WebXR
Like desktop and mobile applications, XR/spatial applications can be built using web technology. Web-based VR and AR apps run in the browser and can run on any device that has a browser.

Advantages of WebXR
Developing a XR or spatial application for the browser comes with significant advantages:
Cross Platform
Spatial web apps run on any device that has a browser. This includes standalone headsets like the Meta Quest or Meta Quest 2, to Apple Vision Pro and the Microsoft HoloLens.
It also includes desktop PCs, notebooks, tablets and smartphones. This makes it an ideal target for applications that want to target established mass markets, but want to be future proof and ready for VR and AR.
Future Proof
WebXR based apps run on upcoming and even unannounced devices. They are ready for the next device generation at launch.
You can build Apple Vision Pro apps today, even without a dev kit.
Frictionless Access
To run a web-based VR or AR app, users merely need to open a URL. No installation is needed, but installation is possible via modern web features such as “Add to Homescreen” and service workers that allow offline access. See also PWAs.
Rapid Deployment
On the web, the publisher has authority over the content. No third-party curation or gating is present as it usually is for app stores.
The spatial app is simply uploaded to a web server and connected to a domain. From there, it can easily be updated for all users by uploading a new version.
Shareable
Due to web-based XR apps being accessed via links, you can share links to your application via social media, QR codes and ads directly.
This can create wonderful frictionless experiences, e.g., a user scans a QR code on a real world poster to launch a web-based AR app that transforms the poster into an interactive game.
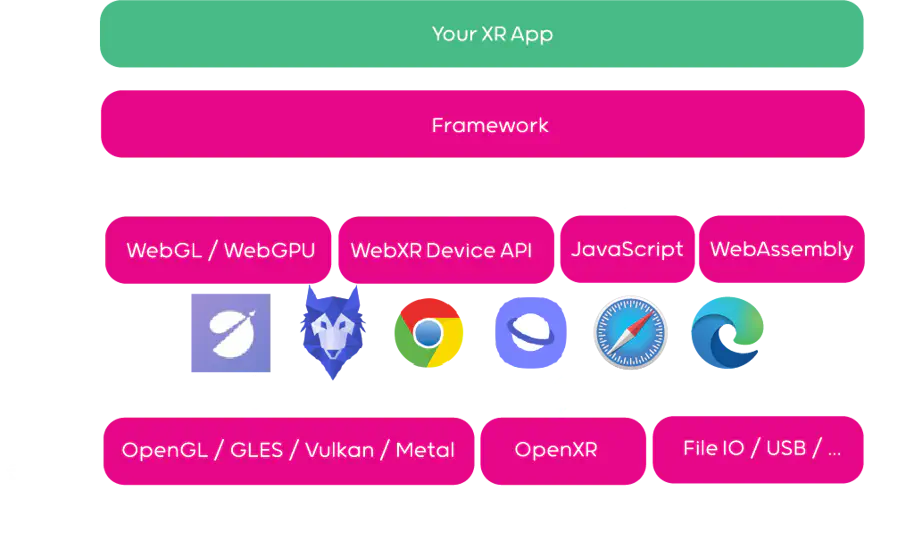
How WebXR Works
Browsers provide access to spatial web app features through the WebXR Device API.
The API allows developers to retrieve head, hand or controller poses through JavaScript and display images to the XR device. 3D environments for spatial web apps are usually render via web APIs like WebGL or WebGPU. Audio is output through the WebAudio API.
The APIs themselves are implemented natively by browsers depending on the device it’s running on.
A spatial web app consists of at least an index.html file, some
JavaScript, and often a bunch of textures and 3D models.

Specification vs Implementation
Browser APIs are standardized, such that we developers can easily build one website, web app or spatial web app, that will run on all different browsers.
During the standardization process, an API will first be specified, then one or more Browsers (also called “Clients”) will make experimental implementations such that developers can give feedback.
Which browsers have implemented which API at which version can be looked up on caniuse.com–a database for browser support of modern web technologies.
WebAR
While the WebXR Device API also defines AR tracking capabilities, the specification and implementations have not advanced as much as they have with VR.
This often means that developers use third party libraries to do AR tracking via access to the smartphone camera.
Some of the proprietary libraries used are 8thwall, zappar or holoLink.
Open source alternatives for various tracking types are available, too: MindAR, ARToolkit.js and AlvaAR.
Supported Devices
Any headset that has a browser available. Any headset released in the future is automatically supported, if it has a browser.
Currently these are known devices that provide a browser (25. July 2023):
| Manufacturer | Device |
|---|---|
| Meta | Quest, Quest 2, Quest Pro, Quest 3, Rift, Rift S |
| Apple | Vision Pro |
| Microsoft | HoloLens 1, HoloLens 2 |
| HTC | Vive Focus 3, Vive Elite XR, Vive, Vive Pro, Vive Pro 2 |
| Pico | Neo 3, 4, 4 Enterprise |
| Huawei | VR 3dof, VR 6dof |
| Samsung | Gear VR, Odyssey |
| Cardboard, Daydream View | |
| Varjo | VR-1, VR-2, VR-3 |
| Valve | Index |
| Magic Leap | 1 and 2 |
| Lynx | XR 1 |
| Lenovo | ThinkReality VRX, ThinkReality A3 |
| HP | Reverb G2 |
Note that any desktop headset can run WebXR through Chrome with SteamVR as OpenXR runtime.
PSVR, PSVR2 and HTC Vive Flow are currently not supported, as they do not provide a browser with support for the WebXR Device API.
Does Apple Vision Pro support WebXR?
Yes. Apple Vision Pro supports WebXR (currently behind a flag in Safari).
You can already build apps for Apple Vision using JavaScript or TypeScript with WebXR.
PWA
Progressive Web App (PWA) describes a set of modern web features that enable web apps to provide functionality and look and feel similar to native apps.
Add to Home Screen
This feature allows installing a web app as a link to your desktop or smartphone home screen. When it is launched, it gets its own window without a URL bar, which makes it appear like an installed native application.
Service Workers and Cache
Service workers can intercept HTTP requests such that a response can be given even if the user is currently offline. The responses are usually retrieved from one or more caches.