Inicio Rápido - Realidad Mixta
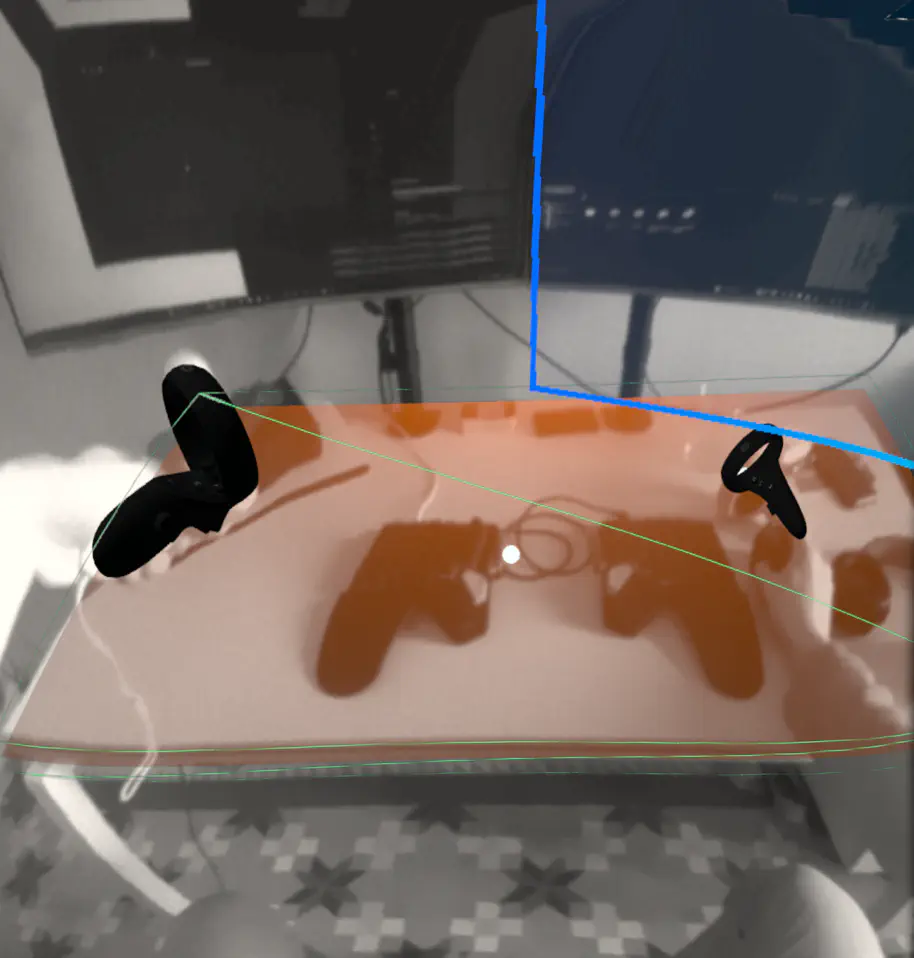
Con los últimos visores de realidad virtual, a menudo obtienes un modo de “Passthrough AR” o “Realidad Mixta”, que te permite ver el entorno a través de las cámaras del dispositivo.
Usando WebXR, podemos renderizar objetos 3D sobre el entorno, anclando objetos en el espacio.
Esta guía te mostrará cómo configurar el renderizado, y cómo usar características más avanzadas como detección de planos o anclajes persistentes.
Configuración de renderizado
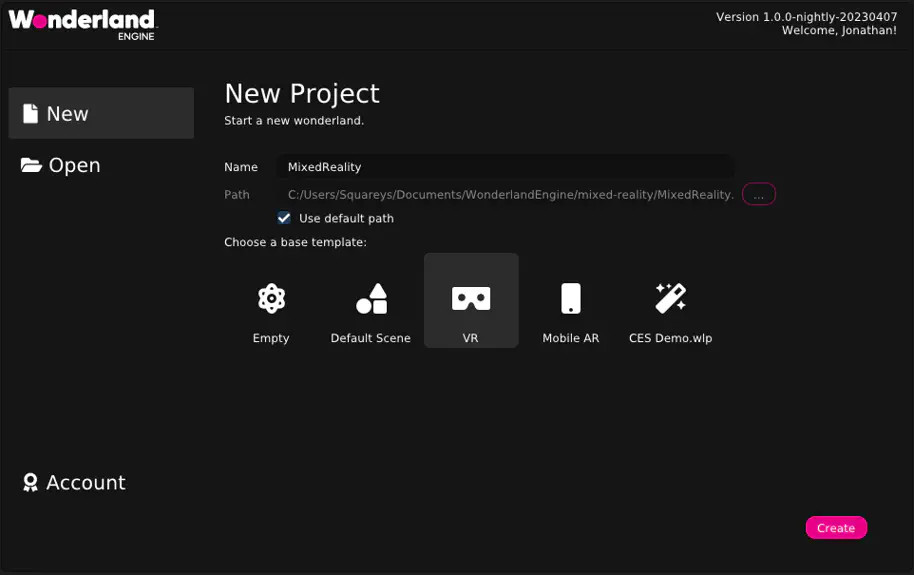
Crea un nuevo proyecto con configuración de VR (por ejemplo, usando la plantilla “VR” en el Asistente de Proyectos).

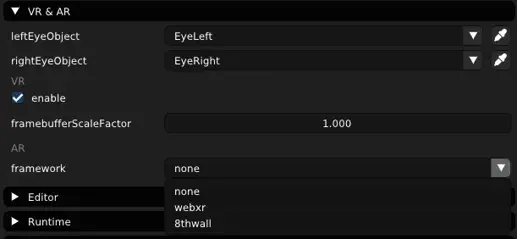
Elige “WebXR” como tu marco de trabajo AR en “Configuración del Proyecto > VR & AR”.

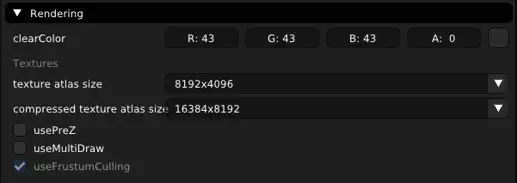
Establece el alfa del color de fondo a cero en “Configuración del Proyecto > Renderizado > clearColor”.

Detección de Planos
Para usar la detección de planos, el usuario necesita configurar su habitación. En Meta Quest, la configuración de la habitación se encuentra en tu visor VR bajo “Configuraciones > Guardian > Realidad Mixta”. Puedes configurar tus paredes, escritorio y sofás.
En WebXR, podemos usar estos como planos en nuestra aplicación.
Habilitar Detección de Planos
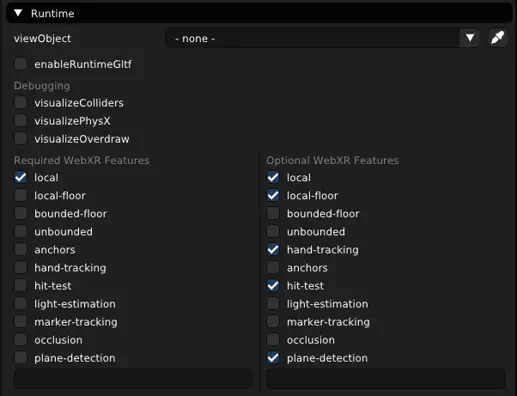
Asegúrate de habilitar plane-detection en “Configuración del Proyecto > VR & AR > Funciones Opcionales de WebXR”. Es una buena
práctica mantener la función opcional, para apoyar tantos dispositivos con tu aplicación como sea posible. Si tu aplicación
no puede funcionar sin la función, agrégala a “Funciones Requeridas de WebXR” en su lugar.

Uso de Planos
Para manifestar los planos en la escena, proporcionamos el componente “plane-detection”, que es parte del paquete @wonderlandengine/components.
Te permite visualizar escenas y agregar colisionadores de colisión o physx. Al establecer la propiedad mesh en “PrimitivePlane”
y el material en cualquier material, el componente agregará una malla para cada plano. Cambiar el “modo de colisión” a “collision” o “physx”
creará componentes de “collision” o “physx”.

Prueba de impacto
“Prueba de impacto” describe la función que te permite lanzar rayos en el mundo real y recibir una posición donde el rayo intersecta con el entorno. Esto permite encontrar posiciones para colocar anclajes, por ejemplo.
Habilitar Prueba de Impacto
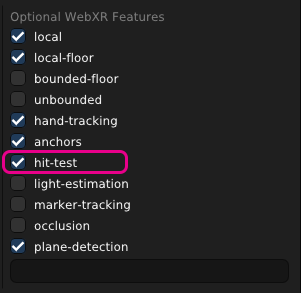
Asegúrate de habilitar hit-test en “Configuración del Proyecto > VR & AR > Funciones Opcionales de WebXR”. Es una buena
práctica mantener la función opcional, para apoyar tantos dispositivos con tu aplicación como sea posible. Si tu aplicación
no puede funcionar sin la función, agrégala a “Funciones Requeridas de WebXR” en su lugar.

Uso de Prueba de Impacto
Proporcionamos el componente “hit-test-location”, que es parte del paquete @wonderlandengine/components.
Establecerá la posición del objeto en el que se coloca cada cuadro. Adjuntalo a cualquier objeto que desees
que siga la ubicación de la prueba de impacto.
Anclajes
Un anclaje es un punto en el espacio de realidad mixta del usuario, generalmente colocado por el usuario para fijar un objeto 3D en el espacio. Los anclajes incluso pueden persistir entre sesiones XR, si el usuario deja la página y regresa.
Habilitar Anclajes
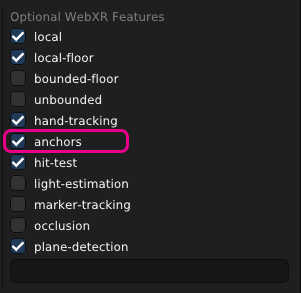
Asegúrate de habilitar la función anchors en “Configuración del Proyecto > VR & AR > Funciones Requeridas de WebXR”. Aunque generalmente es una buena
práctica mantener las funciones opcionales, la Especificación WebXR
recomienda tan fuertemente la implementación que debería ser apoyada en cualquier cliente que soporte immersive-ar.

Uso de Anclajes
Para colocar anclajes, proporcionamos el componente “anchor”, que es parte del paquete @wonderlandengine/components, y está destinado a ser
creado solo en tiempo de ejecución.
Te permite fijar un objeto a un anclaje AR específico.