WebXR
Wie Desktop- und mobile Anwendungen können XR- bzw. räumliche Anwendungen mit Webtechnologie erstellt werden. Webbasierte VR- und AR-Apps laufen im Browser und können auf jedem Gerät ausgeführt werden, das über einen Browser verfügt.

Vorteile von WebXR
Die Entwicklung einer XR- oder räumlichen Anwendung für den Browser bietet erhebliche Vorteile:
Plattformunabhängigkeit
Räumliche Web-Apps laufen auf jedem Gerät, das über einen Browser verfügt. Dazu gehören eigenständige Headsets wie das Meta Quest oder Meta Quest 2, bis hin zu Apple Vision Pro und Microsoft HoloLens.
Es umfasst auch Desktop-PCs, Notebooks, Tablets und Smartphones. Dies macht es zu einem idealen Ziel für Anwendungen, die etablierte Massenmärkte ansprechen möchten, aber zukunftssicher und bereit für VR und AR sein wollen.
Zukunftssicher
WebXR-basierte Apps laufen auf zukünftigen und sogar noch nicht angekündigten Geräten. Sie sind bereit für die nächste Gerätegeneration ab der Markteinführung.
Du kannst schon heute Apps für Apple Vision Pro erstellen, selbst ohne ein Entwicklerkit.
Reibungsloser Zugang
Um eine webbasierte VR- oder AR-App auszuführen, müssen Benutzer nur eine URL öffnen. Keine Installation ist erforderlich, aber eine Installation ist über moderne Webfeatures wie “Zum Startbildschirm hinzufügen” und Service Workers, die Offline-Zugriff ermöglichen, möglich. Siehe auch PWAs.
Schnelle Bereitstellung
Im Web hat der Herausgeber die Kontrolle über den Inhalt. Es gibt keine Drittanbieter-Kuration oder -Filterung wie in den meisten App-Stores.
Die räumliche App wird einfach auf einen Webserver hochgeladen und mit einer Domain verknüpft. Von dort aus kann sie mühelos für alle Benutzer aktualisiert werden, indem eine neue Version hochgeladen wird.
Teilbar
Da webbasierte XR-Apps über Links zugänglich sind, können Links zu deiner Anwendung einfach über soziale Medien, QR-Codes und Anzeigen direkt geteilt werden.
Dies kann wunderbare reibungslose Erlebnisse schaffen, z. B., wenn ein Benutzer einen QR-Code auf einem echten Poster scannt, um eine webbasierte AR-App zu starten, die das Poster in ein interaktives Spiel verwandelt.
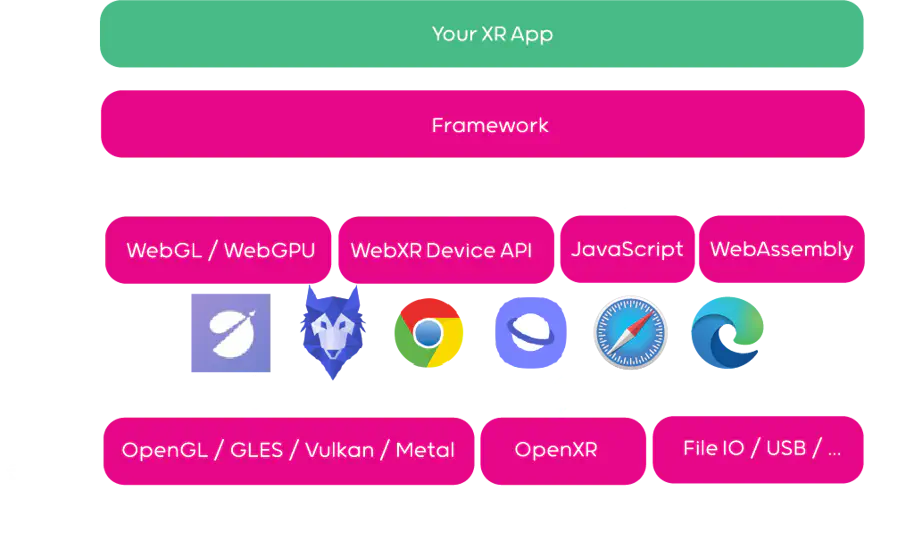
Wie WebXR funktioniert
Browser bieten über die WebXR Device API Zugang zu Funktionen räumlicher Web-Apps.
Die API ermöglicht Entwicklern, Kopf-, Hand- oder Controller-Positionen über JavaScript abzurufen und Bilder auf das XR-Gerät anzuzeigen. 3D-Umgebungen für räumliche Web-Apps werden normalerweise über Web-APIs wie WebGL oder WebGPU gerendert. Audio wird über die WebAudio API ausgegeben.
Die APIs selbst werden nativ von Browsern implementiert, abhängig vom Gerät, auf dem sie ausgeführt werden.
Eine räumliche Web-App besteht mindestens aus einer index.html-Datei, etwas JavaScript und oft aus einer Reihe von Texturen und 3D-Modellen.

Spezifikation vs. Implementierung
Browser-APIs sind standardisiert, sodass Entwickler einfach eine Website, Web-App oder räumliche Web-App erstellen können, die auf allen verschiedenen Browsern läuft.
Während des Standardisierungsprozesses wird eine API zuerst spezifiziert. Dann werden ein oder mehrere Browser (auch “Clients” genannt) experimentelle Implementierungen bereitstellen, damit Entwickler Rückmeldungen geben können.
Welche Browser welche API in welcher Version implementiert haben, kann auf caniuse.com nachgeschlagen werden, einer Datenbank für die Browserunterstützung moderner Webtechnologien.
WebAR
Obwohl die WebXR Device API auch AR-Tracking-Fähigkeiten definiert, sind Spezifikation und Implementierungen nicht so weit fortgeschritten wie bei VR.
Dies bedeutet oft, dass Entwickler Drittanbieter-Bibliotheken nutzen, um AR-Tracking über den Zugriff auf die Smartphone-Kamera durchzuführen.
Einige der proprietären Bibliotheken, die verwendet werden, sind 8thwall, zappar oder holoLink.
Auch Open-Source-Alternativen für verschiedene Tracking-Typen sind verfügbar: MindAR, ARToolkit.js und AlvaAR.
Unterstützte Geräte
Jedes Headset, das über einen Browser verfügt. Jedes in der Zukunft veröffentlichte Headset wird automatisch unterstützt, sofern es einen Browser hat.
Derzeit sind dies die bekannten Geräte, die einen Browser bereitstellen (25. Juli 2023):
| Hersteller | Gerät |
|---|---|
| Meta | Quest, Quest 2, Quest Pro, Quest 3, Rift, Rift S |
| Apple | Vision Pro |
| Microsoft | HoloLens 1, HoloLens 2 |
| HTC | Vive Focus 3, Vive Elite XR, Vive, Vive Pro, Vive Pro 2 |
| Pico | Neo 3, 4, 4 Enterprise |
| Huawei | VR 3dof, VR 6dof |
| Samsung | Gear VR, Odyssey |
| Cardboard, Daydream View | |
| Varjo | VR-1, VR-2, VR-3 |
| Valve | Index |
| Magic Leap | 1 und 2 |
| Lynx | XR 1 |
| Lenovo | ThinkReality VRX, ThinkReality A3 |
| HP | Reverb G2 |
Beachte, dass jedes Desktop-Headset WebXR über Chrome mit SteamVR als OpenXR-Laufzeit ausführen kann.
PSVR, PSVR2 und HTC Vive Flow werden derzeit nicht unterstützt, da sie keinen Browser mit Support für die WebXR Device API bereitstellen.
Unterstützt Apple Vision Pro WebXR?
Ja. Apple Vision Pro unterstützt WebXR (derzeit hinter einem Flag in Safari).
Du kannst bereits heute Apps für Apple Vision mit JavaScript oder TypeScript und WebXR erstellen.
PWA
Progressive Web App (PWA) beschreibt eine Reihe von modernen Webtechnologien, die es Web-Apps ermöglichen, Funktionalitäten und die Optik ähnlich wie native Apps zu bieten.
Zum Startbildschirm hinzufügen
Diese Funktion ermöglicht die Installation einer Web-App als Link auf deinem Desktop- oder Smartphone-Startbildschirm. Wenn sie gestartet wird, erhält sie ein eigenes Fenster ohne URL-Leiste, was sie wie eine installierte native Anwendung erscheinen lässt.
Service Workers und Cache
Service Workers können HTTP-Anfragen abfangen, sodass eine Antwort gegeben werden kann, selbst wenn der Benutzer momentan offline ist. Die Antworten werden in der Regel aus einem oder mehreren Caches abgerufen.