Wonderland Engine
Wonderland Engine is a development platform for web-based 3D applications.
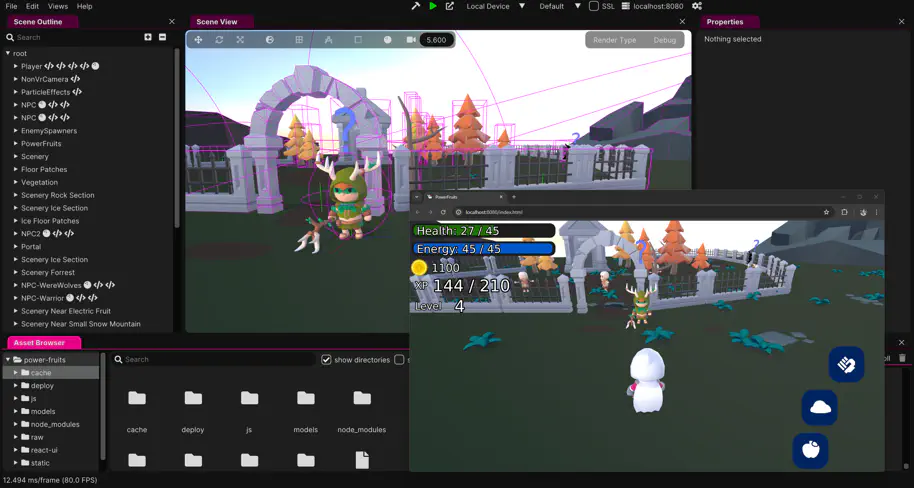
You can build 3D scenes with Wonderland Editor that an efficient WebAssembly-based runtime loads in the browser.

Made for Development Speed
Wonderland Editor enables you to setup of 3D scenes and comes with an integrated live-reloading webserver for instant feedback on your changes to leverage the iteration times of the web.
You can import most 3D asset file formats and export your 3D app to the browser in seconds.
If you make code or scene changes, you will immediately see them reflected in the browser.
Made for Bigger Projects
Because Wonderland Engine is extremely well-optimized, built in C++ (WebAssembly) and comes with optimized GLSL shaders, you can build bigger and more performant WebXR and 3D apps.
Better performance means you can use more meshes, textures, and animations. And you need to spend less time optimizing, leaving more development time for your actual app.
You are great at creating? Then allow us to take care of optimizing!
Built on Wonderland Engine
The biggest WebXR experiences run on Wonderland Engine today:
- The Escape Artist by Paradowski Creative,
- Archery Evolution by Vhite Rabbit XR,
- Dead Secret Circle Web Demo by Robot Invader and Wonderland,
- Back to Space by Sorskoot,
- Wonderbricks by Novelab,
- Power Fruits by Wonderland,
- WebXR Paintball by Wonderland,
Find more projects in our Showcase.
Made for Web
You can use any JavaScript library or Browser API in your JavaScript and TypeScript code in Wonderland Engine. You do this by coding custom, reusable components and configure them in the editor.
If you don’t know how to code, you can reuse components the community or someone else on your team wrote!
Is It For You?
You can build anything from VR, WebAR, Web Games, Configurators, Tools for Creatives, CAD, Visualizations, Web3, Metaverse Locations, and more with Wonderland Engine.
We empower you to build more efficiently and with greater performance, and reach more devices.
Where to Start
Here are a few resources to get you started:
- Our YouTube Channel has many free video tutorials.
- Bite-sized Tutorials lists short tutorials on specific topics.
- The Discord Community is happy to help you!
- JavaScript/TypeScript API Reference is happy to help you!