Benutzerdefinierte Komponenten: Record- & Array-Eigenschaften
Eines der am häufigsten angeforderten Features ist endlich da: Record- und Array-Eigenschaftstypen für benutzerdefinierte TypeScript- und JavaScript-Komponenten.
Wir können es kaum erwarten, die großartigen Erfahrungen zu sehen, die mit ihnen gemacht werden!
Record
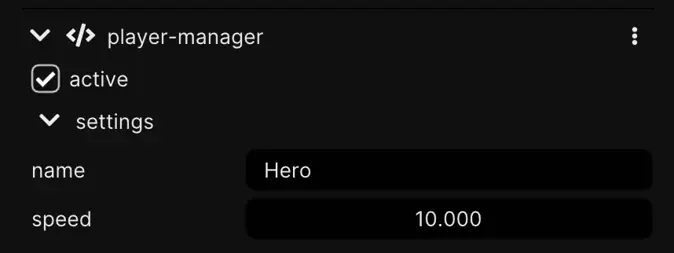
Eigenschaften können jetzt in einer JavaScript-Klasse mit der record-Eigenschaft gruppiert werden:
1import {Component, Property} from '@wonderlandengine/api';
2
3class PlayerSettings {
4 static Properties = {
5 speed: Property.float(10.0),
6 name: Property.string('Hero')
7 };
8}
9
10export class PlayerManager extends Component {
11 static TypeName = 'player-manager';
12
13 static Properties = {
14 settings: Property.record(PlayerSettings)
15 };
16
17 start() {
18 console.log(this.settings); // Gibt Player(10.0, 'Hero') aus
19 console.log(this.settings instanceof PlayerSettings); // true
20 }
21}
Beachte den Stil, der zur Definition der PlayerSettings-Klasse verwendet wird. Eigenschaften werden sowohl für Records als auch für Komponenten auf die gleiche Weise deklariert.
Array
Es ist jetzt auch möglich, Listen von Eigenschaften mit der array-Eigenschaft zu erstellen:
1import {Component, Property} from '@wonderlandengine/api';
2
3export class Downloader extends Component {
4 static TypeName = 'downloader';
5
6 static Properties = {
7 urls: Property.array(Property.string())
8 };
9
10 start() {
11 for(const url of this.urls) {
12 // Lade die Datei herunter, auf die `url` verweist.
13 }
14 }
15}Property.string() repräsentiert den Typ der Array-Elemente. Arrays können jeweils nur Elemente eines Typs enthalten.
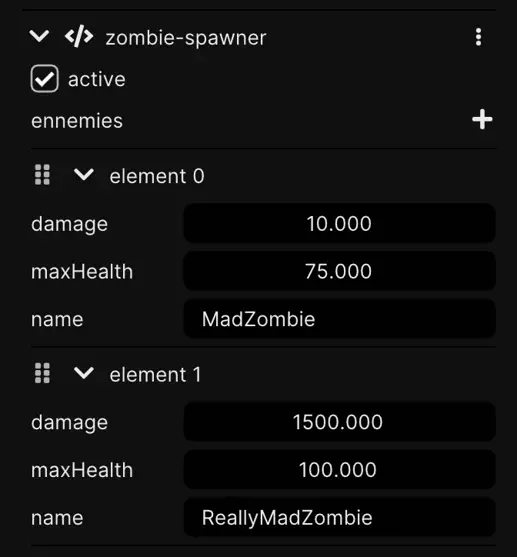
In Kombination mit der record-Eigenschaft sind jetzt komplexe Typen erreichbar:
1import {Component, Property} from '@wonderlandengine/api';
2
3class Zombie {
4 static Properties = {
5 name: Property.string(),
6 maxHealth: Property.float(100.0),
7 mesh: Property.mesh(),
8 };
9}
10
11export class ZombieSpawner extends Component {
12 static TypeName = 'zombie-spawner';
13
14 static Properties = {
15 enemies: Property.array(Property.record(Zombie))
16 };
17
18 start() {
19 for(const zombie of this.enemies) {
20 const name = zombie.name;
21 const health = zombie.maxHealth;
22 // Erzeuge diesen fiesen Zombie!
23 }
24 }
25}
Die API unterstützt auch verschachtelte Array-Eigenschaften (Arrays von Arrays):
1import {Component, Property} from '@wonderlandengine/api';
2
3export class LevelGenerator extends Component {
4 static TypeName = 'level-generator';
5
6 static Properties = {
7 mapPiecesPerLevel: Property.array(Property.array(Property.string())),
8 };
9
10 start() {
11 // Gibt etwas wie das folgende aus:
12 // [
13 // ['level_1_forest.map', 'level_1_mountains.map'],
14 // ['level_2_beach.map', 'level_2_ocean.map', 'level_2_desert.map'],
15 // ['level_3_underwater.map'],
16 // ]
17 console.log(this.mapPiecesPerLevel);
18 }
19}TypeScript
Für TypeScript-Nutzer machen die neuen record- und array-Eigenschaftsdekorationen die Deklaration komplexer Komponenteneigenschaften hochkompakt und intuitiv:
1import {Component, property, Property}from '@wonderlandengine/api';
2
3class Zombie {
4 @property.string()
5 name!: string;
6
7 @property.float(100)
8 maxHealth!: number;
9
10 @property.float(10)
11 damage!: number;
12}
13
14export class ZombieManager extends Component {
15 static TypeName = 'zombie-manager';
16
17 @property.array(Property.record(Zombie))
18 zombies!: Zombie[];
19}