JavaScript Hot-Reload en la versión 1.3.0
El lanzamiento de Wonderland Engine 1.3.0 introduce una nueva manera de empaquetar aplicaciones JavaScript/TypeScript en el editor.
La nueva configuración permite que el editor recupere el soporte de Hot Reload, es decir, recargar tu JavaScript en el navegador sin reiniciar el motor y las sesiones de VR.
Antes de la versión 1.3.0
Anteriormente, el editor producía un solo paquete JavaScript, desde un único punto de entrada (index.js):
js/index.js
1import {loadRuntime} from '@wonderlandengine/api';
2
3/* wle:auto-imports:start */
4import {MyComponent} from './js/my-component.js';
5/* wle:auto-imports:end */
6
7const engine = await loadRuntime(...);
8
9/* wle:auto-register:start */
10engine.registerComponent(MyComponent);
11/* wle:auto-register:end */El paquete generado contenía así dependencias importadas, el código de instanciación del motor, así como variables globales.
Nueva Arquitectura
La nueva arquitectura separa el punto de entrada de la aplicación del de registro de componentes:
js/index.js: Contiene el registro de componentesapp.js: Contiene la creación del motor, variables globales, etc…
js/index.js
app.js
Además, el paquete de componentes se descargará y registrará automáticamente mediante la llamada a engine.loadMainScene().
Tienes la libertad de importar manualmente componentes y registrarlos en la aplicación, pero consulta la sección de Gotchas primero para evitar caer en errores comunes.
Configuraciones
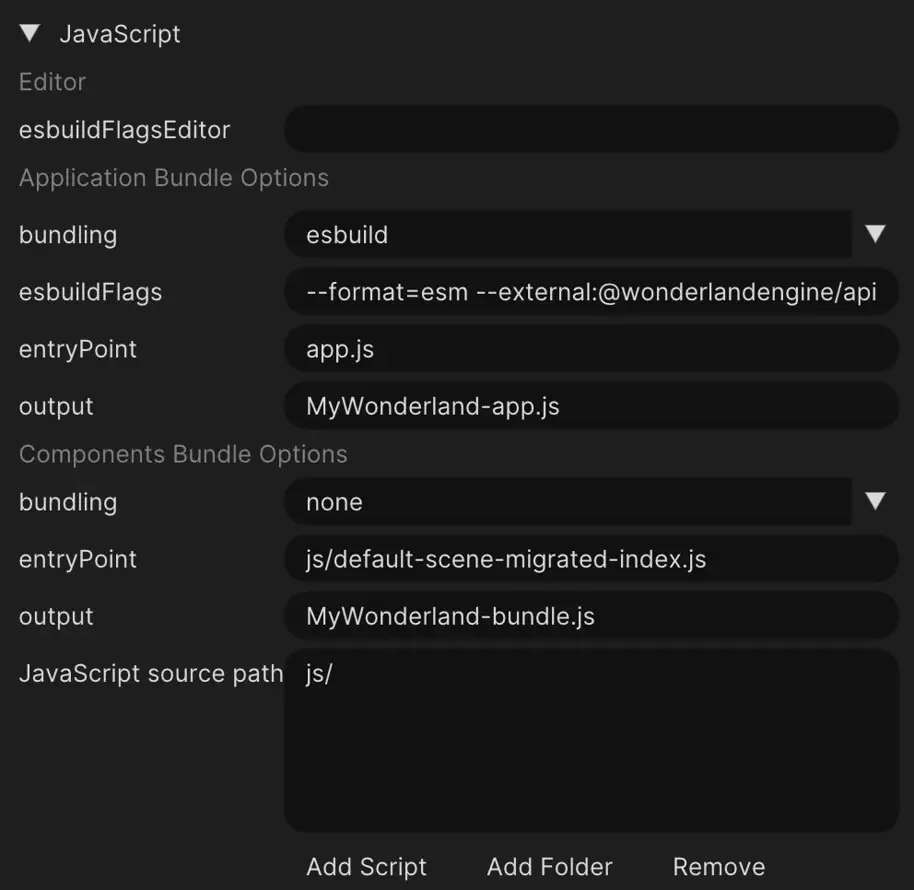
El editor solía tener una sola entrada para las configuraciones de JavaScript:

Ahora está duplicado para la entrada de aplicación y componentes:

La configuración output se utiliza para referirse al nombre del archivo del paquete en la carpeta de despliegue.
Cuando se usa un comando npm personalizado, este valor debe establecerse en el nombre del archivo generado.
Migración
Al abrir un proyecto anterior al 1.3, el proceso de migración deshabilitará el paquete de componentes y dejará la lista de importaciones en el índice original.
La migración consiste en seguir unos pocos pasos:
- Habilitar la agrupación de componentes en la
Configuración del Proyecto - Mover la importación/registro de componentes a un nuevo archivo de índice
Habilitar el Paquete de Componentes
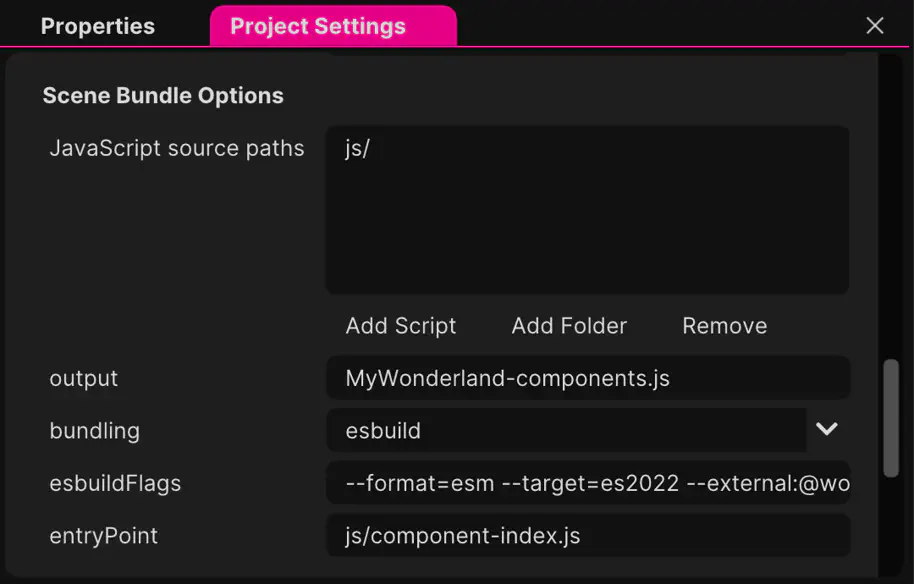
En la Configuración del Proyecto:
- Marca la casilla
Mostrar Configuraciones Avanzadassi no está marcada - Configura la opción
bundling. Recomendamos usaresbuild - Configura el
entryPointajs/component-index.js - Configura el
outputaMyWonderland-components.js

El empaquetado generará automáticamente el js/component-index.js:
Mover los Componentes
Si tu proyecto tenía componentes importados/registrados manualmente en el antiguo archivo js/index.js, estos deberán ser trasladados al punto de entrada js/component-index.js:
js/index.js
1import {loadRuntime} from '@wonderlandengine/api';
2
3/* wle:auto-imports:start */
4/* wle:auto-imports:end */
5
6// Esta línea debe trasladarse al paquete de componentes
7import {ManualComponent} from './js/manual-component.js';
8
9const engine = await loadRuntime(...);
10
11/* wle:auto-register:start */
12/* wle:auto-register:end */
13
14// Esta línea debe trasladarse al paquete de componentes
15engine.registerComponent(ManualComponent);js/component-index.js
¡Felicidades, ahora estás usando la nueva arquitectura!
Gotchas
Las aplicaciones que tienen variables globales pueden terminar en el siguiente caso:
js/manager.js
app.js
js/my-component.js
En este ejemplo, la clase Manager se declararía una vez en cada archivo.
La decisión sobre cómo estructurar la aplicación será diferente para cada caso de uso. Aquí hay una lista de posibles pasos de migración:
- Los gestores podrían moverse completamente al lado del paquete de componentes
- Las variables globales podrían inicializarse de forma perezosa
- Los datos podrían compartirse usando
window(menos recomendado) - Para usuarios avanzados: Hacer uso de un paquete JS separado importado en el HTML