HoverFit: Gamificando el Fitness en WebXR
- Parte 1: Tecnología
Descubra cómo The Fitness Resort aprovechó Wonderland Engine para crear HoverFit, superando las limitaciones de rendimiento web de Unity.
Desafíos Técnicos con Unity Web
Las aplicaciones de WebXR requieren un renderizado de alto rendimiento, baja latencia e interactividad fluida, pero los motores web existentes no fueron diseñados con estas prioridades en mente.
Rendimiento Web de Unity
Cuando el equipo de The Fitness Resort comenzó a desarrollar su entrenador de esquí en VR con la exportación HTML5 (web) de Unity, rápidamente enfrentaron grandes cuellos de botella en rendimiento y flujo de trabajo:
Tiempos de iteración prolongados – Para probar en el navegador, debían esperar unos agonizantes 15 minutos o más, haciendo el flujo de trabajo de desarrollo increíblemente ineficiente, ya que la vista previa no puede ejecutar código JavaScript para la plataforma HTML5 de Unity.
Rendimiento lento de WebGL – Incluso con muchas optimizaciones manuales, su compilación de Unity WebGL sufría de rendimiento insuficiente para lograr todas las características críticas del juego. Debido al bajo rendimiento, no podían habilitar el anti-aliasing, lo cual afectaba mucho la calidad visual en VR, donde los pequeños movimientos de cabeza hacen que las líneas aliasing sean muy notorias. Unity simplemente no podía proporcionar suficiente potencia de procesamiento para ofrecer incluso el prototipo mínimo de la experiencia de esquí.
Capacidades limitadas de sombreador e iluminación – Los gráficos de alta calidad requerían iluminación en tiempo real y sombreadores complejos, pero la exportación web de Unity no podía manejarlos eficientemente.
Tamaños de archivo masivos y largos tiempos de carga – La compilación web de Unity resultó en tamaños de archivo excesivamente grandes, incluso un proyecto inicial vacío requería una descarga de más de 25 MB. Unity está diseñado para plataformas nativas como Steam, consolas o las tiendas de aplicaciones, donde los usuarios están acostumbrados a precargar completamente las aplicaciones durante la instalación. En la web, los usuarios esperan que la aplicación se transmita a demanda.
De la Idea a la Realidad: Creando una Plataforma de Fitness en VR Basada en la Web

Fundador de Hoverfit, Tim Dudgeon.
El fitness en VR está evolucionando rápidamente, pero crear una plataforma de fitness en VR que funcione completamente en la web era territorio inexplorado.
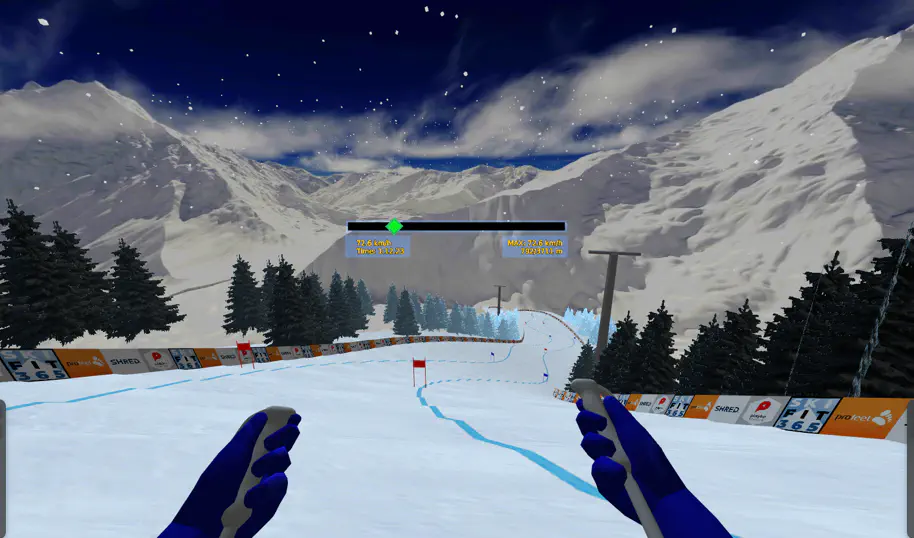
En 2020, los fundadores de The Fitness Resort, Yin-Chien “Yinch” Yeap y Tim Dudgeon, un esquiador olímpico retirado, decidieron explorar las posibilidades de WebXR. Su visión era ambiciosa: desarrollar un entrenador de esquí en VR que funcionara totalmente en un navegador web, ofreciendo el mismo rendimiento y fidelidad visual que una aplicación XR nativa.
Después de desarrollar exitosamente Ski Fit 365 usando Wonderland Engine, vieron el potencial de ir más allá del esquí. Para Tim, esta visión era profundamente personal - como atleta profesional, sabía lo tediosos que podían ser los entrenamientos tradicionales en el gimnasio. Decidieron llevarlo al siguiente nivel y desarrollar HoverFit, una plataforma de fitness de próxima generación en WebXR. Con soporte multijugador, diversos mundos virtuales y seguimiento de salud integrado, HoverFit gamifica el fitness, transformando los entrenamientos en una experiencia que las personas realmente disfrutan.
¿Por qué la Web? Libertad, Flexibilidad y Preparación para el Futuro

Fundador de Hoverfit, Yin-Chien “Yinch” Yeap.
Me considero un desarrollador que ve el panorama completo. Desde esa perspectiva, creo firmemente que la web, con sus estándares abiertos y plataformas abiertas, impulsa el verdadero crecimiento de XR como un ecosistema emergente.
— Yin-Chien Yeap
En un espacio como XR, donde las mejores prácticas aún se están definiendo, los desarrolladores necesitan la libertad para iterar rápidamente y experimentar sin restricciones. Las plataformas cerradas introducen altos costos y barreras artificiales, haciendo más difícil la innovación. La web permitió a Yinch y su equipo desplegar instantáneamente, actualizar libremente y mantener el control creativo total - sin estar restringidos por el proceso de aprobación de una gran empresa.
La preparación para el futuro fue otro factor clave. Constantemente se lanzan nuevos dispositivos de hardware de VR. Con una aplicación nativa, cada nuevo auricular significa otro SDK para integrar y mantener la compatibilidad con. En contraste, las aplicaciones de WebXR son inmediatamente accesibles en nuevos dispositivos siempre que soporten un navegador.
Un gran ejemplo de esto es Android XR. Cuando Meta y Google anunciaron soporte para Android XR, muchos desarrolladores nativos se enfrentaron inmediatamente a la pregunta:
¿Cómo portamos nuestras aplicaciones a este nuevo ecosistema?
Para los desarrolladores de WebXR, la respuesta fue mucho más sencilla:
¡Solo dennos un navegador, y estamos listos para empezar!
Ese tipo de libertad, flexibilidad y preparación para el futuro es la razón por la que Yinch y Tim eligieron WebXR en lugar de un enfoque nativo.
Superando los Cuellos de Botella de Rendimiento: Cambiando de Unity a Wonderland Engine

Como desarrollador de Unity, Yinch naturalmente eligió Unity para Ski Fit 365. Sin embargo, rápidamente encontraron cuellos de botella críticos de rendimiento, ya que el pipeline de exportación web de Unity no podía cumplir con sus requisitos de rendimiento. A pesar de extensos esfuerzos de optimización, tocaron un techo antes de alcanzar sus objetivos de diseño, dejándolos sin otra opción que explorar soluciones alternativas.
Mientras buscaban soluciones y discutían los desafíos en el servidor de Discord de WebXR, Jonathan Hale de Wonderland Engine sugirió probar Wonderland Engine, que fue diseñado precisamente para resolver estos problemas.
Inicialmente, Yinch estaba dudoso - Unity era familiar, y cambiar de motor significaba comenzar desde cero. Pero a medida que los problemas de rendimiento persistían, quedó claro que Unity simplemente no podía satisfacer sus necesidades.

Hicieron el cambio. Reconstruir SkiFit 365 con Wonderland Engine resultó en un aumento dramático en el rendimiento, permitiéndoles ofrecer una experiencia de WebXR de alta calidad sin los cuellos de botella técnicos que enfrentaron antes.
El Único Motor 3D Optimizado para la Web
Más allá de Unity, Yinch también experimentó con A-Frame y PlayCanvas. Aunque piensa que PlayCanvas es un marco sólido de WebGL para ciertos casos de uso, lo ve fundamentalmente como un editor de WebGL en lugar de un motor enfocado en WebXR. Esa distinción se volvió cada vez más importante a medida que refinaban los requisitos del proyecto:
Los marcos de WebXR se construyen sobre WebGL y la funcionalidad de WebXR a menudo se añade como una ocurrencia tardía, en lugar de ser una prioridad del motor. En lugar de optimizar para WebGL, WebGL se ve como una limitación. Wonderland Engine es diferente - está construido desde cero para el renderizado 3D basado en navegador. Este enfoque hace de Wonderland Engine el único motor de juegos verdaderamente optimizado para grandes proyectos 3D en Web y WebXR con altas demandas de renderizado.
Tiempos de iteración rápidos – Cuando el motor se empaqueta directamente en el navegador en menos de un segundo, la aplicación empaquetada se convierte en la vista previa y todo el código se ejecuta directamente en el navegador. Eso elimina diferencias de rendimiento, visuales y de tiempo de ejecución de JavaScript.
Rendimiento optimizado de WebGL – El renderizador de WebGL de Wonderland Engine está adaptado a las características de rendimiento de la web. Agrupa incluso miles de objetos dinámicos en una sola llamada de dibujo por tipo de sombreador, resultando en un puñado de llamadas de dibujo por escena.
Iluminación dinámica – Debido a sus radicales optimizaciones de llamadas de dibujo, Wonderland Engine puede renderizar muchas luces dinámicas incluso con sombras en tiempo real en WebXR.
Tiempos de carga rápidos – Con su formato de archivo binario diseñado a medida que puede transmitirse a través de la web, similar a cómo no cargarías previamente toda una biblioteca de videos para ver un video en tu plataforma de transmisión favorita. Wonderland Engine carga incluso escenas complejas en segundos, ya que mapea sus archivos directamente en la memoria WebAssembly, en lugar de analizar un formato basado en texto como JSON o XML. Recursos como animaciones, texturas y mallas están comprimidos para transmisión web por defecto.
Wonderland Engine fue la única herramienta de desarrollo que les permitió cumplir todos los requisitos de HoverFit:
- Renderizar más de un millón de triángulos en tiempo real en Meta Quest
- Iluminación dinámica en tiempo real
- Al menos 60 fps en Quest 2 y 72 fps en Quest 3/Quest 3s
- Sombreadores de alta calidad
- Avatares completamente personalizados
- Soporte multijugador
- Integración de chat de voz

