 1.2.0
Nuestro lanzamiento más potente hasta ahora trae algunos primeros post-procesamientos como Bloom y Tonemapping, soporte para entornos HDR, mejoras en la iluminación basada en imágenes, mezcla de animaciones, objetivos de morfología y una API del editor basada en JavaScript/Typescript para escribir herramientas personalizadas.
Pruebas Mejoradas
Creamos un marco de prueba que puede comparar los resultados de renderizado de un proyecto para probar automáticamente nuestros ejemplos.
Abrimos el código de este marco para permitirte probar tus propios proyectos.
Cambios Invisibles
Este lanzamiento está lleno de trabajo invisible para asegurar que la arquitectura del motor y el editor escalen con las nuevas características que están por venir:
- Refactorizamos el modelo de datos interno para que el editor sea más mantenible, rápido y detecte errores.
- El sistema de animación ahora utiliza gráficos de animaciones. Aunque aún no están expuestos para ti, ya permiten nuevas características como la mezcla de animaciones.
- Múltiples escenas ahora se manejan en tiempo de ejecución. Esto ya es útil al agregar y cargar escenas desde JavaScript, pero pronto permitirá gestionar recursos de manera eficiente a través de múltiples escenas y paquetes de recursos desde el editor también.
- El formato de serialización para componentes personalizados fue cambiado para soportar muchos más tipos de propiedades en el futuro.
Registro de Cambios
Editor
- Añadir vista “Herramientas de Animación” para agregar pistas de eventos a las animaciones
- Añadir API de Plugins del Editor basada en JavaScript/Typescript para construir vistas y herramientas personalizadas
- Añadir soporte de mezcla 1D y 2D al componente de animación
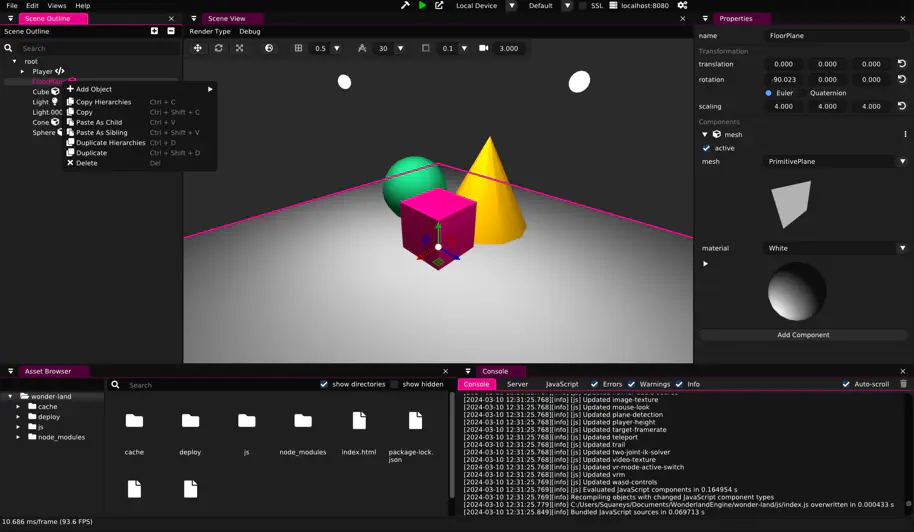
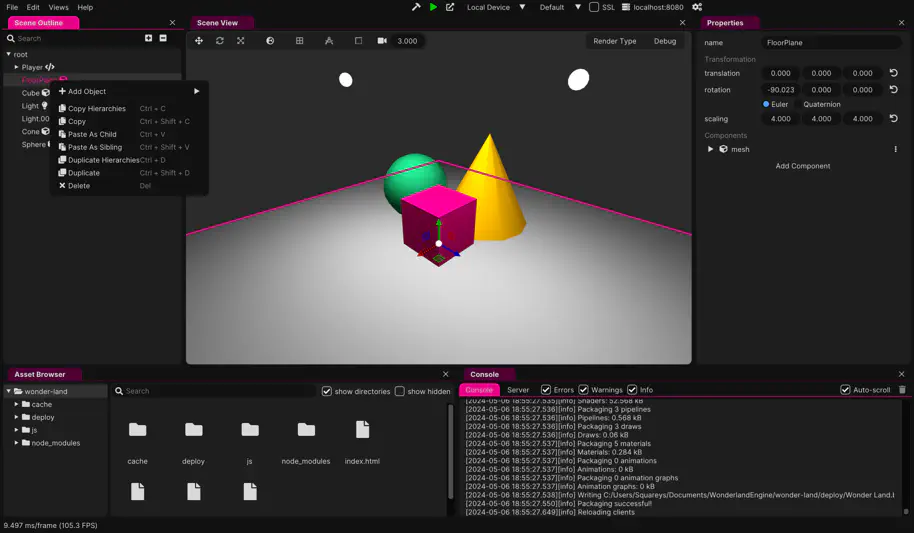
- Rediseñar la UI, arreglando muchos problemas de UX y usando el espacio de la ventana más efectivamente
Antiguo:


- Arreglar bucle infinito de empaquetado cuando se selecciona un objeto con componente de física estática
- Añadir barra de búsqueda para buscar proyectos recientes en el asistente de proyectos
- Añadir errores de análisis JSON al fallar al cargar el archivo de proyecto u otros archivos JSON
- Permitir la lectura de archivos JSON con comas finales para facilitar la resolución de conflictos de fusión
- Reconocer
.tsxy.jsxcomo extensiones de scripts - Añadir soporte para cargar imágenes HDR
- Vista de Escena: Shift ahora se puede usar con Num7, Num1 y Num3 para ver desde las direcciones opuestas alineadas con el eje
- Vista de Escena: Arreglar eje del Gizmo no clicable, si el eje es perpendicular a la vista
- Vista de Escena: emular el botón del ratón medio con Alt + botón izquierdo del ratón
- Vista de Escena: arreglar modo de renderizado de visualización de malla
- Vista de Escena: Añadir interruptor para la visualización de luz
- Configuración del Proyecto: Mostrar también coordenadas de textura secundarias en la configuración de renderizado
- Añadir advertencia sobre Safari de iOS en la configuración máxima de atlas no comprimido
- Mejorar significativamente el rendimiento general del editor
- Vista de Recursos: Añadir copia y pega para recursos de material
- Añadir opción para deshabilitar la importación de materiales PBR como Phong
- Añadir caja de verificación para lanzar el proyecto con HTTPS, si se configura SSL
- Evitar empaquetar mallas no referenciadas por defecto
- Añadir soporte para archivos de escena con atributos Tangente y Bitangente separados
- Arreglar condición de carrera entre
npm instally actualización del paquete api requerido - Silenciar errores de atlas de textura durante la compresión de imágenes
- Arreglar miniaturas de materiales no renderizadas en la carga inicial del proyecto
- Añadir Alt+G, Alt+R y Alt+S para restablecer posición, rotación y escalado de objetos seleccionados
- Mover el acceso directo “Simular Física” a Alt+Shift+S
- Cambiar a WEBP para imágenes no comprimidas
- Añadir la configuración del proyecto
importPhysicalAsPhongpara permitir deshabilitarlo - Arreglar el parámetro
--importno compilando correctamente la escena importada - Añadir soporte para la importación de archivos EXR
Motor
Añadir soporte para mezcla de animación 1D y 2D
Añadir soporte para pistas de eventos de animación
Añadir soporte para entornos HDR

Añadir horneado de sondas GI especulares y difusas desde cielo y entorno HDR
Añadir soporte para sondas GI difusas de armónicos esféricos
Añadir soporte para parámetros de 16 bits en punto flotante (o “media precisión”) en materiales personalizados, declarados con
mediumpAñadir soporte para objetivos de morfología (también llamadas formas de mezcla)
- Añadir soporte para mapeo de tono usando ACES, ACES aproximado, Reinhard o método exponencial
- Reimplementar bloom usando un algoritmo altamente eficiente y amigable con GPU móviles
- Arreglar error de compilación de shader con SHADOW_NORMAL_OFFSET_SLOPE_SCALE deshabilitado
- shaders: Arreglar advertencias de indexación dinámica
- Cambiar el formato de serialización interno para parámetros de componentes personalizados para soportar más tipos en el futuro
- Implementar más mejoras en el fetch de vértices del GPU y optimización de sobrecarga para el renderizador multi-draw
- windows: arreglar problemas con proyectos en diferentes volúmenes de almacenamiento
Tiempo de Ejecución
- Añadir soporte para cargar y cambiar múltiples escenas a través de identificadores de escena y cambiar la escena activa
- Arreglar un bloqueo al actualizar los datos de una malla a través de la API de JavaScript
- Arreglar transformación desactualizada en la raíz de objetos clonados
API de JavaScript/TypeScript
- Aclarar y mejorar la documentación
- Añadir
AnimationComponent.setParameterFloaty.getParameterFloatpara controlar parámetros de mezcla - Añadir
MeshManager.create()yTextureManager.create(), deprecandonew Mesh()ynew Texture() - Añadir
AnimationComponent.onEventpara reaccionar a eventos de las pistas de eventos de animación - Añadir
PhysXComponent.sleepOnActivate - Añadir
TextComponent.getBoundingBoxpara recuperar la caja delimitadora del texto renderizado - Añadir
SceneyPrefab: partes de escenas que pueden activarse e instanciarse - Añadir
Property.vector2,Property.vector3yProperty.vector4 - Añadir
TextComponent.getBoundingBoxyTextComponent.getBoundingBoxForText - Arreglar
Object3D.clone()a veces clonando un componente dos veces en lugar del componente correcto - Arreglar
Object3DyComponentno marcados como destruidos cuando son destruidos por el motor - Deprecar
.equals()en clases de recursos. Ahora puedes usar===o== - Deprecar
TextComponent.justificationy renombrar aTextComponent.verticalAlignment
Componentes
- Añadir componente
orbital-camera - Añadir componente
input-profilepara integración con webxr-input-profiles - trail: Manejar correctamente la desactivación
Contribuyentes de Código Abierto
Un agradecimiento especial a la comunidad por las contribuciones de código abierto, especialmente a:
