WebXR
Al igual que las aplicaciones de escritorio y móviles, las aplicaciones XR o espaciales pueden construirse utilizando tecnología web. Las aplicaciones VR y AR basadas en la web se ejecutan en el navegador y pueden funcionar en cualquier dispositivo que tenga un navegador.

Ventajas de WebXR
Desarrollar una aplicación XR o espacial para el navegador ofrece ventajas significativas:
Multiplataforma
Las aplicaciones web espaciales se ejecutan en cualquier dispositivo que tenga un navegador. Esto incluye cascos autónomos como el Meta Quest o Meta Quest 2, así como Apple Vision Pro y Microsoft HoloLens.
También abarca PCs de escritorio, portátiles, tabletas y smartphones. Esto lo convierte en un objetivo ideal para aplicaciones que desean llegar a mercados masivos establecidos, pero que quieren estar preparadas para el futuro y listas para VR y AR.
Preparado para el Futuro
Las aplicaciones basadas en WebXR funcionan en dispositivos próximos e incluso no anunciados. Están listas para la próxima generación de dispositivos desde su lanzamiento.
Puedes desarrollar aplicaciones para Apple Vision Pro hoy mismo, incluso sin un kit de desarrollo.
Acceso Sin Complicaciones
Para ejecutar una aplicación VR o AR basada en la web, los usuarios solo necesitan abrir una URL. No se necesita instalación, pero es posible instalar mediante características web modernas como “Añadir a la Pantalla de Inicio” y service workers que permiten el acceso sin conexión. Consulta también PWAs.
Despliegue Rápido
En la web, el editor tiene autoridad sobre el contenido. No hay curaduría o control de terceros como suele haber en las tiendas de aplicaciones.
La aplicación espacial simplemente se sube a un servidor web y se conecta a un dominio. Desde allí, se puede actualizar fácilmente para todos los usuarios subiendo una nueva versión.
Fácil de Compartir
Dado que las aplicaciones XR basadas en la web se acceden mediante enlaces, puedes compartir enlaces a tu aplicación a través de redes sociales, códigos QR y anuncios directamente.
Esto puede crear experiencias sin fricción maravillosamente, por ejemplo, un usuario escanea un código QR en un cartel del mundo real para lanzar una aplicación AR basada en la web que transforma el cartel en un juego interactivo.
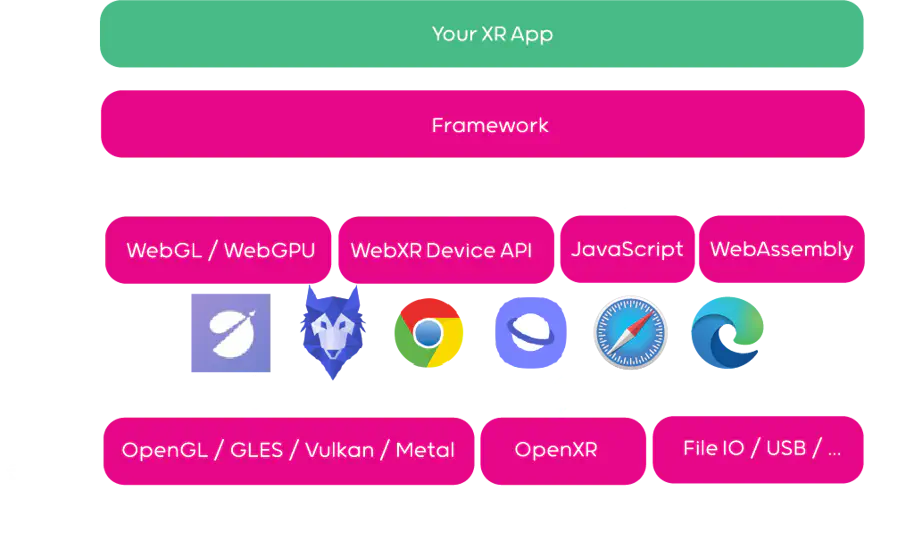
Cómo Funciona WebXR
Los navegadores proporcionan acceso a características de aplicaciones web espaciales a través de la WebXR Device API.
La API permite a los desarrolladores recuperar posiciones de cabeza, manos o controladores a través de JavaScript y mostrar imágenes en el dispositivo XR. Los entornos 3D para aplicaciones web espaciales generalmente se renderizan a través de APIs web como WebGL o WebGPU. El audio se emite a través de la WebAudio API.
Las propias APIs son implementadas de manera nativa por los navegadores dependiendo del dispositivo en que se ejecuten.
Una aplicación web espacial consiste al menos en un archivo index.html, algo de JavaScript y, a menudo, varias texturas y modelos 3D.

Especificación vs Implementación
Las APIs de los navegadores están estandarizadas, de modo que nosotros, los desarrolladores, podemos construir fácilmente un sitio web, una aplicación web o una aplicación web espacial que funcionará en todos los navegadores diferentes.
Durante el proceso de estandarización, primero se especificará una API, y luego uno o más navegadores (también llamados “Clientes”) realizarán implementaciones experimentales para que los desarrolladores puedan dar su retroalimentación.
Qué navegadores han implementado qué APIs y en qué versión se puede consultar en caniuse.com, una base de datos para el soporte del navegador de tecnologías web modernas.
WebAR
Aunque la WebXR Device API también define capacidades de seguimiento de AR, la especificación y las implementaciones no han avanzado tanto como lo han hecho con VR.
Esto a menudo significa que los desarrolladores utilizan librerías de terceros para realizar el seguimiento AR a través del acceso a la cámara del smartphone.
Algunas de las librerías propietarias utilizadas son 8thwall, zappar o holoLink.
También hay alternativas de código abierto disponibles para varios tipos de seguimiento: MindAR, ARToolkit.js y AlvaAR.
Dispositivos Compatibles
Cualquier casco que tenga un navegador disponible. Cualquier casco lanzado en el futuro es automáticamente compatible, si tiene un navegador.
Actualmente, estos son los dispositivos conocidos que proporcionan un navegador (25 de julio de 2023):
| Fabricante | Dispositivo |
|---|---|
| Meta | Quest, Quest 2, Quest Pro, Quest 3, Rift, Rift S |
| Apple | Vision Pro |
| Microsoft | HoloLens 1, HoloLens 2 |
| HTC | Vive Focus 3, Vive Elite XR, Vive, Vive Pro, Vive Pro 2 |
| Pico | Neo 3, 4, 4 Enterprise |
| Huawei | VR 3dof, VR 6dof |
| Samsung | Gear VR, Odyssey |
| Cardboard, Daydream View | |
| Varjo | VR-1, VR-2, VR-3 |
| Valve | Index |
| Magic Leap | 1 y 2 |
| Lynx | XR 1 |
| Lenovo | ThinkReality VRX, ThinkReality A3 |
| HP | Reverb G2 |
Nota que cualquier casco de escritorio puede ejecutar WebXR a través de Chrome con SteamVR como runtime OpenXR.
PSVR, PSVR2 y HTC Vive Flow actualmente no son compatibles, ya que no proporcionan un navegador con soporte para la WebXR Device API.
¿Apple Vision Pro soporta WebXR?
Sí. Apple Vision Pro soporta WebXR (actualmente detrás de un flag en Safari).
Ya puedes desarrollar aplicaciones para Apple Vision usando JavaScript o TypeScript con WebXR.
PWA
Aplicación Web Progresiva (PWA) describe un conjunto de características web modernas que permiten a las aplicaciones web proporcionar funcionalidad y apariencia similar a la de aplicaciones nativas.
Añadir a la Pantalla de Inicio
Esta característica permite instalar una aplicación web como un enlace en tu escritorio o pantalla de inicio del smartphone. Cuando se lanza, obtiene su propia ventana sin una barra de URL, lo que hace que parezca una aplicación nativa instalada.
Service Workers y Caché
Los service workers pueden interceptar solicitudes HTTP de modo que se puede dar una respuesta incluso si el usuario está actualmente sin conexión. Las respuestas usualmente se recuperan de una o más cachés.