Inicio Rápido - Realidad Virtual
Como Wonderland Engine está centrado en WebXR, usar la API de Dispositivos WebXR a través de él es muy conveniente.
En este tutorial, configuraremos los componentes necesarios para las entradas de los controladores.
Continuamos donde lo dejamos en Inicio Rápido.
Fundamentos
Algo de información de fondo: si ya estás familiarizado con VR y con ejecutar Apps WebXR en Oculus Quest, puedes pasar directamente a Entrada del Controlador.
Renderizado Estéreo
Una vez que se ingresa al modo VR después de que el usuario presiona el botón “VR” en la parte inferior derecha de la pantalla, Wonderland Engine comienza a renderizar automáticamente en estéreo.
“Estéreo” significa que se renderizan dos vistas: una para el ojo izquierdo y otra para el derecho. Lo contrario es “mono”, que es una vista única.
Al hacer clic en el objeto “Player”, encontrarás la “NonVrCamera” para el renderizado mono, y los objetos “EyeLeft” y “EyeRight” para el renderizado estéreo.
Entrada de Auriculares
Para hacer que las vistas sigan el movimiento de la cabeza del usuario, “EyeLeft” y “EyeRight” ya tienen configurados componentes de “input” (de la escena por defecto). Los componentes de input leen varias formas de poses de entrada y las aplican a los objetos a los que están adjuntos.
Vista en Dispositivos XR
Para ver en el auricular, debes conectar el auricular y redirigir el tráfico web a localhost desde el auricular XR a tu PC:
- ¡Asegúrate de tener habilitada la “Depuración USB” para tu dispositivo! En dispositivos Android, esto requiere tocar el “Número de compilación” hasta que aparezca la confirmación, luego busca las configuraciones de “Depuración USB” y habilítalas.
Navegadores Basados en Chromium (Meta Browser, Pico Browser, Edge)
Dispositivos: Meta Quest 1/2/Pro, Pico Neo 3, Pico 4, HoloLens
Sigue la guía de Chrome sobre cómo depurar dispositivos de manera remota. En caso de que el Oculus Quest no aparezca, necesitas ejecutar
adb devicespara iniciar el servidor adb. Adb viene con las Android Platform Tools.Finalmente, redirige el puerto
8080siguiendo esta Guía de Redirección de Puertos de Chrome. De esta manera, puedes acceder ahttp://localhost:8080/index.htmldesde el Meta/Pico Browser y evitar la restricción a “https” para WebXR (esto solo es posible en “localhost”).
Navegadores Basados en Gecko (Wolvic)
Dispositivos: Meta Quest 1/2/Pro, Huawei VR, HTC Vive Focus 3, Lynx R1, Pico Neo 3, Pico 4
Abre Firefox Nightly, encuentra el menú en la parte superior derecha,
Tools > More Tools > Remote Debugging.En Wolvic, ve a “Settings > Developer Options > Enable Remote Debugging”.
Evitar el Cable
Para habilitar “ADB over Wifi”, comienza conectando tu dispositivo mediante USB-C a tu PC.
En Meta Quest Developer Hub, puedes activar “ADB over Wifi” y desconectar el dispositivo.
Para otros dispositivos, ejecuta los siguientes comandos después de instalar las Android Platform Tools:
Entrada del Controlador
Ahora que nuestra aplicación se ejecuta en el Oculus Quest, el siguiente paso será agregar controladores.
Modelos de Controladores
Descarga quest_controllers.glb, modelos de controlador Oculus Touch v2 de baja poli por Jezza3D, que fueron importados a Blender y exportados como glb con algunas modificaciones en su transformación.
Arrastra y suelta el nuevo archivo en la carpeta de assets. Desde ahí, arrástralos sobre el objeto “Player”.

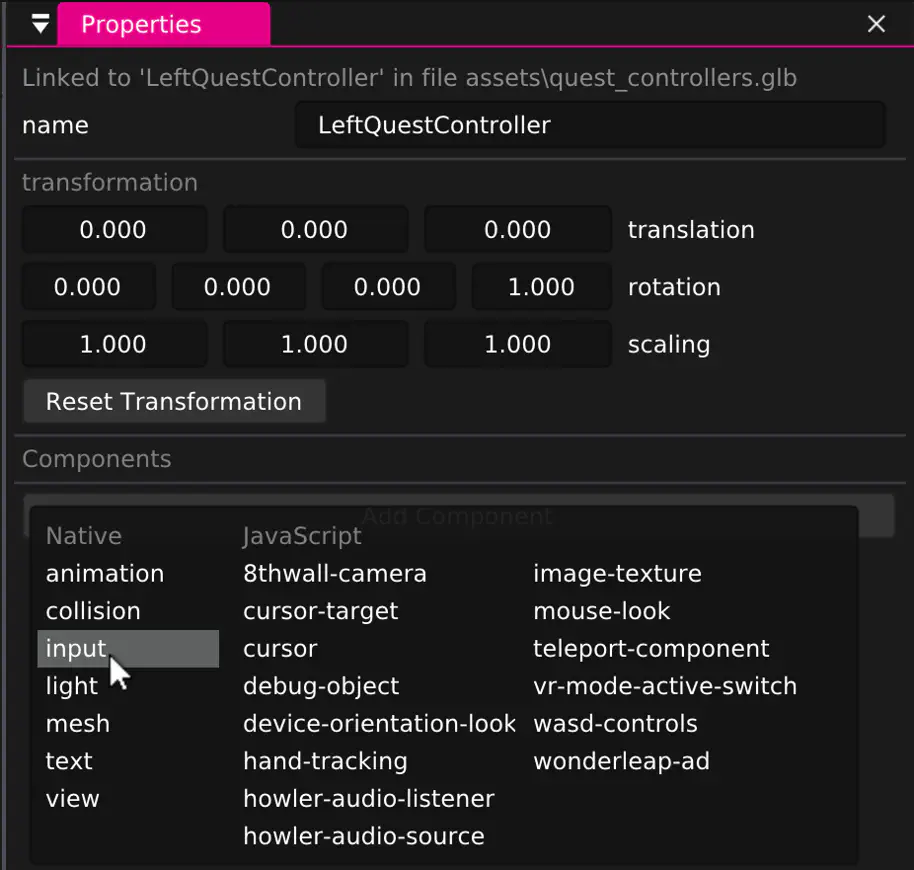
Componentes
Agrega un componente de input a cada uno de los controladores y configura el tipo de entrada en hand right y hand left respectivamente.

Después de hacer clic en “Package”, ¡tus controladores deberían ahora ser visibles y moverse en VR!
Resumen
Crear controles WebXR en Wonderland Engine es muy conveniente.
Desde aquí, puedes comenzar a agregar comportamientos personalizados con tus propios componentes JavaScript.