Schnellstart - Mixed Reality
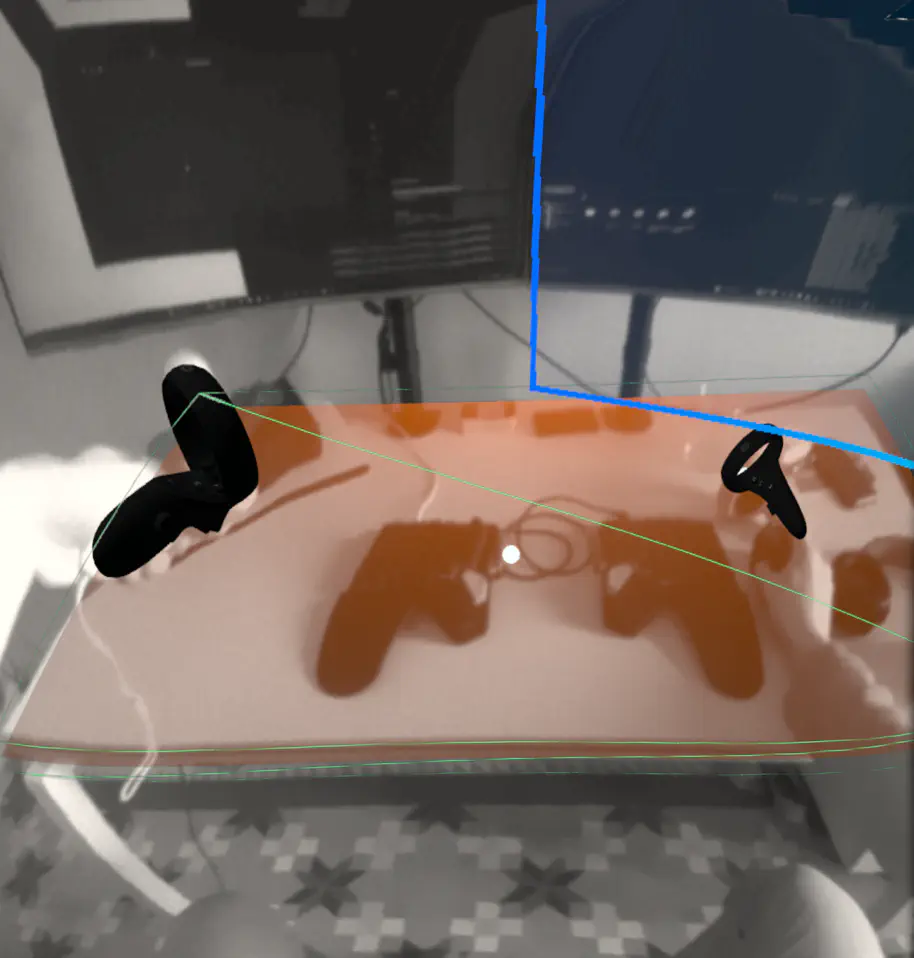
Mit den neuesten VR-Headsets bekommst Du oft einen “AR Passthrough” oder “Mixed Reality”-Modus, der es Dir ermöglicht, die Umgebung durch die Kameras des Geräts zu sehen.
Mit WebXR können wir 3D-Objekte über die Umgebung rendern und Objekte im Raum verankern.
Dieser Leitfaden zeigt Dir, wie Du das Rendering einrichtest und wie Du erweiterte Funktionen wie Ebenenerkennung oder persistente Anker nutzt.
Rendering-Einrichtung
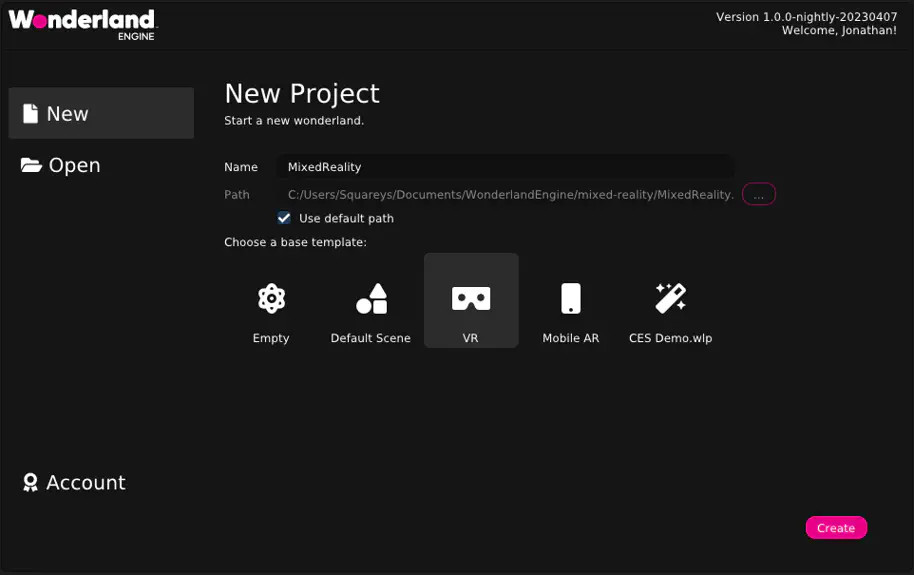
Erstelle ein neues Projekt mit VR-Einrichtung (z.B. mit dem “VR”-Template im Projekt-Assistenten).

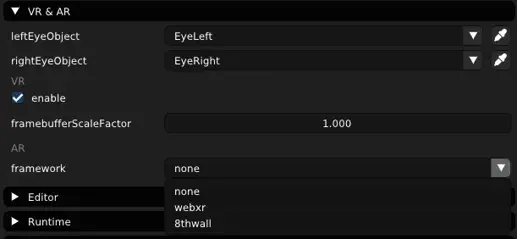
Wähle “WebXR” als Dein AR-Framework in “Projekt-Einstellungen > VR & AR”.

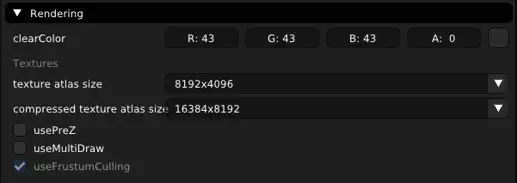
Setze den Alpha-Wert der Hintergrundfarbe auf null in “Projekt-Einstellungen > Rendering > clearColor”.

Ebenenerkennung
Um die Ebenenerkennung zu nutzen, muss der Nutzer sein Zimmer einrichten. Auf Meta Quest findest Du die Zimmereinrichtung in Deinem VR-Headset unter “Einstellungen > Guardian > Mixed Reality”. Du kannst Deine Wände, Deinen Schreibtisch und Deine Sofas einrichten.
In WebXR können wir diese als Ebenen in unserer Anwendung verwenden.
Ebenenerkennung aktivieren
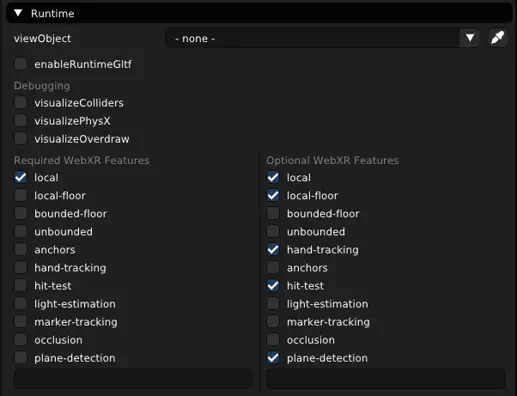
Stelle sicher, dass Du plane-detection in “Projekt-Einstellungen > VR & AR > Optionale WebXR-Funktionen” aktivierst. Es ist eine gute Praxis, die Funktion optional zu lassen, um möglichst viele Geräte mit Deiner App zu unterstützen. Wenn Deine App jedoch ohne die Funktion nicht funktioniert, füge sie stattdessen zu “Erforderliche WebXR-Funktionen” hinzu.

Verwendung von Ebenen
Um die Ebenen in die Szene zu integrieren, bieten wir die “plane-detection”-Komponente, die Teil des @wonderlandengine/components Pakets ist.
Sie ermöglicht es Dir, Szenen zu visualisieren und Kollisions- oder PhysX-Collider hinzuzufügen. Indem Du die mesh-Eigenschaft auf “PrimitivePlane” und das Material auf ein beliebiges Material setzt, fügt die Komponente für jede Ebene ein Mesh hinzu. Das Ändern des “collision mode” zu “collision” oder “physx” erstellt “collision” oder “physx”-Komponenten.

Hit Test
“Hit Test” beschreibt die Funktion, die es ermöglicht, Strahlen in die reale Welt zu werfen und eine Position zu erhalten, an der der Strahl mit der Umgebung schneidet. Das ermöglicht es zum Beispiel, Positionen zu finden, um Anker zu platzieren.
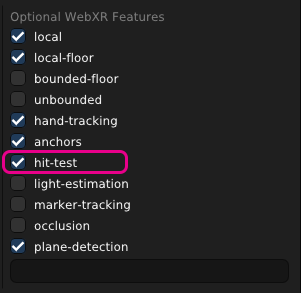
Hit Test aktivieren
Stelle sicher, dass Du hit-test in “Projekt-Einstellungen > VR & AR > Optionale WebXR-Funktionen” aktivierst. Es ist eine gute Praxis, die Funktion optional zu lassen, um möglichst viele Geräte mit Deiner App zu unterstützen. Wenn Deine App jedoch ohne die Funktion nicht funktioniert, füge sie stattdessen zu “Erforderliche WebXR-Funktionen” hinzu.

Verwendung von Hit Test
Wir stellen die “hit-test-location”-Komponente zur Verfügung, die Teil des @wonderlandengine/components Pakets ist. Sie setzt die Position des Objekts, auf dem sie platziert ist, in jedem Frame. Befestige sie an jedem Objekt, das dem Hit Test-Standort folgen soll.
Anker
Ein Anker ist ein Punkt im Mixed-Reality-Raum des Nutzers, der normalerweise vom Nutzer platziert wird, um ein 3D-Objekt im Raum zu fixieren. Anker können sogar zwischen XR-Sitzungen bestehen bleiben, wenn der Nutzer die Seite verlässt und zurückkehrt.
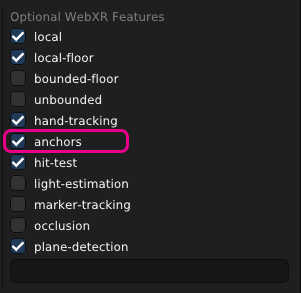
Anker aktivieren
Stelle sicher, dass Du die anchors-Funktion in “Projekt-Einstellungen > VR & AR > Erforderliche WebXR-Funktionen” aktivierst. Während es normalerweise eine gute Praxis ist, Funktionen optional zu lassen, empfiehlt die WebXR-Spezifikation die Implementierung so stark, dass sie in jedem Client unterstützt werden sollte, der immersive-ar unterstützt.

Verwendung von Ankern
Um Anker zu platzieren, bieten wir die “anchor”-Komponente an, die Teil des @wonderlandengine/components Pakets ist und nur zur Laufzeit erstellt werden soll.
Sie ermöglicht es Dir, ein Objekt an einem bestimmten AR-Anker zu fixieren.