Propiedades Personalizadas de Registro y Matriz para Componentes
Una de las características más solicitadas finalmente ha llegado: tipos de propiedades de registro y matriz para componentes personalizados en TypeScript y JavaScript.
¡Estamos ansiosos por ver las increíbles experiencias que se crearán con ellas!
Registro
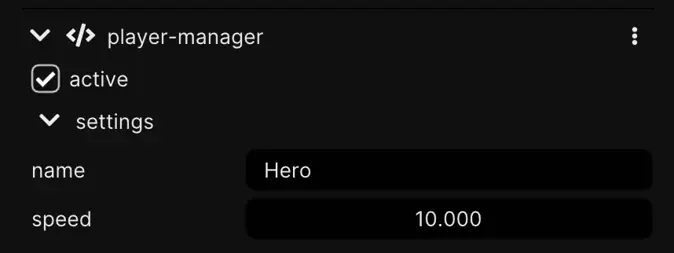
Ahora las propiedades se pueden agrupar en una clase JavaScript utilizando la propiedad record:
1import {Component, Property} from '@wonderlandengine/api';
2
3class PlayerSettings {
4 static Properties = {
5 speed: Property.float(10.0),
6 name: Property.string('Hero')
7 };
8}
9
10export class PlayerManager extends Component {
11 static TypeName = 'player-manager';
12
13 static Properties = {
14 settings: Property.record(PlayerSettings)
15 };
16
17 start() {
18 console.log(this.settings); // Muestra Player(10.0, 'Hero')
19 console.log(this.settings instanceof PlayerSettings); // true
20 }
21}
Observa el estilo utilizado para definir la clase PlayerSettings. Las propiedades se declaran de la misma manera para registros y componentes.
Matriz
Ahora también es posible crear listas de propiedades utilizando la propiedad array:
1import {Component, Property} from '@wonderlandengine/api';
2
3export class Downloader extends Component {
4 static TypeName = 'downloader';
5
6 static Properties = {
7 urls: Property.array(Property.string())
8 };
9
10 start() {
11 for(const url of this.urls) {
12 // Descargar el archivo apuntado por `url`.
13 }
14 }
15}Property.string() representa el tipo de los elementos del arreglo. Los arreglos solo pueden contener elementos de un solo tipo a la vez.
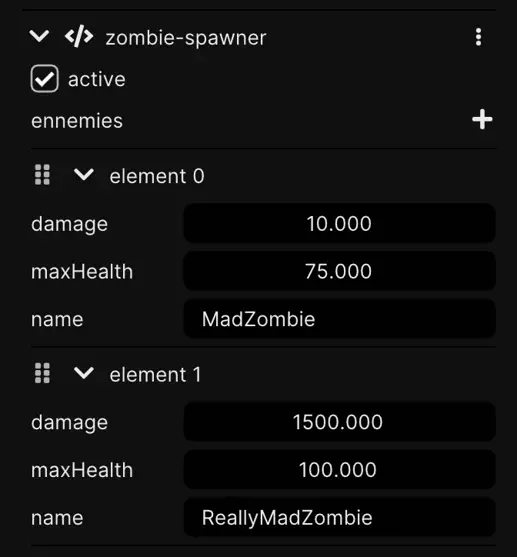
Combinado con la propiedad record, ahora se pueden lograr tipos complejos:
1import {Component, Property} from '@wonderlandengine/api';
2
3class Zombie {
4 static Properties = {
5 name: Property.string(),
6 maxHealth: Property.float(100.0),
7 mesh: Property.mesh(),
8 };
9}
10
11export class ZombieSpawner extends Component {
12 static TypeName = 'zombie-spawner';
13
14 static Properties = {
15 enemies: Property.array(Property.record(Zombie))
16 };
17
18 start() {
19 for(const zombie of this.enemies) {
20 const name = zombie.name;
21 const health = zombie.maxHealth;
22 // ¡Genera este zombi temible!
23 }
24 }
25}
La API también admite propiedades de arreglos anidados (arreglos de arreglos):
1import {Component, Property}from '@wonderlandengine/api';
2
3export class LevelGenerator extends Component {
4 static TypeName = 'level-generator';
5
6 static Properties = {
7 mapPiecesPerLevel: Property.array(Property.array(Property.string())),
8 };
9
10 start() {
11 // Muestra algo como:
12 // [
13 // ['level_1_forest.map', 'level_1_mountains.map'],
14 // ['level_2_beach.map', 'level_2_ocean.map', 'level_2_desert.map'],
15 // ['level_3_underwater.map'],
16 // ]
17 console.log(this.mapPiecesPerLevel);
18 }
19}TypeScript
Para los usuarios de TypeScript, los nuevos decoradores de propiedad record y array hacen que declarar propiedades complejas de componentes sea altamente compacto e intuitivo:
1import {Component, property, Property}from '@wonderlandengine/api';
2
3class Zombie {
4 @property.string()
5 name!: string;
6
7 @property.float(100)
8 maxHealth!: number;
9
10 @property.float(10)
11 damage!: number;
12}
13
14export class ZombieManager extends Component {
15 static TypeName = 'zombie-manager';
16
17 @property.array(Property.record(Zombie))
18 zombies!: Zombie[];
19}