Eigene JavaScript-Komponenten
Wir machen dort weiter, wo wir im Schnellstart aufgehört haben.
Überblick
Ziel dieses Tutorials ist es, dich mit dem Hinzufügen benutzerdefinierter Logik zu deinem Projekt vertraut zu machen.
Wir werden zwei Skripte erstellen, die es ermöglichen, die Anzahl der Frames zu zählen, in denen ein Objekt betrachtet wurde.
Ein Skript wird der Kamera hinzugefügt und wirft Strahlen, um zu überprüfen, ob wir ein bestimmtes Objekt ansehen. Das andere wird zu einem Objekt hinzugefügt, um die Bildanzahl anzuzeigen.
JavaScript-Neuladen
Um unseren Arbeitsablauf so reibungslos wie möglich zu gestalten, überwacht der Editor automatisch Änderungen an deinen JavaScript-Dateien und analysiert sie beim Speichern.
Wenn du die App im Browser ausführst, lädt sie sogar die Seite mit den geänderten Quellen für dich neu.
Erstelle eine JavaScript-Komponente
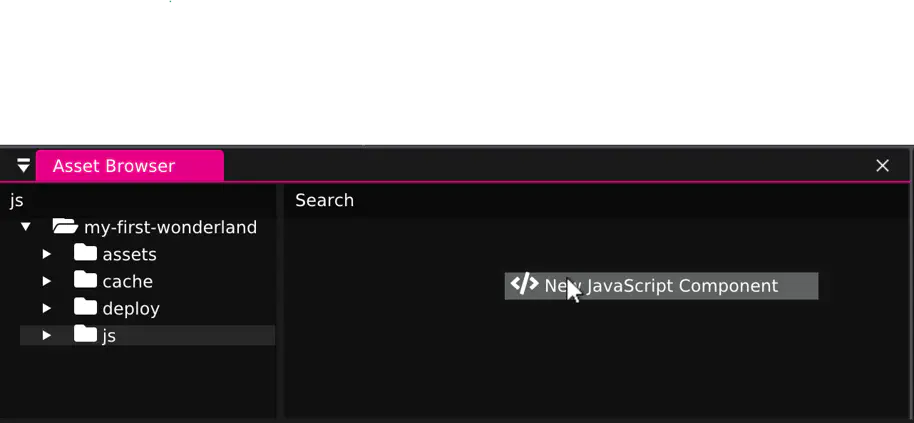
Klicke mit der rechten Maustaste auf den leeren Bereich im “Asset Browser” und füge eine neue JavaScript-Komponente hinzu.
Benenne die Komponente counting-gaze.js.
Durch Doppelklicken auf die Datei wird diese mit der Anwendung geöffnet, mit der dein System .js-Dateien öffnen soll.
Code
Und schließlich füllen wir die Komponente mit Leben. Der folgende Code sendet in jedem Frame einen Strahl in die Szene:
1import {Component} from '@wonderlandengine/api';
2
3export class CountingGaze extends Component {
4 static TypeName = 'counting-gaze';
5
6 origin = [0, 0, 0];
7 dir = [0, 0, 0];
8
9 init() {
10 console.log('Counting gaze initialized');
11 }
12
13 update() {
14 /* Hole die Translation dieses Objekts und speichere sie in "origin" */
15 this.object.getPositionWorld(this.origin);
16 /* Hole die Richtung dieses Objekts und speichere sie in "dir" */
17 this.object.getForwardWorld(this.dir);
18
19 /* Sende einen Strahl in die Szene und prüfe, ob er ein Objekt in
20 * der Kollisionsgruppe "1" oder "2" trifft */
21 const rayHit = this.engine.scene.rayCast(
22 this.origin, this.dir, (1 << 1) | (1 << 2));
23 if(rayHit.hitCount > 0) {
24 for(let i = 0; i < rayHit.hitCount; ++i) {
25 let o = rayHit.objects[i];
26
27 // TODO: Wir werden später den Zähler auf dem
28 // getroffenen Objekt hier erhöhen!
29 console.log('Raycast traf Objekt:', o.name);
30 }
31 }
32 }
33}Derzeit drucken wir nur die Namen der Objekte, die wir mit unserem Strahl treffen.
Komponente zu Objekt hinzufügen
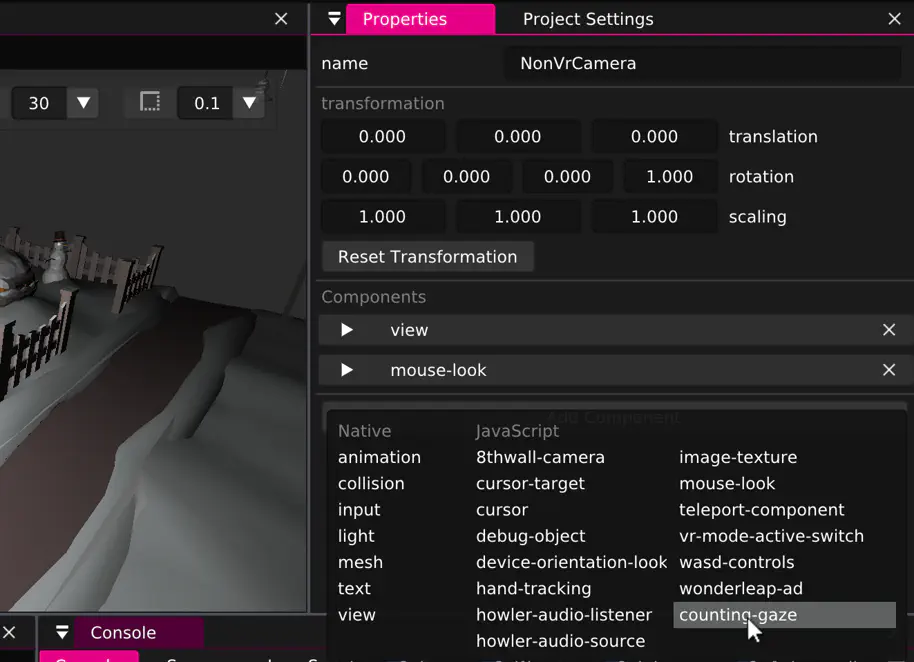
Diese Komponente wird nicht automatisch ausgeführt. Wir müssen sie an die Kamera anhängen!

Ausführen
Um die Komponente in Aktion zu sehen, “Packen” und “Browser öffnen”.
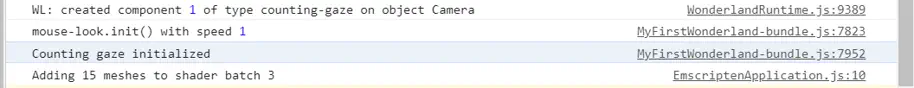
Wenn du die JavaScript-Konsole in deinem Browser mit Strg + Umschalt + C öffnest, wirst du bemerken, dass die Komponente initialisiert wurde.

Es werden jedoch keine Objektnamen gedruckt. this.engine.scene.rayCast() verwendet das Kollisionssystem, das nur mit collider-Komponenten funktioniert. Um sicherzustellen, dass der Strahl etwas trifft, müssen wir weitere Komponenten hinzufügen!
Kollision
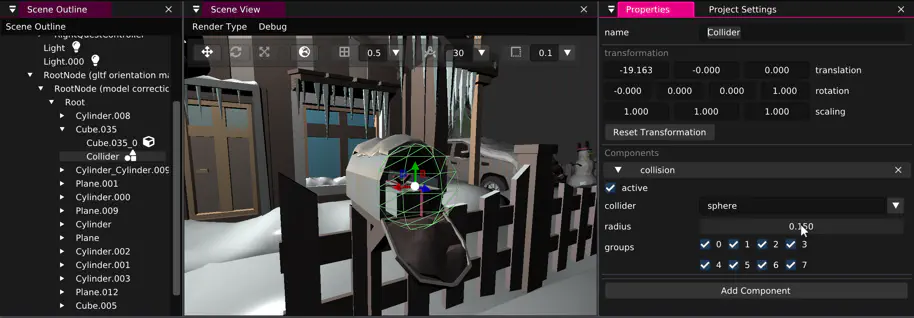
Füge ein Kind zum Postfach-Objekt hinzu, wie im folgenden Screenshot gezeigt.
Füge diesem neuen Kindobjekt eine collision-Komponente hinzu.
Setze den Radius z.B. auf 0.15.

Mit dieser Einrichtung können wir “Packen” und sehen, dass der Strahl funktioniert.
Zählen und Anzeigen
Wir müssen den Stand zählen und schließlich mit einer Textkomponente anzeigen.
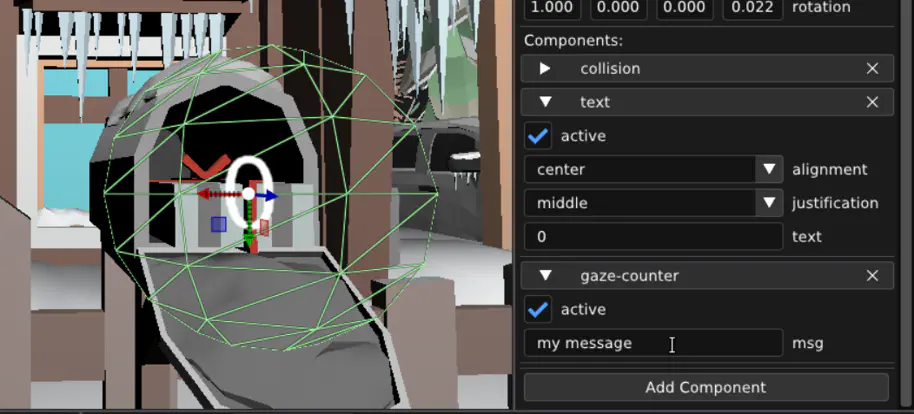
Füge eine “text”-Komponente zu unserem “Collider”-Objekt hinzu und ändere den Text auf “0”.
Dann füge eine neue JavaScript-Quelldatei mit dem Namen gaze-counter.js hinzu.
1import {Component, Property} from '@wonderlandengine/api';
2
3export class GazeCounter extends Component {
4 static TypeName = 'gaze-counter';
5 static Properties = {
6 msg: Property.string('i')
7 };
8
9 count = 0;
10
11 init() {
12 console.log('Gaze counter initialized');
13 }
14
15 start() {
16 this.textComp = this.object.getComponent('text');
17 }
18
19 update() {
20 this.textComp.text = `${this.msg} ${this.count}`;
21 }
22}Du wirst die msg-Eigenschaft bemerken. Der Editor wird automatisch ein Eingabefeld dafür generieren, wenn wir die Komponente dem “Collider”-Objekt hinzufügen:

Ersetze schließlich den // TODO-Kommentar in counting-gaze.js mit dem folgenden:
Ergebnis
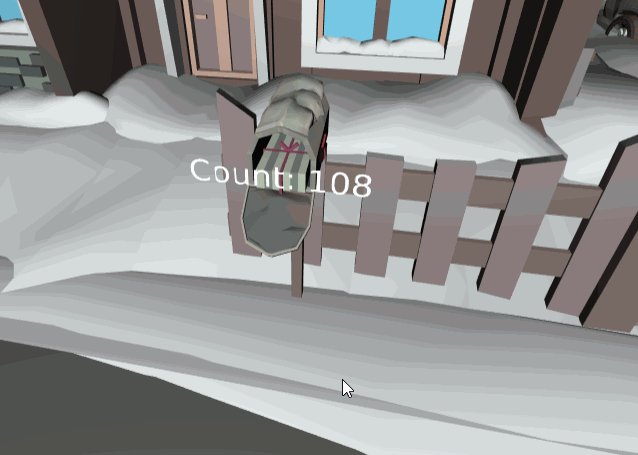
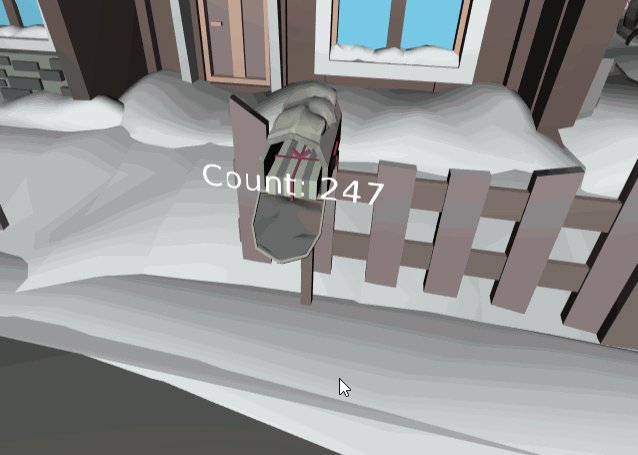
“Packen” und überprüfe den Browser. Du wirst jetzt das Endergebnis sehen!

Zusammenfassung
Wonderland Engine ermöglicht dir die Nutzung jeder JavaScript-Bibliothek, die im Browser läuft.
Mit dem automatischen Neuladen erlaubt der Arbeitsablauf sehr schnelle Iterationen.
Finde die Wonderland Engine JavaScript API-Referenz hier und viele kompakte Tutorials.