Inicio Rápido - AR con 8th Wall
Este tutorial cubre cómo usar wonderland-ar-tracking junto con 8th Wall.
Puedes utilizar cualquiera de las capacidades de seguimiento compatibles de 8th Wall:
- Seguimiento SLAM
- Seguimiento de imágenes (planas y cilíndricas)
- Seguimiento facial
- VPS (seguimiento mundial con malla pre-escaneada para oclusión)
Instalar Plantillas de Proyecto
Descarga el repositorio wonderland-ar-tracking, ya sea en formato ZIP (<> Code > Descargar ZIP) o clónalo usando git.
Extrae la carpeta y copia la carpeta “SLAM-camera” de examples dentro de tu carpeta templates. La ubicación de la carpeta templates dependerá de tu sistema operativo:
- Windows:
%APPDATA%/WonderlandEngine(puedes escribir%APPDATA%en la barra de direcciones del Explorador de Windows y se resolverá aC:\Users\<Username>\AppData\Roaming) - MacOS:
~/Library/Application Support/WonderlandEngine(~es tu carpeta de inicio) - Linux:
~/.WonderlandEngine/
Creación de un Proyecto
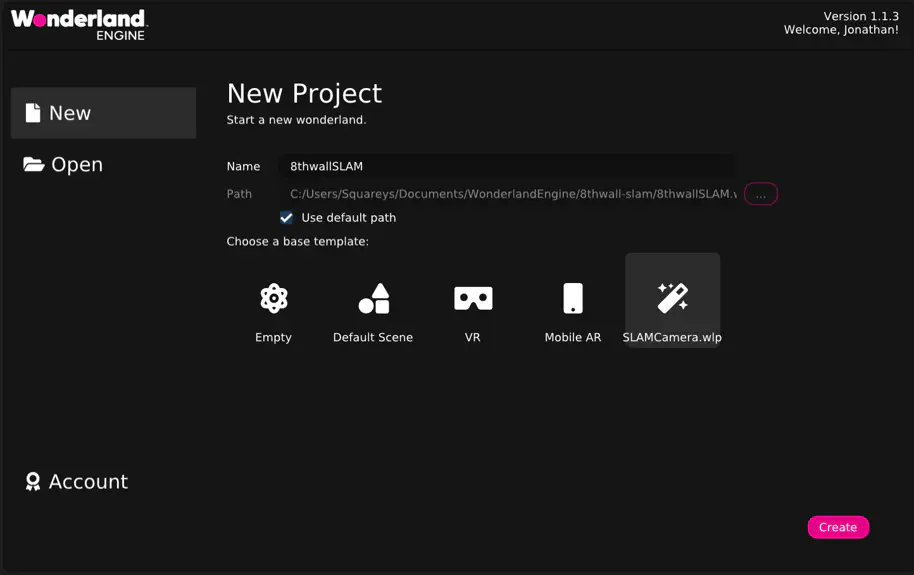
Si configuraste la plantilla correctamente, deberías ver lo siguiente al crear un nuevo proyecto en el Wonderland Editor:

Con la nueva plantilla seleccionada, puedes crear un proyecto.
Pruebas
Para probar el proyecto localmente, 8th Wall requiere que configures certificados locales, ya que bloquean el servicio sin HTTPS.
Configurar Certificados SSL
Para generar tus propios certificados SSL para localhost, abre Views > Preferences > Server y haz clic en Generate Certificates. Los valores de las preferencias se configurarán automáticamente.
Finalmente, reinicia el servidor: detén el servidor haciendo clic en “localhost:8080” en la parte superior de la ventana del editor, luego haz clic en “Stop Server”. Después haz clic en “not running”, luego “Start Server” para iniciar el servidor nuevamente.
Ver en el Smartphone
Para Android:
- Asegúrate de tener habilitada la “Depuración USB” en tu dispositivo.
- Conecta tu dispositivo vía USB.
- Selecciona “Dispositivo Local” para activar el diálogo “Permitir depuración USB” en tu dispositivo.
- Una vez aprobado, puedes seleccionar el dispositivo en el menú desplegable.
- Marca la casilla “SSL”.
- Haz clic en la flecha verde para abrir el navegador con la página en tu smartphone.
Para iOS:
- Conecta tu dispositivo iOS y tu Mac a la misma red Wi-Fi.
- En tu Mac, busca el nombre de tu Mac: ve a
System Preferences > Sharingpara encontrar el nombre de tu Mac. - (opcional) Instala los certificados SSL que generamos antes en tu dispositivo iOS: puedes enviarte el certificado por correo electrónico e instalarlo mediante la aplicación Mail, o usando Apple Configurator.
- (opcional) Confía en el certificado instalado en tu dispositivo iOS navegando a
Settings > General > About > Certificate Trust Settings. - Abre Safari en tu dispositivo iOS: escribe la URL
http://YourMacName.local:8080ohttps://YourMacName.local:8081si usas SSL.
Publicación
Para publicar tu experiencia basada en 8th Wall, tendrás que reemplazar el Token de API de 8th Wall en src/index.js.
Crear un Proyecto de 8th Wall
- Crea una cuenta en 8thwall.com. En tu panel de control de 8th Wall, haz clic en “Start a new project”.
- Selecciona “Self-Hosted”.
- Establece un nombre para el proyecto y un “Tipo de Licencia” que se ajuste a tus necesidades.
- Haz clic en “Create”.
- Agrega los dominios donde alojas en “Setup Domains”.
- Ve a “Settings” (símbolo de engranaje a la izquierda).
- Copia la clave de la aplicación desde la sección “My App Key”.
Pega la clave de la aplicación en el archivo src/index.js: Reemplaza el valor de window.API_TOKEN_XR8 = '<here>';.