Release 1.3.0
Highlights sind neue und verbesserte Projektvorlagen, ein prozeduraler Himmels-Shader, ein Drop-Shadow-Text-Effekt und Ressourcenfilter für den Szenenüberblick.
Wir liefern auch eine erste Version von Multi-Projekt-Arbeitsbereichen aus, die JavaScript-Bundling vereinfachen und Hot-Reloading zurückbringen.
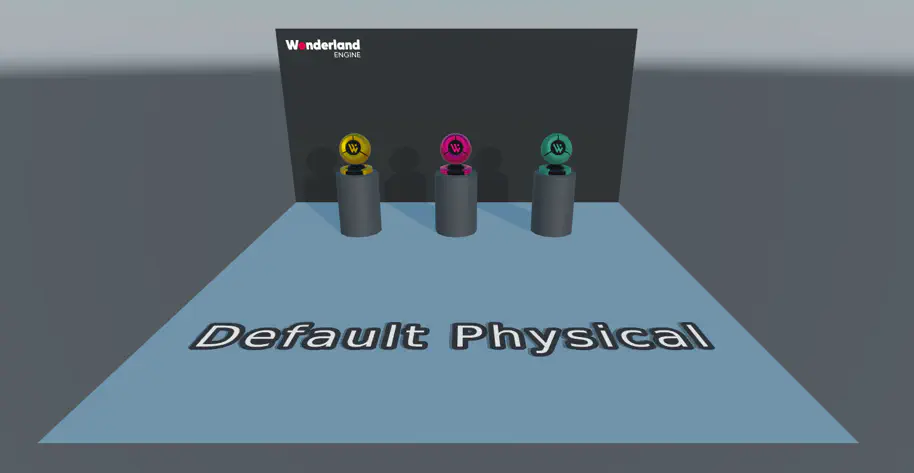
Physikalische Vorlage
Wir haben eine neue Vorlage hinzugefügt, die mit einem prozeduralen atmosphärischen Himmel, HDR-Rendering, Tone Mapping und einer Umgebungssonde ausgeliefert wird, um Projekte, die den physikalischen Shader nutzen, zu starten.

Absturzberichterstattung
Diese Version führt eine automatische Absturzberichterstattung ein, die es uns ermöglicht, potenzielle Stabilitätsprobleme zu finden und Abstürze leichter zu beheben.
Änderungsprotokoll
Editor
- Neue physikalische Vorlage hinzugefügt, die einige fortschrittliche Grafikfunktionen zeigt
- Standardvorlage überarbeitet
- Automatischen Absturzberichte hinzugefügt
- Speicherverbrauch durch zwischengespeicherte Rohbilder reduziert
- Geschwindigkeitskontrolle mit dem Scrollrad beim Fliegen in der Szenenansicht zurückgebracht
- npm asynchron beim Projektladen ausführen
- Unnötige npm install Aufrufe bei unveränderten package.json vermeiden
- Neue Ressourcenbaumansicht zur Visualisierung von Szenen- und Asset-Referenzen
- Automatisches Backen der Umgebung hinzugefügt und “sofort erneut backen”-Button entfernt
- Lange Ressourcen-IDs bei der Anzeige verkürzt
- Standard-Hotkeys für Einfügen als Kind und Einfügen als Geschwister umgestellt
- Objekte in der Szenenübersicht nach Ressourcenreferenzen filtern hinzugefügt
- Unterstützung für kyrillische, griechische und erweiterte lateinische Texte in der Benutzeroberfläche hinzugefügt
- Visualisierung für Knochen in der Szenenansicht hinzugefügt
- Benutzeroberfläche der Textkomponente vereinfacht

- Einführung von Multi-Projekt-Arbeitsbereichen und Möglichkeit zum Wechseln zwischen Szenen. Ein Arbeitsbereich verwendet die JavaScript-Einstellungen der Hauptszene und bündelt alle Komponenten in einem Arbeitsbereich in die Hauptszenenindex.js.
- Einstellung
packageForStreamingumbenannt inprefab, um der JavaScript-API näher zu kommen - Tool zum Kombinieren von PBR-Texturen in eine einzige Occlusion-Roughness-Metallic-Textur in das Asset-Browser-Kontextmenü hinzugefügt
- Absturz beim Klicken auf bestimmte versteckte Verzeichnisse im Asset-Browser behoben
- Speicherleck beim Parsen von Komponenten beseitigt
- Sprachdateien und Cache-Daten in projektbezogenen Unterordnern speichern
- Auf Standardwert für ungültige .wlp Eigenschaftswerte zurückfallen
- Importierte Komponenten nach Änderung im Editor verschwinden verhindern
- Immer einen deploy/-Ordner für neue Projekte erstellen, um ein Problem beim Dateiüberwachen zu beheben
Engine
- Drop-Shadow-Effekt für Textkomponenten hinzugefügt, zusammen mit neuer
effectOffsetEigenschaft
- Prozessorientierte, physikalisch basierte AtmosphericSky-Pipeline hinzugefügt
WITH_FOGFunktion im physikalischen Shader implementiert- Auf
diffuseColorzurückfallen, wenn im Phong-Material keinediffuseTexturegesetzt ist - Fehlende
TEXTUREDFunktion zu Phong Lightmapped und Normalmapped Pipelines hinzugefügt - Bloom für WebXR VR-Sitzungen implementiert
- Absturz beim Laden von Mesh mit sekundären Texturkoordinaten behoben
Runtime
- Korrekte Ziele beim Setzen von Animationen zur Laufzeit zuweisen
- Gelegentlichen Absturz beim Laden von Prefabs behoben
JavaScript/TypeScript API
Prefab.getComponentsundPrefab.getActiveComponentshinzugefügt, um alle Komponenten eines bestimmten Typs in einem Prefab/Szene zu erhalten- Ausnahme geworfen, wenn eine Materialeigenschaft mit einem zu kleinen Array gesetzt wird
Last Update: January 28, 2025
